uniapp开发笔记----配置钉钉小程序
接上一章之后,我想要把项目配置成钉钉小程序
官方文档点击这里
1. 项目根目录添加package.json文件
{
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
}
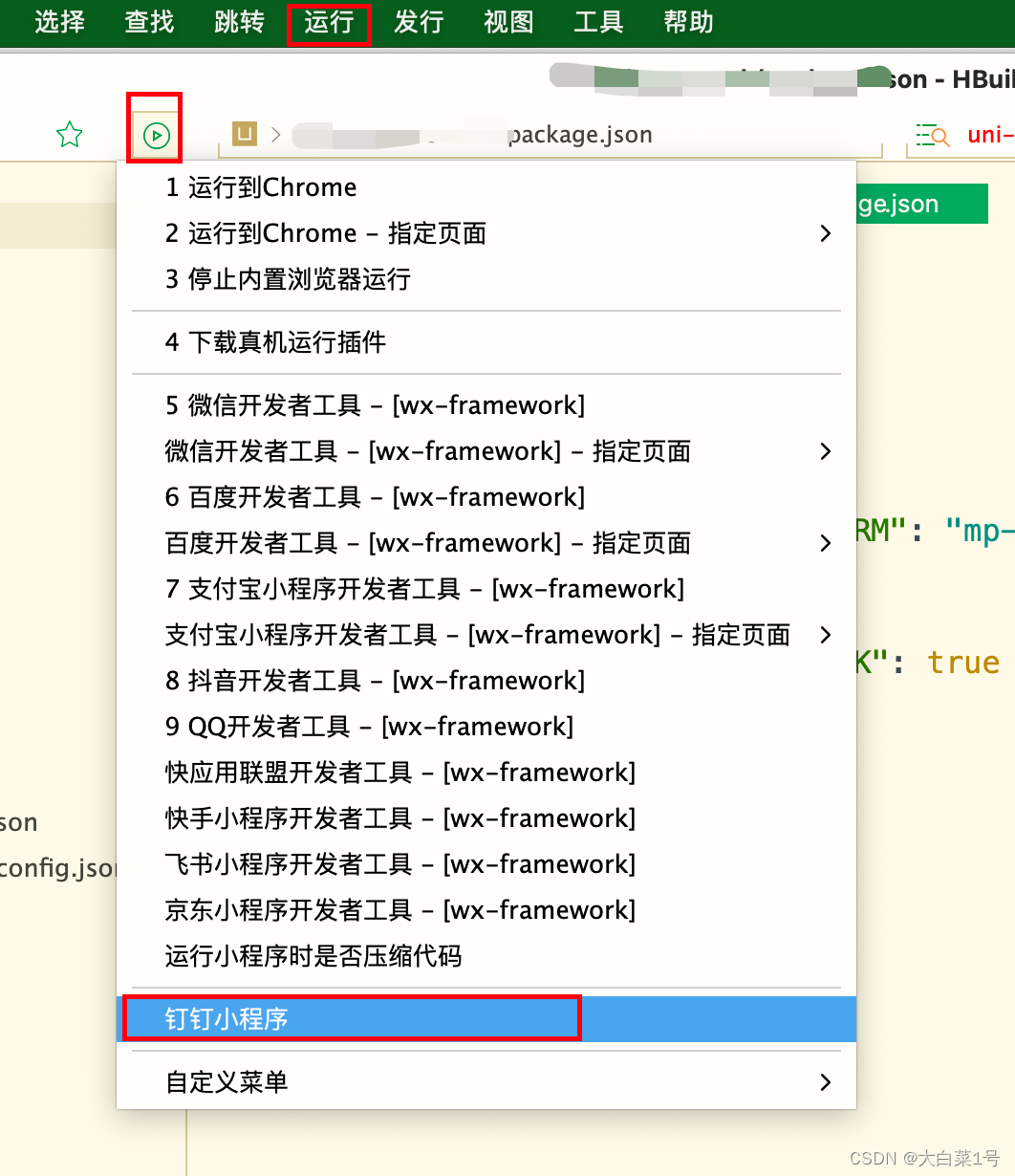
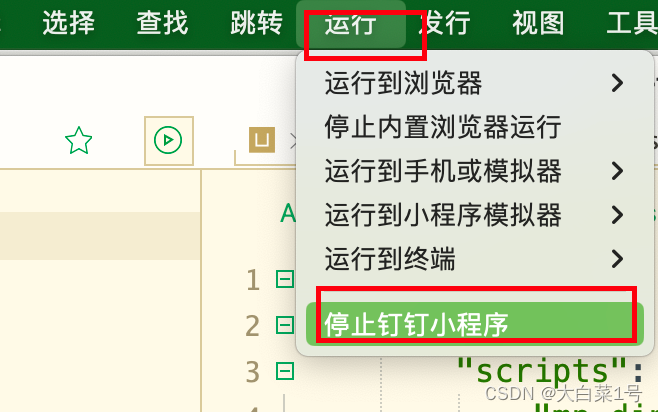
2. 之后点击运行就可以看到已经添加了钉钉小程序


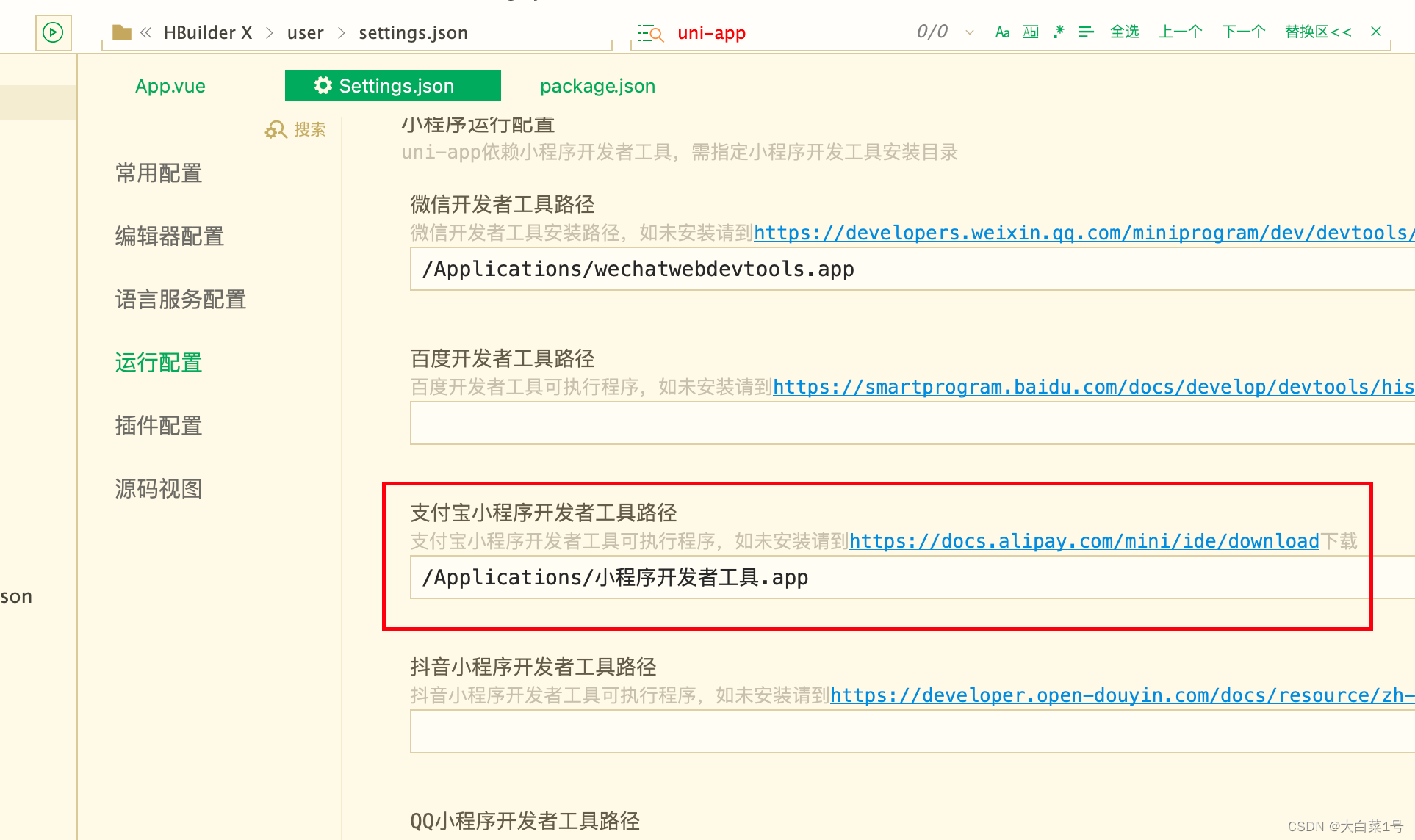
3. 如果首次使用需要配置
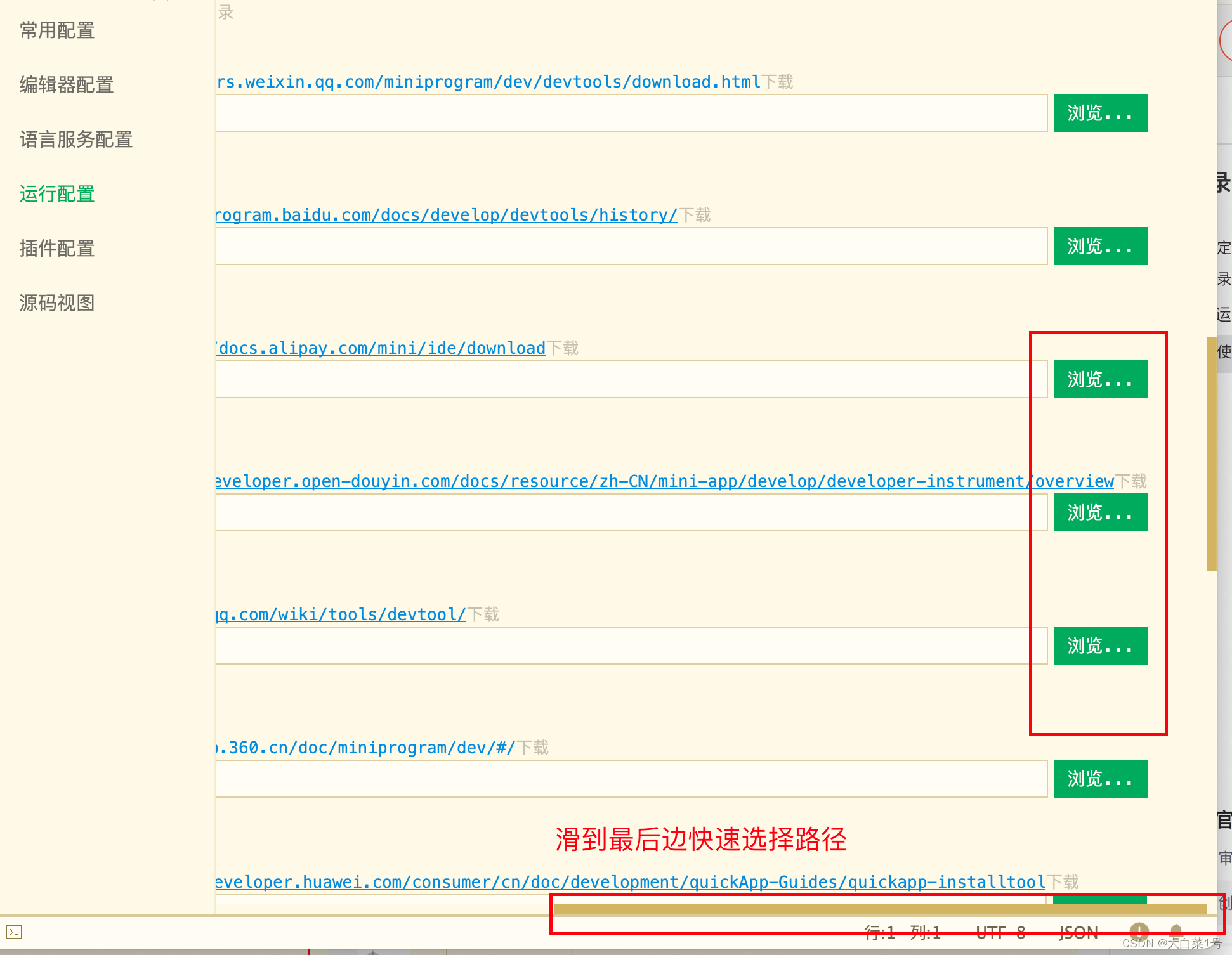
点击运行之后会跳转到配置页面,滑块最后便可以快速选中工具地址