<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on内联语句</title>
</head>
<body>
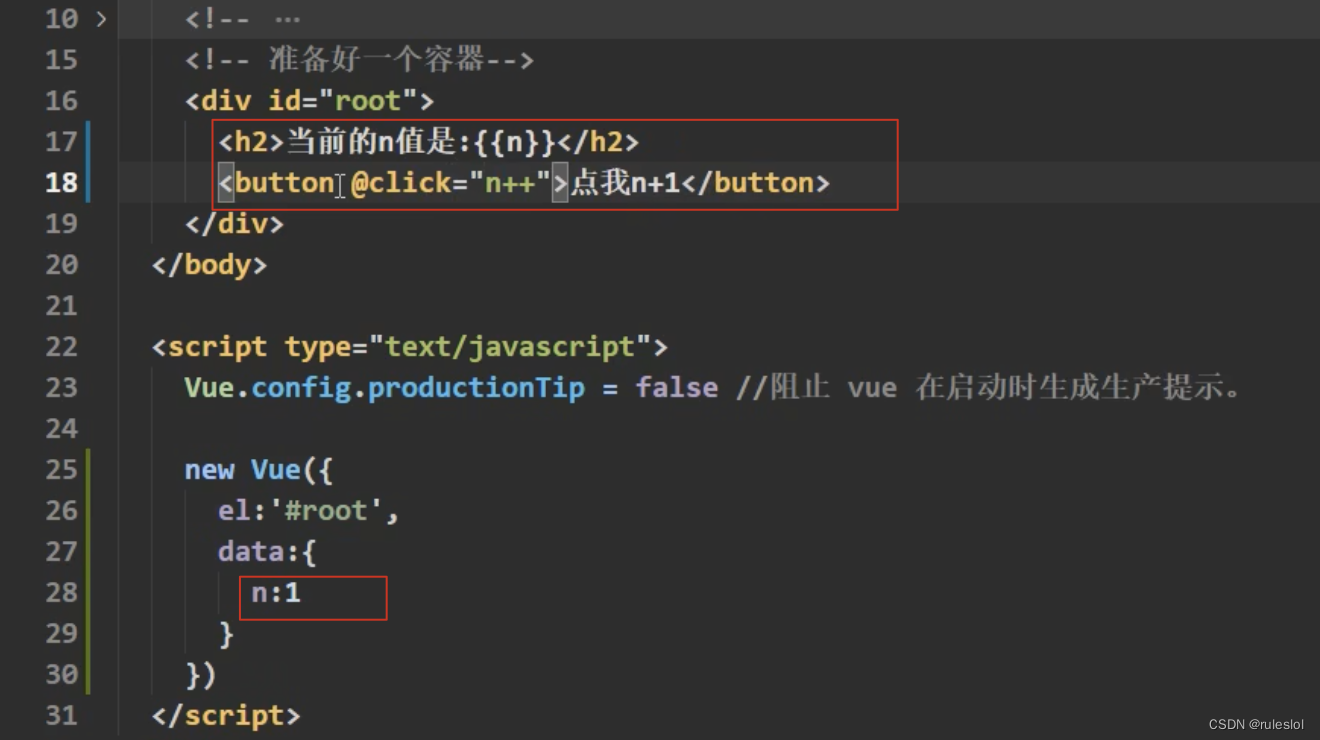
<div id="app">
<button v-on:click="count--">-</button>
<span>{{count}}</span>
<button v-on:click="count++">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
count:100
}
})
//data中的数据,是会被添加到实列上
//1.访问数据 实列.属性名
//2.修改数据 实列.属性名=新值
</script>
</body>
</html>