html搭建结构
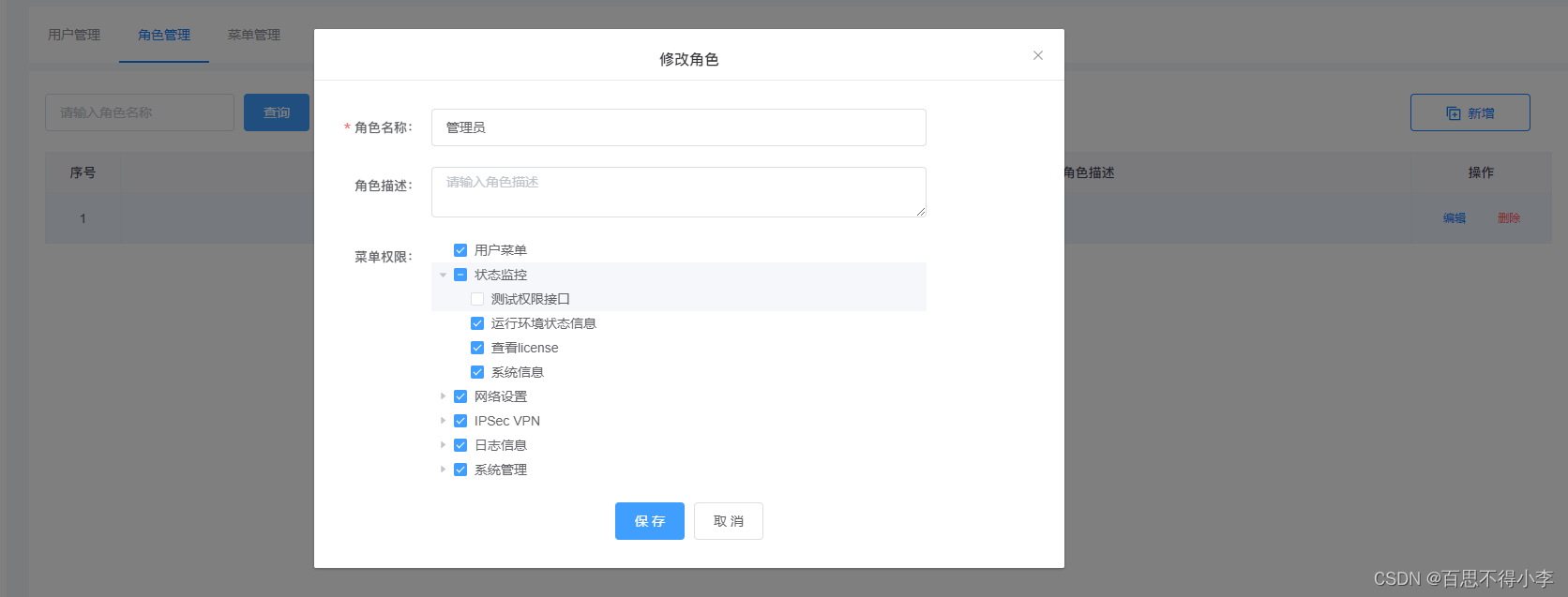
<el-tree ref="treeRef" :data="data" show-checkbox :default-expand-all="false" node-key="id" highlight-current
:props="defaultProps" @check="handleCheckChange" />// 编辑按钮
let Jedit = (row: any) => {
console.log(row);
dialogFormVisible.value = true
adds.value = false
edits.value = true
charnam.value = row.name
RoleType.value = row.type == 1 ? '超管' : row.type == 2 ? "劳务公司" : row.type == 3 ? "项目部" : "审核员"
Mid.value = row.menus
row.value = row.menus
//数据回显,row.menus_id就是接口返回选中的树节点id集合
//菜单树数据
menuVos.value = row.menus
//数据回显操作
nextTick(() => {
const arr: any = []
row.menus_id.forEach((item: any) => {
if (
!treeRef.value?.getNode(item).childNodes ||
!treeRef.value?.getNode(item).childNodes.length
) {
arr.push(item)
}
})
roleForm.menuIds = arr
treeRef.value?.setCheckedKeys(arr)
})
};const menuVos = ref([]) //菜单树列表
const roleForm: any = reactive({})
function handleCheckChange(data1: any, data2: any) {
// 选中的子节点
const checkedKeys = data2.checkedKeys
// 选中的父节点
const halfCheckedKeys = data2.halfCheckedKeys
checkMenuList.value = [...checkedKeys, ...halfCheckedKeys]
}非常好用,拿过来修改一下check事件,ref获取就直接可以使用了








































![[StartingPoint][Tier2]Archetype](https://img-blog.csdnimg.cn/img_convert/413cf01a58bfdb169ee6805bedbd0162.jpeg)