文章目录
一、复杂选择器
兄弟选择器:选择平级元素的唯一办法
-适用:通过已知元素选择之后的平级兄弟元素时
1、相邻兄弟选择器:
语法:p+b{/*平级的之后相邻的一个元素*/}
2、通用兄弟选择器:
语法:p~b{/*相同父元素下,p后所有的b生效*/}
属性选择器:
-通过元素的属性来定位元素
1、通用:基本用不着,太泛了
[title]{/*带有title属性的所有元素*/}
p[id]{/*附带id属性的p元素。*/}
p[id][class]{/*附带id和class属性的p元素*/}
2、自定义:4种
1、精确条件:
p[title="summary"]:附带title属性的p元素,且title的值为summary。
2、模糊条件:
开头:p[class^="b"]: class属性以b开头的所有p元素。
包含:p[class*="b"]: class属性包含b串的所有p元素
结尾:p[class$="b"]: class属性以b结尾的所有p元素。
3、模糊条件:很少用,只有class能用着,但没必要,直接用点就可以了
p[class~=" 单词 "];附带class属性的p元素,class属性是空格隔开的单词列。
p[class!="value"]
伪类选择器:
伪类:是一种特殊状态,触发时状态生效,触发消失时,状态消失
1、目标伪类:
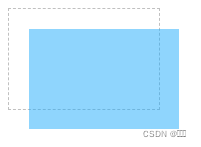
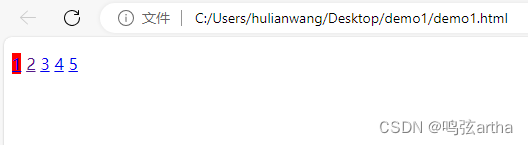
-:target 选择当前正在被跳转到的锚点元素
1、一次只能选择一个元素,如果有同名的name锚点,只选择第一个
2、唯一一个可以触发其他元素样式变化的伪类
3、target是要定义在锚点上,锚点被改变
4、锚点个性化定义可以用 E:target
5、触发的是a元素,锚点可以用id和name定义
示例: css