Vue项目动态加载图片
1. 错误的写法
以下情况运行异常,图片加载不出来
<img class="img" :src="imgSrc" />
<script>
let imgSrc = '../../assets/img1.png';
</script>
2. 正确的实践写法
方法 1
这时候需要换个写法,让编译时把图片加上去一起处理
原因:编译时webpack会将图片当成模块加载使用。然而上面第 1 点是动态的,loader无法解析图片路径,所以编译规则处理不了,所以加载时会找不到图片。
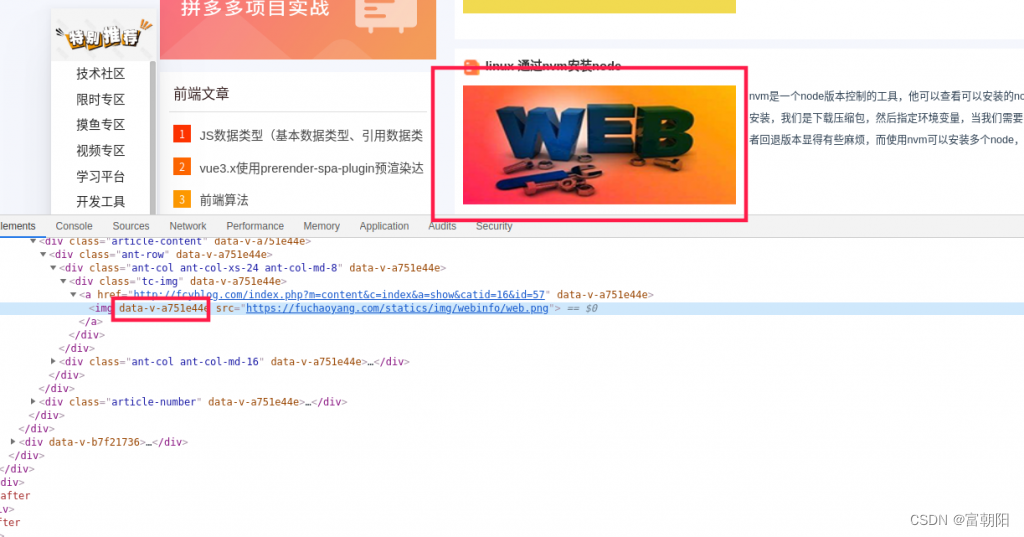
<img class="img" :src="imgSrc" />
<script>
import img1 from '../../assets/img1.png'
let imgSrc = img1;
</script>
方法2
把图片资源放到静态目录下static,引用的时候就直接是固定地址进行引用
assets和static的区别:
assets:在项目编译的过程会被webpack处理解析为模块依赖,只支持相对路径的形式。
static:在static这个目录下文件不会被webpack处理和解析,webpack直接复制到最终的打包目录dist/static。必须使用绝对路径引用这些文件。
<img src="/static/img1.png" />