1.Web Worker的作用
本人的理解:js是单线程执行代码,也就是代码需要从上往下执行,而使用Web Worker后相当于分了一条线程出来执行代码,那么两条线程肯定是比一条线程执行的快。
2.新建Web Worker文件
在public文件夹下新建worker.js
说明:名称可以随意,worker.js相当于分装了一个方法,只适用于某个功能或者数据处理,所以可以新建多个worker.js相当于分装了多个用于不同场景的方法。
// worker.js
self.onmessage = function(event) {
const result = processData(event.data); // 执行数据处理操作
console.log("result",result,event);
postMessage(result); // 将处理后的数据发送回主线程
};
// 执行数据处理操作
function processData(data) {
// 在这里进行数据处理操作
let sum = 0;
for (let i = 0; i < 200000; i++) {
for (let i = 0; i < 10000; i++) {
sum += Math.random()
}
}
return '处理结果: ' + data +'/'+ sum;
}
3.引入使用
<template>
<div>
<button @click="processData">处理数据</button>
<div>{{ result }}</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const result = ref('')
function processData() {
const worker = new Worker('/public/worker.js'); // 创建 Web Worker 参数为worker.js文件路径
worker.onmessage = (event) => { // 监听Web Worker消息处理
result.value = event.data; // 处理返回的结果
};
worker.postMessage('哇酷哇酷'); // 发送消息给 Web Worker 参数为需要传递的数据
}
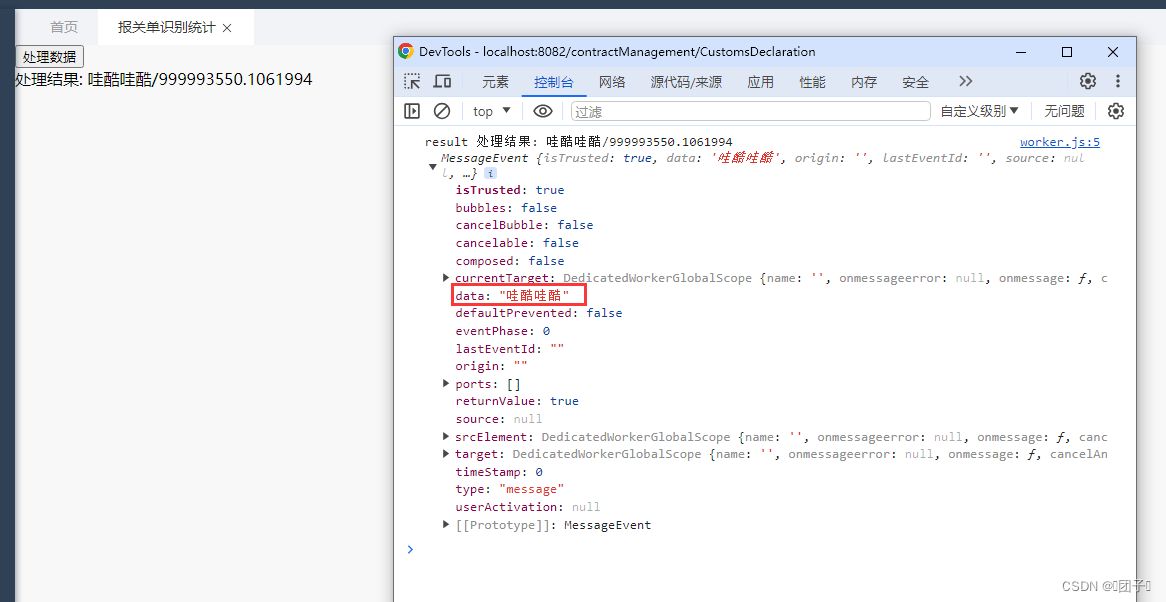
</script>4.效果

5.说明
(1).如果不使用Web Worker而直接在processData方法中使用以下代码,那么要么卡死要么需要很久才能打印,而使用后就能相对较快打印出来
let sum = 0;
for (let i = 0; i < 200000; i++) {
for (let i = 0; i < 10000; i++) {
sum += Math.random()
}
}
console.log("sum",sum);
(2).Web Worker不需要安装插件,如果使用worker-loader这个插件就需要安装,该插件好像只能在webpack项目才能使用