vue-cli3中拉取vue-cli2
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
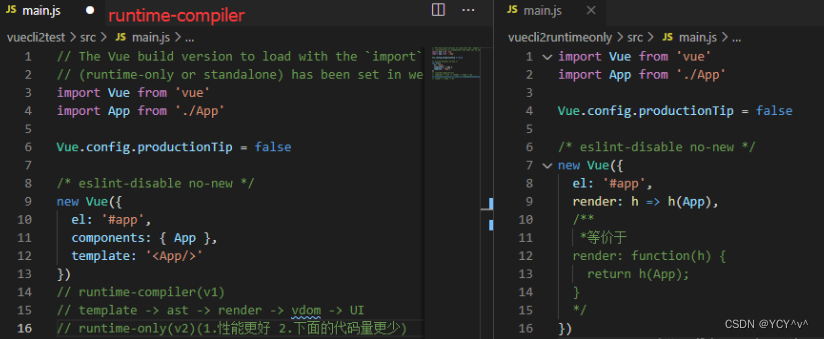
vue init webpack my-projectruntime+compiler 和 runtime-only 的区别:在main.js文件中

/**
*等价于
render: function(h) {
return h(App);
}
等价于
render: function(createElement) {
return createElement('h2');
}
*/1.如果在开发中使用的是 template ,就需要选 runtime-compiler
2.如果在开发中使用的是 .vue 文件夹,就需要选 runtime-only (比上面那种模式轻大约 6KB,但是 template (或任何特定于vue的html)只允许在 .vue 文件中使用——其他地方用需要 render 函数; .vue 文件中的template也是被 vue-template-compiler 翻译成了render函数,所以只能在.vue里写 template)
3.runtime-compiler 的vue程序运行过程:
template---------------->ast------------->render---------------->vdom------------------>UI
(模板) 解析 (抽象语法树) 编译 (render函数) 形成 (虚拟DOM) 转成 (真实DOM)
4.runtime-only的vue程序运行过程:
render------------------->vdom-------------->UI
(render函数) 形成 (虚拟DOM) 转成 (真实DOM)
5.runtime-only 的性能更高、代码量更少
vue3创建项目
1 使用 vue-cli 创建
文档: 创建一个项目 | Vue CLI
## 安装或者升级
npm install -g @vue/cli
## 保证 vue cli 版本在 4.5.0 以上
vue --version / vue -V
## 创建项目
vue create my-project
2 使用 vite 创建
- 文档: https://v3.cn.vuejs.org/guide/installation.html
- vite 是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,
- 它做到了***本地快速开发启动***, 在生产环境下基于 Rollup 打包。
- 快速的冷启动,不需要等待打包操作;
- 即时的热模块更新,替换性能和模块数量的解耦让更新飞起;
- 真正的按需编译,不再等待整个应用编译完成,这是一个巨大的改变。
npm init vite-app <project-name>
cd <project-name>
npm install
npm run devVue2 中的 html 模板中必须要有一对根标签,Vue3 组件的 html 模板中可以没有根标签
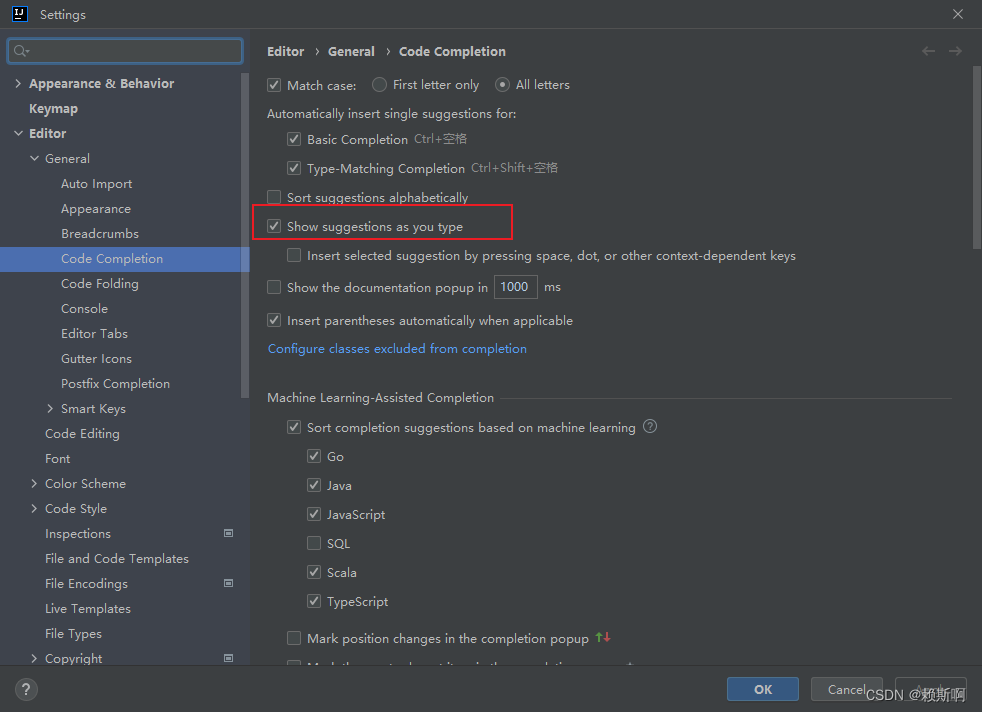
vscode 中 Vue3中没有根标签报错(插件检测导致)设置:
文件 ==> 首选项 ==> 设置

3 使用 pnpm 创建

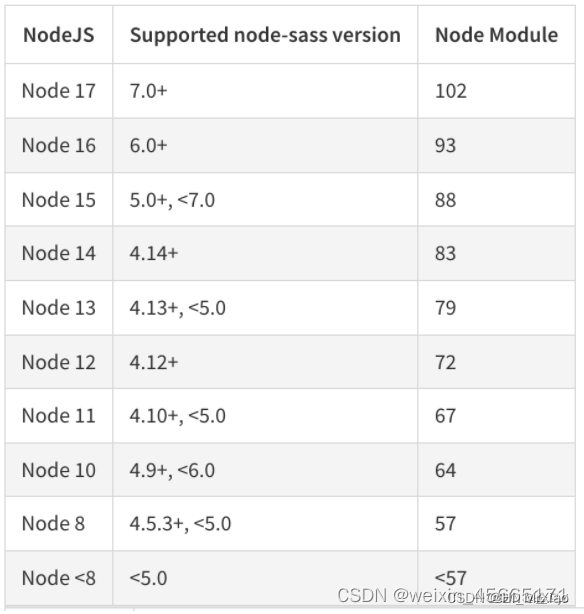
node -v 查看
步骤:
1. npm i -g pnpm 全局安装 pnpm
2. pnpm create vite 创建项目;依次输入/选择 项目名、vue、ts
3. cd 项目名
4. pnpm install 安装项目的依赖
5. pnpm run dev 运行项目

配置 运行项目后自动在浏览器中打开项目:
package.json 中添加 --open

看了那么多的vue.js的安装方式总结一下。如有不多请多多指教!希望给您带来帮助~~