html的内容呢,我们已经说了很多节了,这一节是时候总结一下块级元素或内联元素了。
目录
1 div
div这是一个块级元素,像很多元素一样,如果写2个div标签元素,第二个默认会重新起一行。
我们之前还学习了标题标签(h1到h6),段落标签(p),列表标签(ul)等,他们都具有这样的特性。也就是说,写2个标签,默认第二个会新起一行来显示。
但div呢,却没有特殊的含义,他主要的功能是负责包裹其他标签,作为一个容器。所以,很多人又把div标签看做是一个盒子。
当我们做项目开发的时候,很容易把一些离得比较近,或者是把一些内容归结为一部分,所以呢,就用div把这些内容包括起来。告诉其他开发者,这些内容是一个块。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个网页</title>
<style type="text/css">
</style>
</head>
<body>
<div id="form-box">
<div>
<label>用户名</label>
<input type="text" />
</div>
<div>
<label>密码</label>
<input type="password" />
</div>
<div>
<button>登录</button>
</div>
</div>
<div>
<p><b>登录需知:</b></p>
<p>这里是登录需知的内容。</p>
</div>
</body>
</html>
总之呢,div就是一个块元素,他可以看做是一个盒子,可以包裹一些业务场景比较近的所有元素们。甚至像上面说的,input 和 button 这些表单控件们,完全可以不放到form表单里,可以自由使用。
2 span
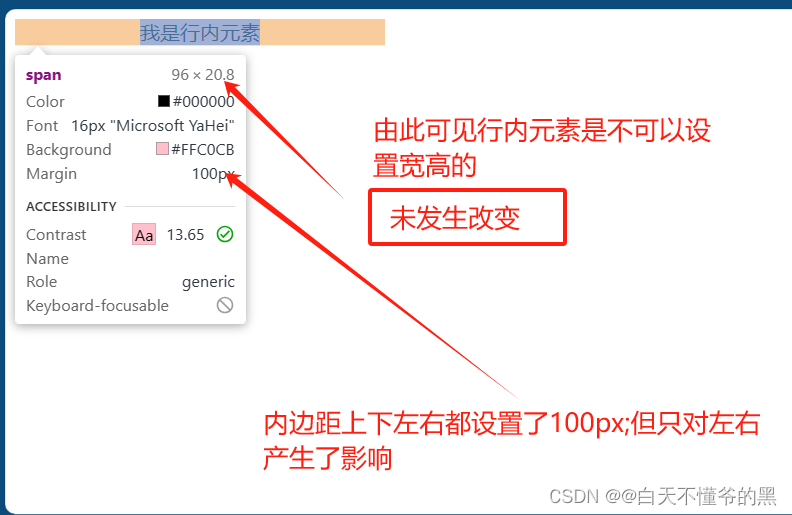
span呢,是一个内联元素,或者说是一个行内元素。他像很多其他行内元素一样,宽度默认由其内容决定。还有链接标签(a),加粗标签(b),图片标签(img)等,他们都具有这样的特性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个网页</title>
<style type="text/css">
</style>
</head>
<body>
<div id="form-box">
<p><a href="https://www.baidu.com">五星红旗</a><b>迎风飘扬</b>,胜利的<span>歌声多么<i>响亮</i></span></p>
</div>
</body>
</html> 
3 包裹原则
html有这么多的标签们,几乎都是大的包小的,小的再包小的,包来包去。刚才我们又说了,div像是一个盒子,可以包裹很多业务场景相近的子标签们。
但后来我们又做了例子,行内的span标签,仍然可以包裹其他子行内标签。
但其实是有个包裹原则的,那就是块级元素,最好是做为大标签,他用来包裹行内(或者叫内联)标签们。
这是一个基本原则,但其实到了真实开发中,你会发现,不遵守原则的地方还是很多的,哈哈,慢慢去探索吧。