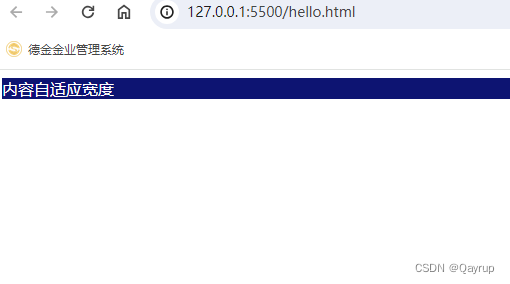
废话不多说,看如下demo,我需要将下面这个盒子的宽度变成内容自适应

方法有很多,如下
父元素设置display:flex 实现子元素宽度适应内容
如下给父元素设置flex能实现宽度自适应内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
}
div {
background-color: #0d1472;
color: white;
}
</style>
</head>
<body>
<div>
内容自适应宽度
</div>
</body>
</html>
效果如下

但是这样有一个小缺点,那就是改变了父元素的display属性,我们仅仅是为了让box的宽度自适应内容,不应该去改变别的元素
所以我们可以使用其它的,如下`1
使用fit-content属性实现box自适应内容
fit-content 行为类似于 fit-content(stretch),实际上这意味着盒子会使用可用的空间,但永远不会超过,
意味着fit-content 的宽度会使用内容的宽度,但是不会超过max-width的宽度
示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: #0d1472;
color: white;
width: fit-content;
}
</style>
</head>
<body>
<div>
内容自适应宽度
</div>
</body>
</html>