大家都知道我们生活中的相机,可以留下美好瞬间。那Three.js的相机是什么呢?Three.js创建的场景是三维的,而我们使用的显示器显然是二维的,相机就是抽象的定义了三维空间到二维显示器的投影方式。Three.js常见的相机有两类:正交投影vs透视投影。那这两类相机又有什么区别呢?下面用案例理解一下。

知识点
1、什么是正交投影照相机;
2、什么是透视投影照相机;
3、正交投影和透视投影照相机的对比;正交投影照相机
正交投影照相机就像在数学几何学课上老师画的效果,对于在三维空间内平行的线,投影到二维空间中也一定是平行的。
它的构造函数为:
THREE.OrthographicCamera(left,right,top,bottom, near, far);
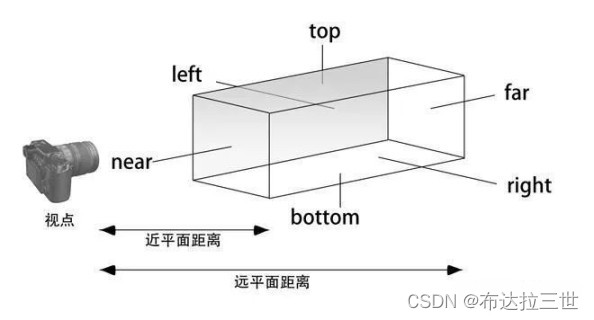
六个参数分别代表正交投影照相机拍摄到的六个面的位置。六个面围成的叫视景体。near表示近平面与相机镜头中心点的垂直距离;far表示远平面与相机中心点的垂直距离;而照相机不应该拍摄到其后方的物体,故near、far均为正值,且far > near。
大家还记得小编之前写的Hello World嘛?修改下这个案例,初始化正交投影照相机:
//初始化正交投影照相机
function initOrthographicCamera() {
//实例化正交投影照相机
camera = new THREE.OrthographicCamera(-3, 3, 2, -2, 1, 10);
//设置照相机的位置
camera.position.set(0,0,5);
}canvas的宽度设置为了600px*400px,若要保持横竖比例,照相机的水平距离是6、垂直距离是4(小编理解的类似给DOM元素设置背景图片一样,图片的宽高比要与元素的宽高比一致,不然图片会变形)。初始化几何体,使用wireframe而不是实心的材质,这样可以看到正方体后面的边框:
//创建材质
material = new THREE.MeshNormalMaterial({wireframe:true});
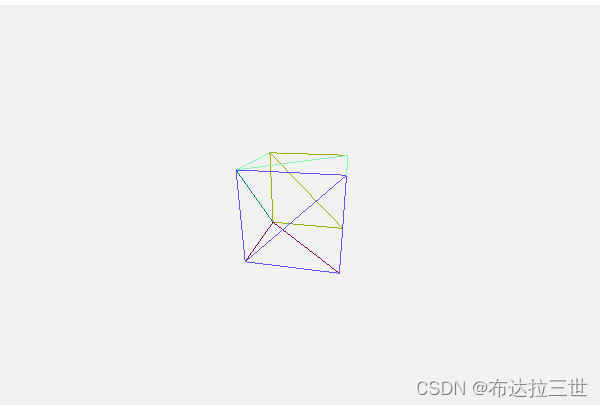
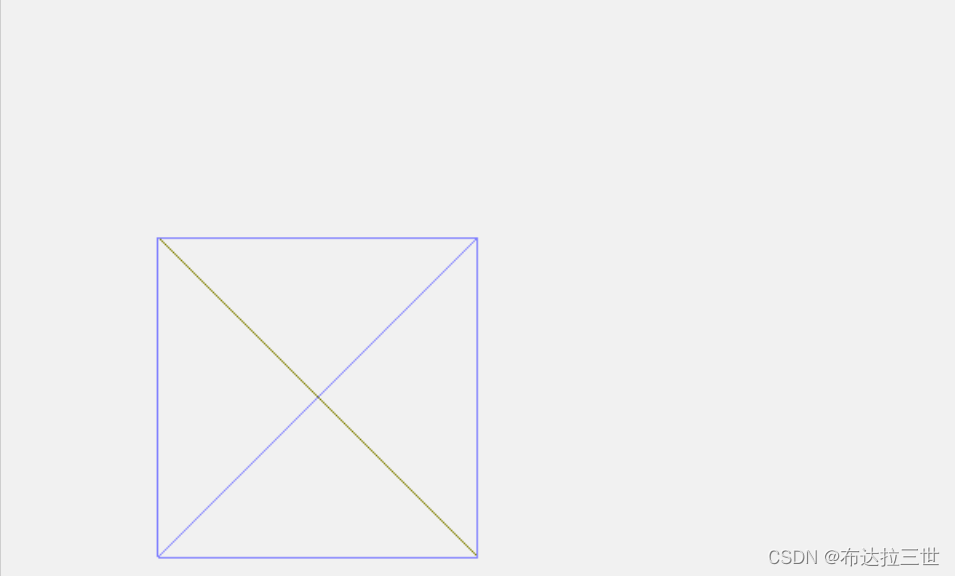
可以看到后面的边框都重叠了,我们试着设置照相机的位置或照相机实例化参数left、right、top、bottom,看看图案的变化:
//初始化正交投影照相机(设置照相机的位置)
function initOrthographicCamera() {
//实例化正交投影照相机
camera = new THREE.OrthographicCamera(-3, 3, 2, -2, 1, 10);
//设置照相机的位置(右上角移动)
camera.position.set(1, 0.5, 5);
}
//初始化正交投影照相机(修改实例化参数)
function initOrthographicCamera() {
//实例化正交投影照相机
camera = new THREE.OrthographicCamera(-2, 4, 2.5, -1.5, 1, 10);
//设置照相机的位置
camera.position.set(0, 0, 5);
}
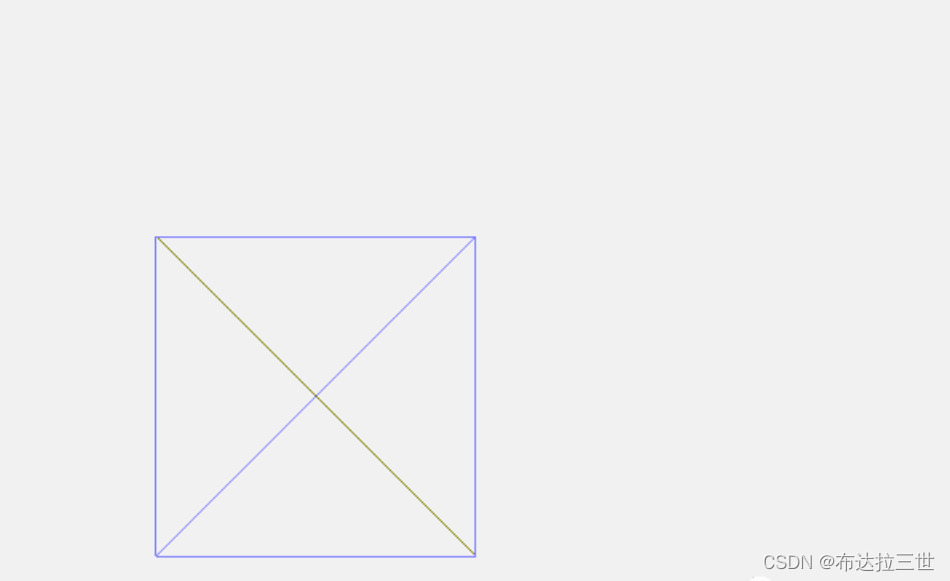
设置照相机的位置或修改照相机实例化参数,都能得到同样的结果。然后通过lookAt函数指定它看着原点方向:
camera.lookAt(new THREE.Vector3(0, 0, 0));
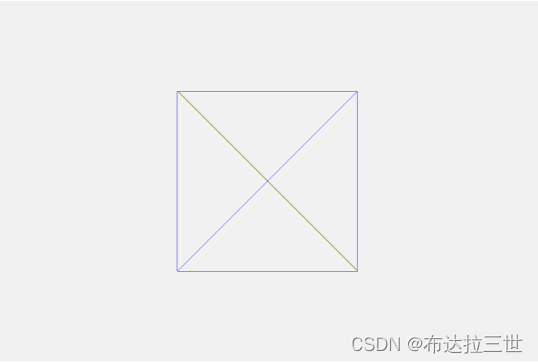
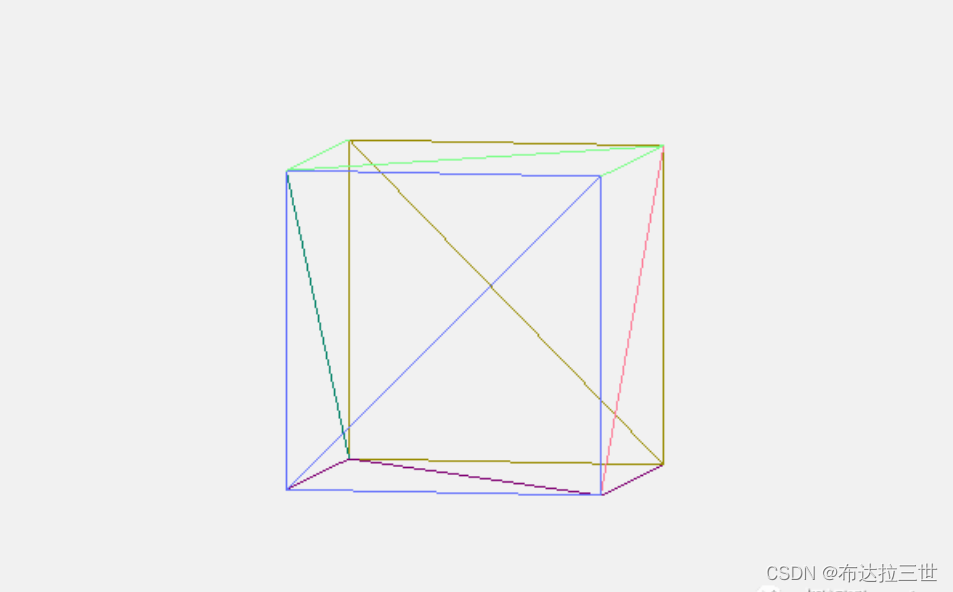
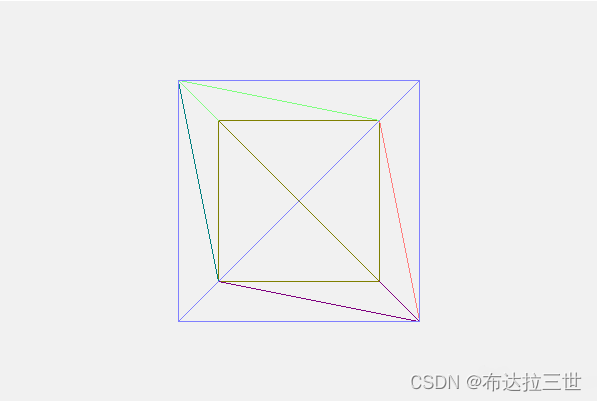
设置相机位置后使用lookAt

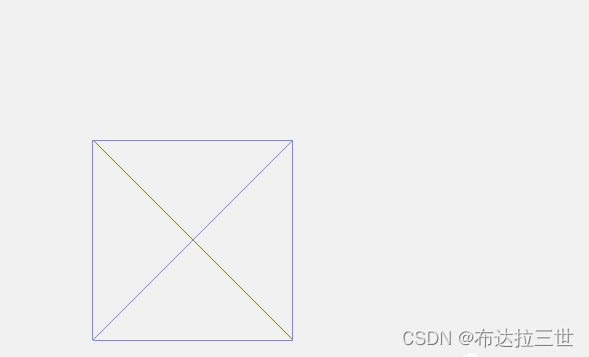
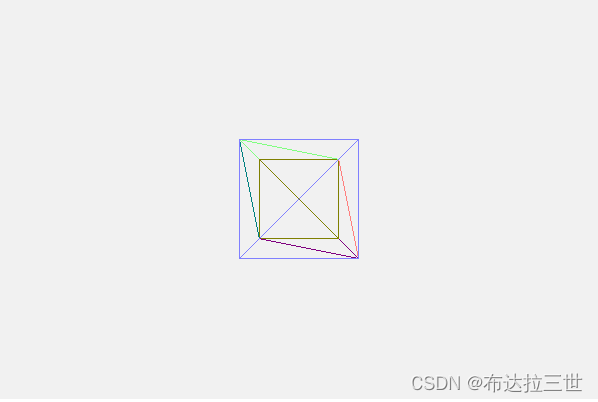
设置相机初始参数后使用lookAt
相机位置变化后(右上角轻微移动),观察物体的方向也改变了,故设置它看向原点方向,会有俯视感,看到更多的线;而设置相机初始化参数,只是改变了视景体,相机位置并未变化,一直看向原点,因此无变化。
透视投影照相机
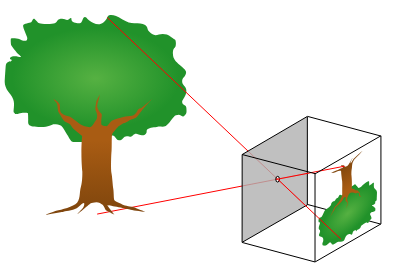
透视投影照相机是类似人眼在真实世界中看到的有“近大远小”的效果。
它的构造函数为:
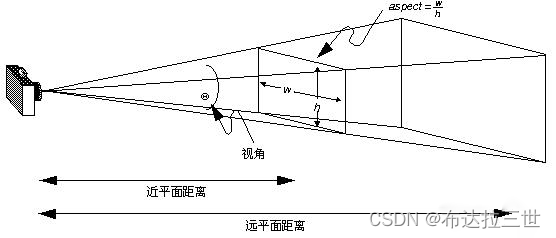
THREE.PerspectiveCamera(fov, aspect, near, far);
四个参数分别为fov是视景体竖直方向上的视角;aspect等于width / height,是照相机水平方向和竖直方向长度的比值,通常设为Canvas的横纵比例;near和far分别是照相机到视景体最近、最远的距离,均为正值,且far>near。
用刚才的例子,初始化一个透视投影:
//初始化透视投影照相机
function initPerspectiveCamera() {
//实例化透视投影照相机
camera = new THREE.PerspectiveCamera(45, 600/400, 1,10);
//设置照相机的位置
camera.position.set(0,0,5);
}
可以清晰的看到正方体的各条边,呈现也是近大远小。改变一下初始化参数fov的值:
//实例化透视投影照相机
camera = new THREE.PerspectiveCamera(80, 600/400, 1,10); 
物体本身没有变小,但视角越大,视景体就越大,物体相对视景体就变小了。那大家猜猜下图是如何得到的呢?