注释很详细,直接上代码
新增内容
- button点击事件绑定
- 内联语句写法与要求
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- 当为简单的事件内容并且操作内容为vue语句可以直接写成内联语句 -->
<button @click="count--">-</button>
<span>{{count}}</span>
<button @click="count++">+</button>
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
count:100
}
})
</script>
</body>
</html>
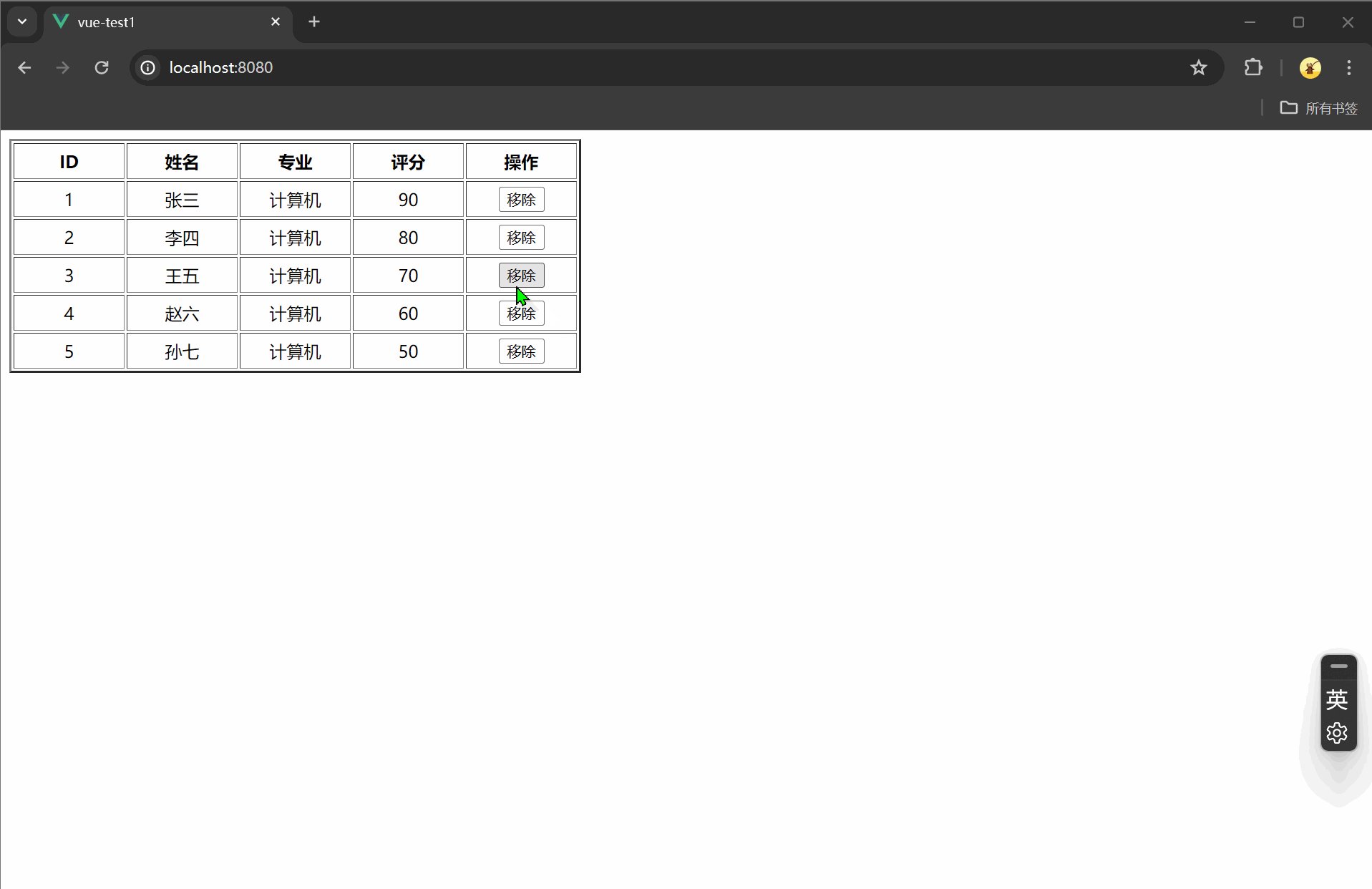
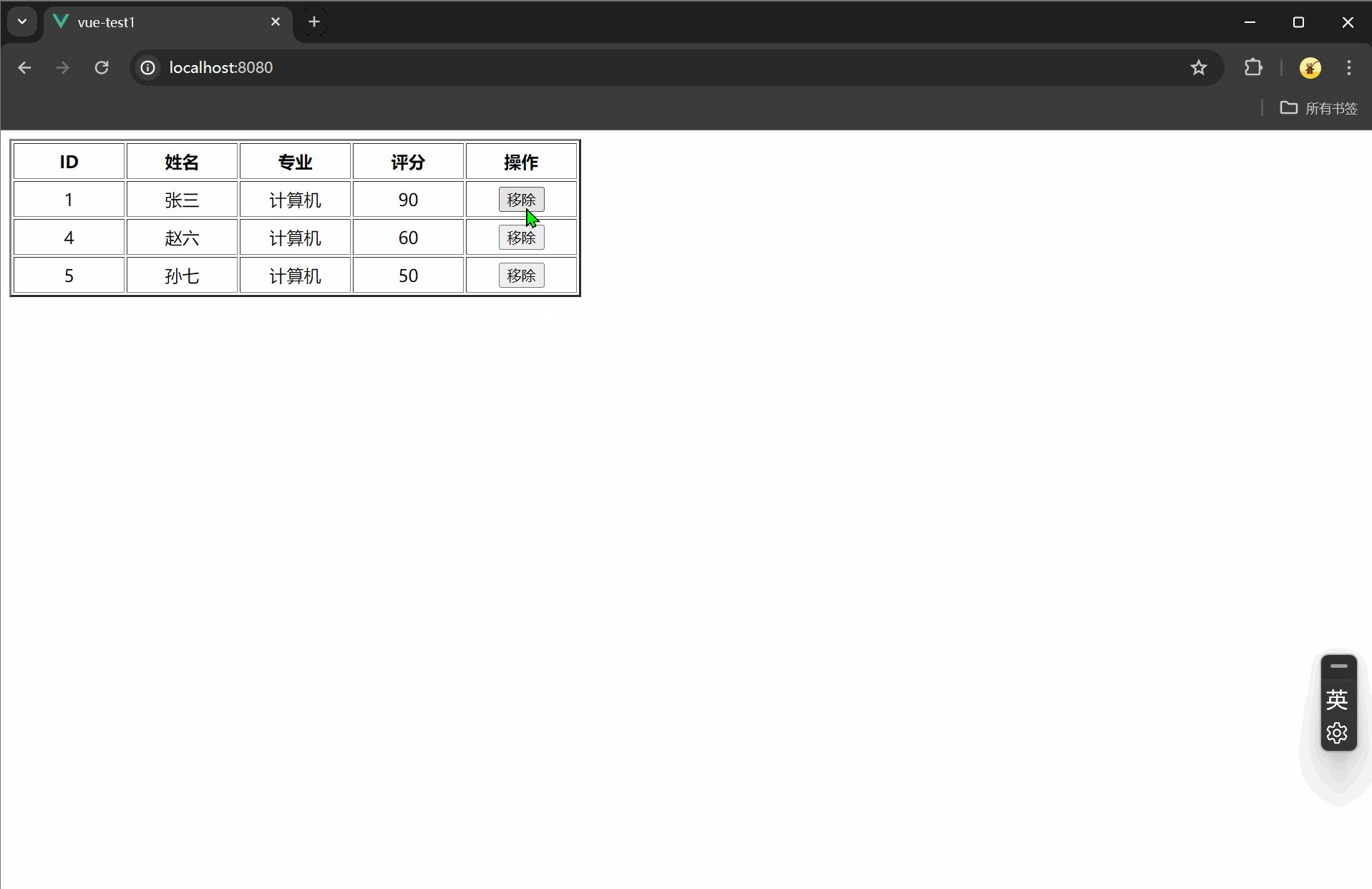
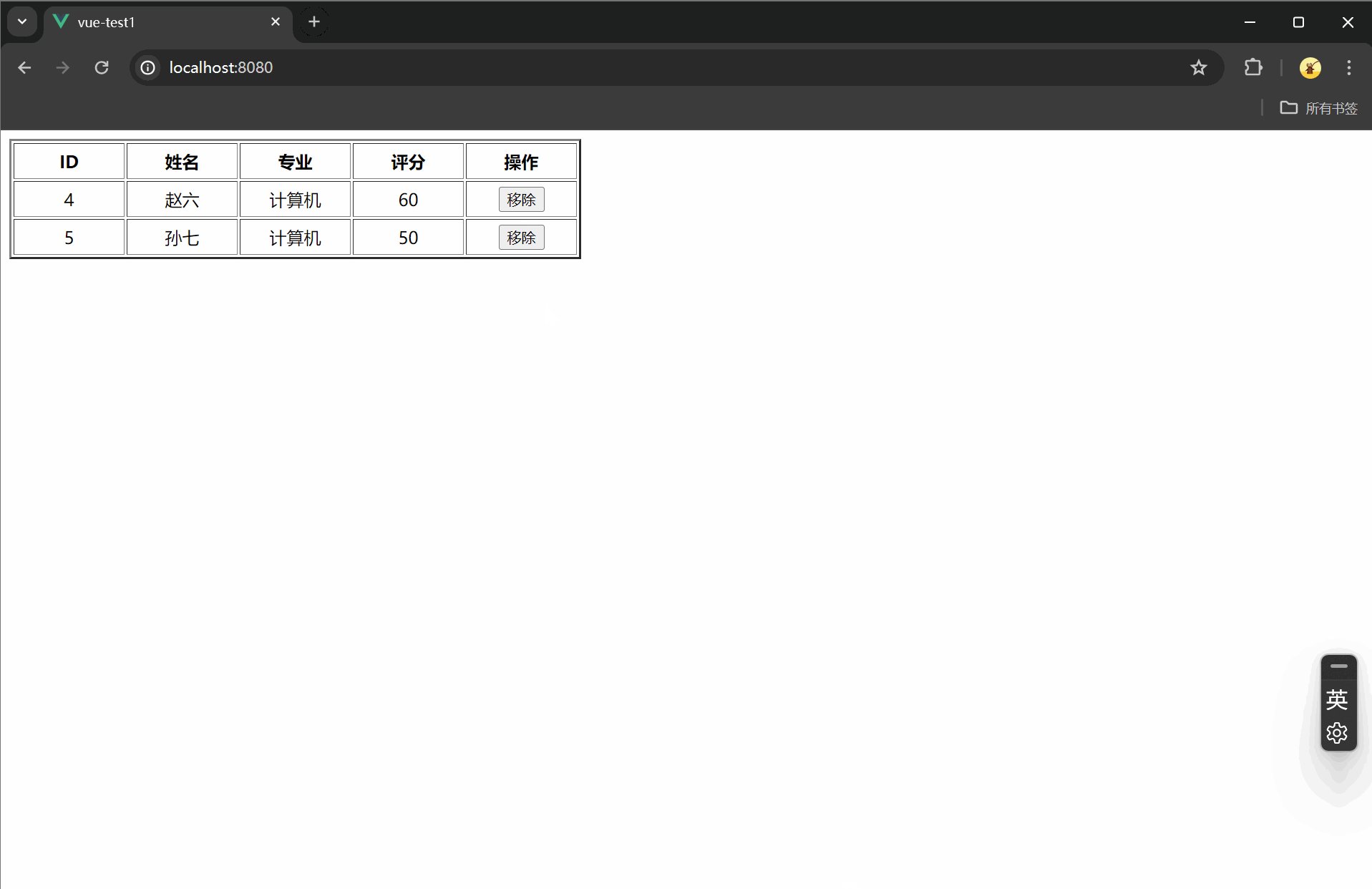
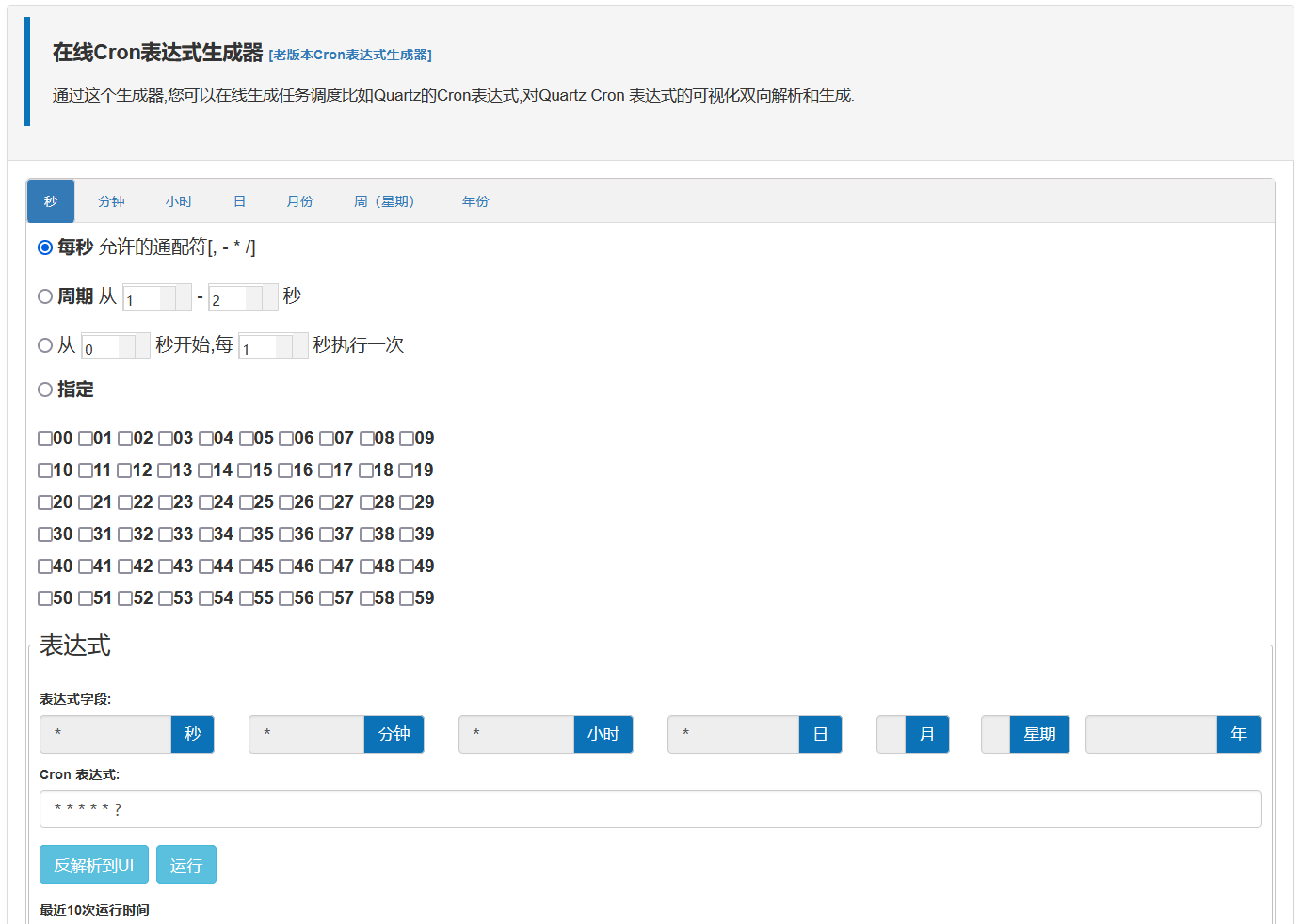
效果演示

































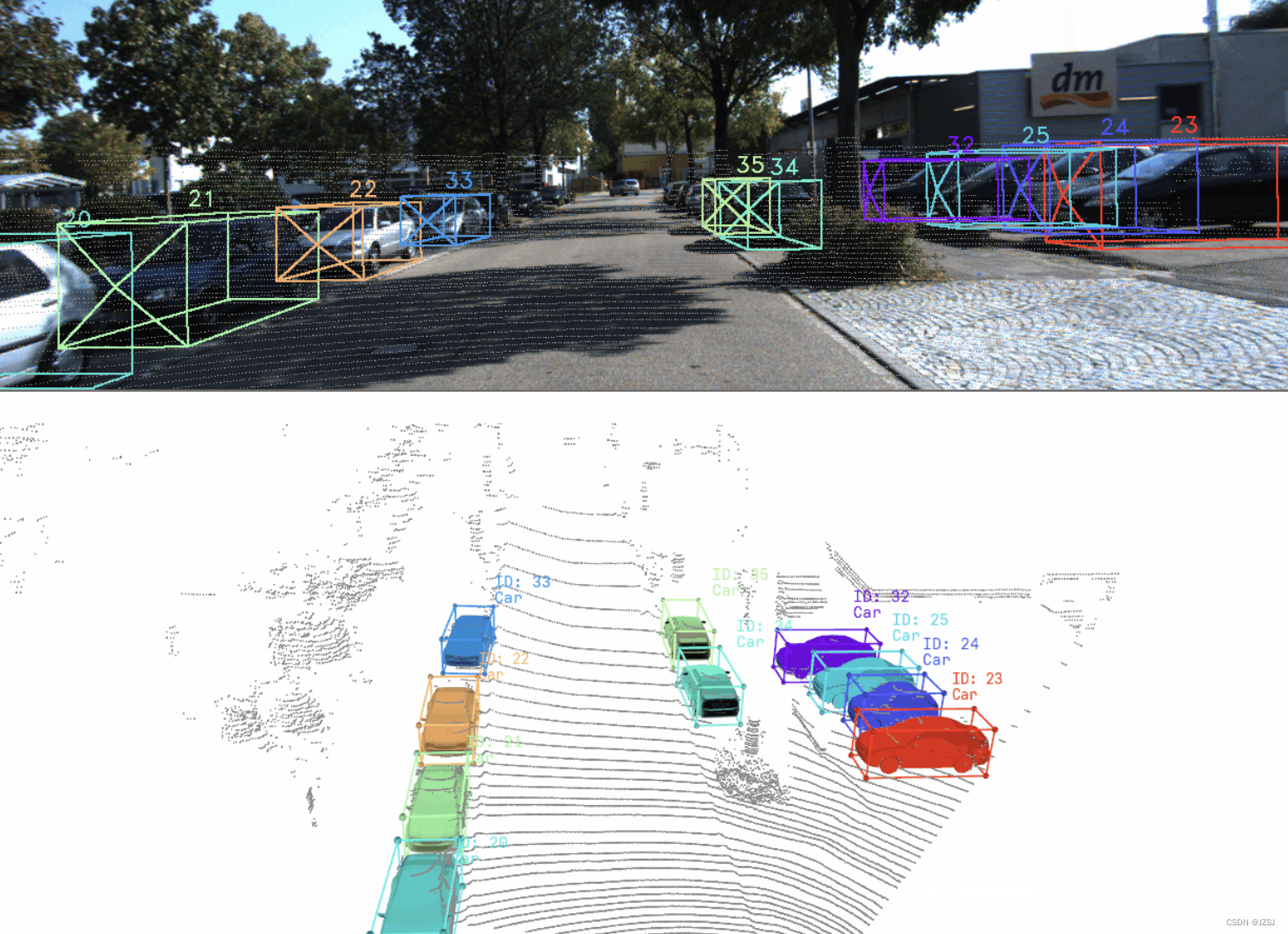
![[深度学习] 无人车环境准备](https://img-blog.csdnimg.cn/direct/296efc58996f4de3ac658fb579f762c6.png)