该HTML代码重点在于构建一个带有响应式设计的两栏布局网页,包含页头、导航条、主要内容区(左右两列)和底部区域,并运用CSS样式设置页面元素的布局、颜色、字体、间距等视觉表现,确保在不同屏幕尺寸下网页布局能灵活调整。
一、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>网页布局 编程笔记 html5&css&js</title>
<meta charset="utf-8" />
<style>
* {
/* */
box-sizing: border-box;
}
body {
font-family: "微软雅黑", sans-serif;
padding: 10px;
background: #f1f1f1;
}
/* 头部标题 */
.header {
padding: 30px;
text-align: center;
background: white;
}
.header h1 {
font-size: 50px;
}
/* 导航条 */
.topnav {
overflow: hidden;
background-color: #333;
}
/* 导航条链接 */
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* 链接颜色修改 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 创建两列 */
/* Left column */
.leftcolumn {
float: left;
width: 75%;
}
/* 右侧栏 */
.rightcolumn {
float: left;
width: 25%;
background-color: #f1f1f1;
padding-left: 20px;
}
/* 图像部分 */
.fakeimg {
background-color: #aaa;
width: 100%;
padding: 20px;
}
/* 文章卡片效果 */
.card {
background-color: white;
padding: 20px;
margin-top: 20px;
}
/* 列后面清除浮动 */
.row:after {
content: "";
display: table;
clear: both;
}
/* 底部 */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
margin-top: 20px;
}
/* 响应式布局 - 屏幕尺寸小于 800px 时,两列布局改为上下布局 */
@media screen and (max-width: 800px) {
.leftcolumn,
.rightcolumn {
width: 100%;
padding: 0;
}
}
/* 响应式布局 -屏幕尺寸小于 400px 时,导航等布局改为上下布局 */
@media screen and (max-width: 400px) {
.topnav a {
float: none;
width: 100%;
}
}
</style>
</head>
<body>
<div class="header">
<h1>明月看潮生的网页</h1>
<p>重置浏览器大小查看效果。</p>
</div>
<div class="topnav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#" style="float: right">链接4</a>
</div>
<div class="row">
<div class="leftcolumn">
<div class="card">
<h2>文章标题</h2>
<h5>2019 年 4 月 17日</h5>
<div class="fakeimg" style="height: 200px">图片</div>
<p>一些文本...</p>
<p>少年软件工程师。不再是一个启蒙的过程,直接向着目标前进!</p>
</div>
<div class="card">
<h2>文章标题</h2>
<h5>2019 年 4 月 17日</h5>
<div class="fakeimg" style="height: 200px">图片</div>
<p>一些文本...</p>
<p>少年软件工程师。不再是一个启蒙的过程,直接向着目标前进!</p>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>关于我</h2>
<div class="fakeimg" style="height: 100px">图片</div>
<p>关于我的一些信息..</p>
</div>
<div class="card">
<h3>热门文章</h3>
<div class="fakeimg"><p>图片</p></div>
<div class="fakeimg"><p>图片</p></div>
<div class="fakeimg"><p>图片</p></div>
</div>
<div class="card">
<h3>关注我</h3>
<p>一些文本...</p>
</div>
</div>
</div>
<div class="footer">
<h2>底部区域</h2>
</div>
</body>
<footer style="
text-align: center;
margin: 30px;
font-size: 1.5rem;
font-weight: bold;
color: #ffcc00;
">
HTML+CSS+JavaScript编程配套代码 作者:明月看潮生
</footer>
</html>
二、解释
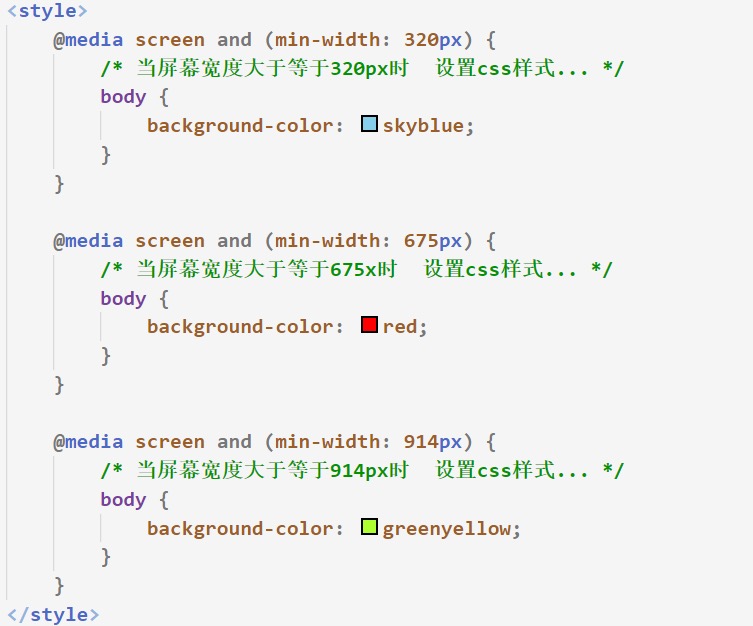
响应式布局,又称为自适应布局,是一种网页设计的技术,用于实现网页在不同设备上的自适应显示。传统的网页设计是基于固定的像素尺寸进行设计的,而响应式布局则利用CSS媒体查询和流式网格布局等技术,根据不同设备的屏幕尺寸和特性来调整网页的布局和样式,以适应不同的屏幕大小和分辨率。响应式布局可以使网页在桌面、平板、手机等不同设备上都能有良好的用户体验,并且减少了开发和维护的工作量。








































![[Linux开发工具]——make/Makefile的使用](https://img-blog.csdnimg.cn/direct/abea0752ef42441cb4f007d1a1a42f53.png)
