一个项目可能会有开发版本、上线版本、测试版本等等多个版本,不同的环境会有不同请求api接口,就需更改一些基本配置,这时候为不同环境配置不同的打包指令就很必要。
一、vue-cli2
1、安装 cross-env,它可以处理 windows 和其他 Unix 系统在设置环境变量的写法上不一致的问题。
npm i --save-dev cross-env2、配置不同环境下的文件和参数,在 config 目录下创建test.env.js、prod.env.js、dev.env.js 文件并修改文件内容:
test.env.js:测试环境
'use strict'
module.exports ={
NODE_ENV: '"test"',
EVN_CONFIG:'"test"',
API_ROOT: '"xxx"'
}prod.env.js:生产环境
'use strict'
module.exports = {
NODE_ENV: '"production"',
EVN_CONFIG:'"prod"',
API_ROOT:'"xxx"'
}API_ROOT 是后端接口服务IP或者域名。
3、打开 package.json 文件,在 scripts 里面配置指令名称
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"build:test": "cross-env NODE_ENV=test env_config=test node build/build.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js",
}4、打开 config / index.js 文件,在 build 最上面添加 prodEnv、testEnv,这里的参数会在build/webpackage.prod.conf.js中使用到
build: {
prodEnv: require('./prod.env'),
testEnv: require('./test.env'),
index: path.resolve(__dirname, '../dist/index.html'),
}
//下面内容不需要修改5、打开 build/webpackage.prod.js 文件,调整env常量的生成方式
//仅修改 env
const env = config.build[process.env.env_config+'Env'];
//process.env.env_config+'Env' ==> prodEnv、testEnv6、打开 build / build.js 文件,修改 spinner 的定义
'use strict'
require('./check-versions')()
//process.env.NODE_ENV = 'production'
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
//const spinner = ora('building for production...')
var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' )
spinner.start()
//下面内容不需要修改7、打包
//测试环境打包
npm run build:test
//生产环境打包
npm run build:prod二、vue-cli3
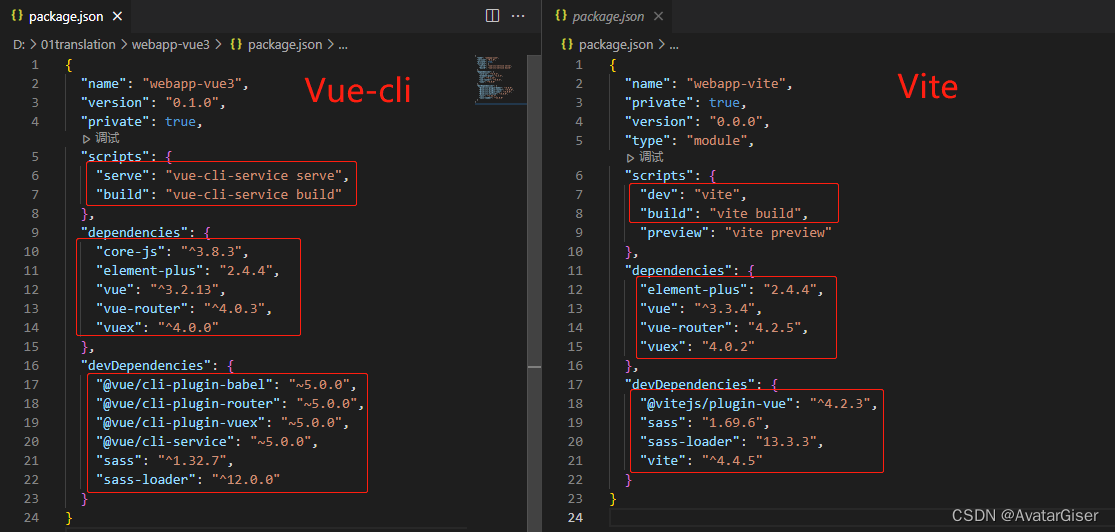
1、在 package.json 文件配置指令名称
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"build:test": "vue-cli-service build --mode test",
"build:prod": "vue-cli-service build --mode prod"
}2、在 package.json 同级目录下创建 .env.test、.env.prod 文件,以及 config.js 文件,然后修改文件里的内容
.env.test:测试环境
NODE_ENV = 'test'
VUE_APP_TITLE = 'test'.env.prod :生产环境
NODE_ENV = 'prod'
VUE_APP_TITLE = 'prod'特别注意:
NODE_ENV = ‘prod’ 和 VUE_APP_TITLE = ‘prod’这个后面千万不要加 “ ; ” 如果加了你在获取 process.env.VUE_APP_TITLE的时候获取到的是 ’prod‘;,在环境判断的时候将会是很大的问题。
config.js:配置不同环境下对应的接口域名
let baseUrl = ''
switch (process.env.VUE_APP_TITLE) {
case 'test': //测试
baseUrl = "http://xxxx"
break
case 'prod': //生产
baseUrl = "http://xxxx"
break
default://本地
baseUrl = "http://xxxxt"
}
export default baseUrl;三、vite
1, 在 package.json 同级目录下创建 .env.test、.env.prod 文件,修改文件里的内容
.env.tese 测试环境
MODE = 'test'
VITE_APP_API=***
.env.prod 生产环境
MODE =production
VITE_APP_API='***'
2.在 package.json 文件配置指令名称
"scripts": {
"dev": "vite",
"build": "npm run build:prod",
"build:prod": "vue-tsc --noEmit && vite build --mode production",
"build:test": "vue-tsc --noEmit && vite build --mode test",
"build:lpt": "vue-tsc --noEmit && vite build --mode lpt",
"build:dev": "vue-tsc --noEmit && vite build --mode development",
"serve": "npm run build && vite preview",
"lint": "eslint \"src/**/*.{vue,ts}\" --fix"
},