flex布局好久不用了,今天踩过的坑记载一下:
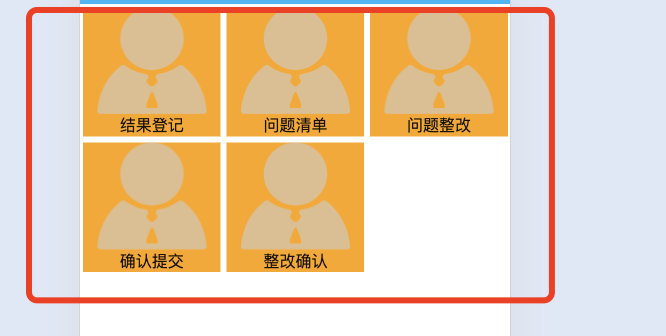
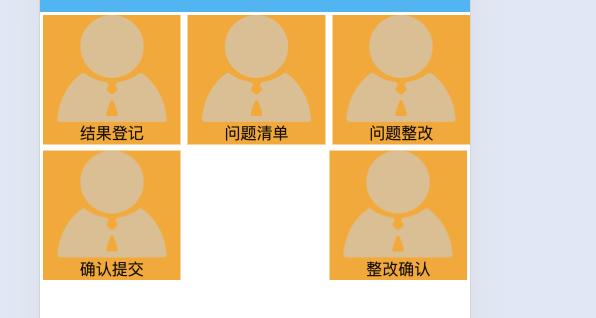
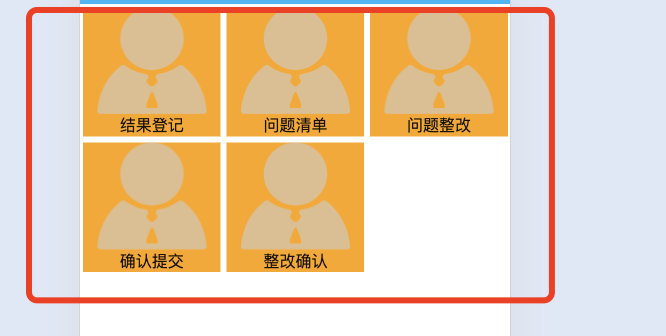
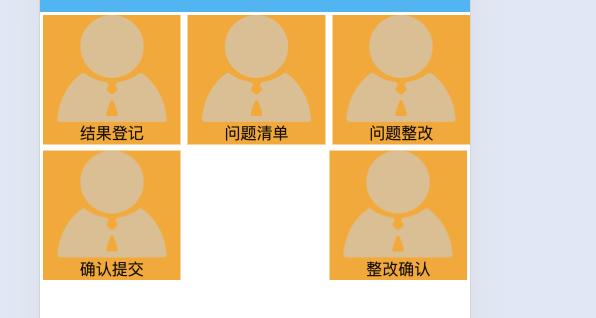
display:flex,加上了justify-content: space-between;导致上边三个平分了但是下边两个在两边,如下图:
其实最简单的方法就是去掉justify-content: space-between,一行想展示几个直接width:33.3%,因为我一行想展示3个,所以定义33.3%

flex布局好久不用了,今天踩过的坑记载一下:
display:flex,加上了justify-content: space-between;导致上边三个平分了但是下边两个在两边,如下图:
其实最简单的方法就是去掉justify-content: space-between,一行想展示几个直接width:33.3%,因为我一行想展示3个,所以定义33.3%