参考:https://blog.csdn.net/mo911108/article/details/131456698
npm -v
10.2.4
npm create vite@latest gcto-electron-app --template vue-ts
运行项目
npm run dev

切换镜像源并安装electron,需要设置ELECTRON_MIRROR才行,win10操作如下:
set ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
//安装electron
npm install electron -D
//打包工具
npm install electron-builder -D
//开发工具
npm install electron-devtools-installer -D
//集成Vite和Electron,方便后续在渲染进程中使用Node API或Electron API
npm install vite-plugin-electron -D
npm install vite-plugin-electron-renderer -D
//快速删除某些文件和文件夹
npm install rimraf -D
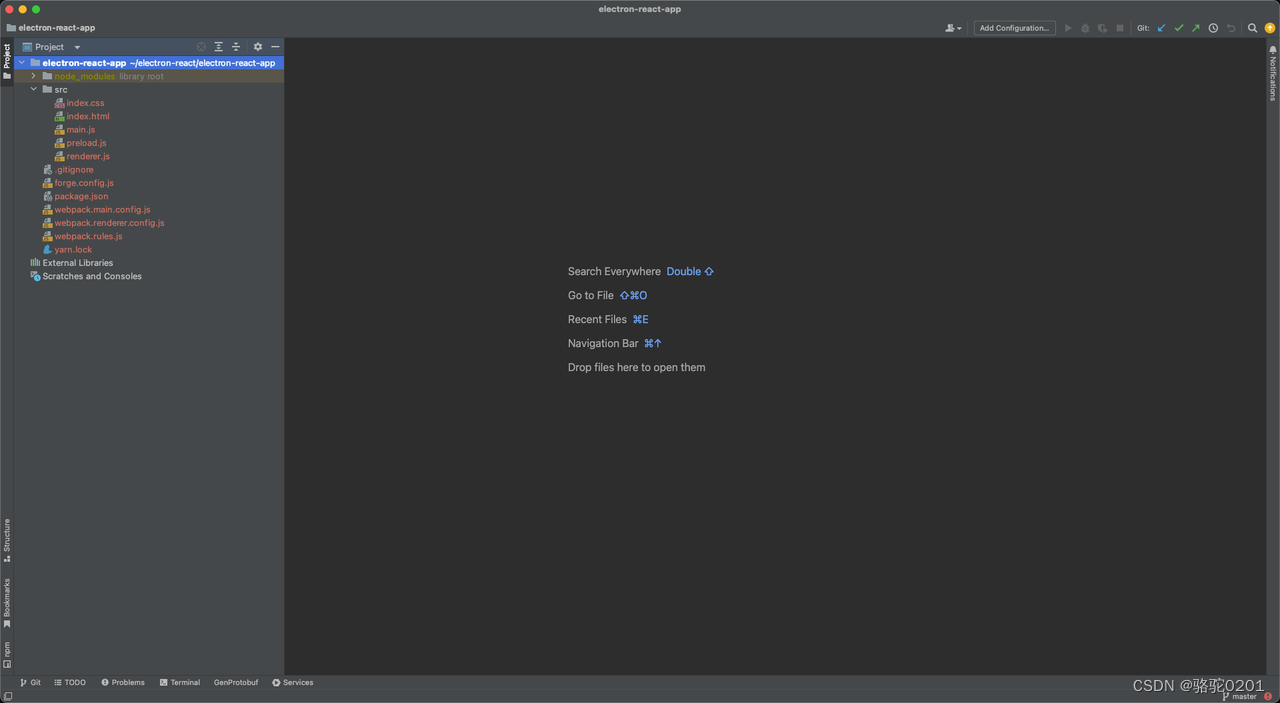
在项目的根目录下新建electron-main文件夹,之后新建index.ts,配置如下:
// electron-main/index.ts
import { app, BrowserWindow } from "electron"
import path from "path"
const createWindow = () => {
const win = new BrowserWindow({
webPreferences: {
contextIsolation: false, // 是否开启隔离上下文
nodeIntegration: true, // 渲染进程使用Node API
preload: path.join(__dirname, "./preload.js"), // 需要引用js文件
},
})
// 如果打包了,渲染index.html
if (process.env.NODE_ENV !== 'development') {
win.loadFile(path.join(__dirname, "./index.html"))
win.webContents.openDevTools()
} else {
let url = "http://localhost:5173" // 本地启动的vue项目路径。注意:vite版本3以上使用的端口5173;版本2用的是3000
win.loadURL(url)
win.webContents.openDevTools()
}
}
app.whenReady().then(() => {
createWindow() // 创建窗口
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 关闭窗口
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit()
}
})
项目根目录创建electron-preload目录,在electron-preload目录新建preload.ts文件,参考示例代码如下:
// electron-preload/preload.ts
import os from "os";
console.log("platform", os.platform());
修改vite.config.ts,将当前独立的vite与electron关联起来
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from "vite-plugin-electron"
import electronRenderer from "vite-plugin-electron-renderer"
import polyfillExports from "vite-plugin-electron-renderer"
export default defineConfig(({ mode }) => ({
base: mode == 'development' ? '' : './',
plugins: [
vue(),
electron([{
entry: "electron-main/index.ts", // 主进程文件
},
{
entry: 'electron-preload/preload.ts'
}
]),
electronRenderer(),
polyfillExports(),
],
build: {
emptyOutDir: false, // 默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录
outDir: "dist-electron"
},
}))
修改tsconfig.json
增加electron相关的监听,增加配置内容如下
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue","electron-main/**/*.ts","electron-preload/**/*.ts"],
修改package.json
- 删除"type":“module”
- 增加"main": “dist-electron/index.js”
- “build"修改为"build”: “rimraf dist-electron && vite build && electron-builder”
- 修改dev运行命令,增加chcp 65001支持中文显示,“scripts”: {“dev”: “chcp 65001 && vite”}
- (如果不涉及打包,可以不配置)增加配置build配置(配置build才能打包成功,具体含义可以官网查询),注意files及output配置的路径,files打包关联路径,output为后续包生成路径
{
"name": "gcto-electron-app",
"private": true,
"version": "0.0.0",
"main": "dist-electron/index.js",
"scripts": {
"dev": "vite",
"build": "rimraf dist-electron && vite build && electron-builder",
"preview": "vite preview",
"start": "electron ."
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"electron": "^28.2.1",
"electron-builder": "^24.9.1",
"electron-devtools-installer": "^3.2.0",
"rimraf": "^5.0.5",
"typescript": "^5.2.2",
"vite": "^5.0.8",
"vite-plugin-electron": "^0.28.1",
"vite-plugin-electron-renderer": "^0.14.5",
"vue-tsc": "^1.8.25"
}
}
运行
npm run dev
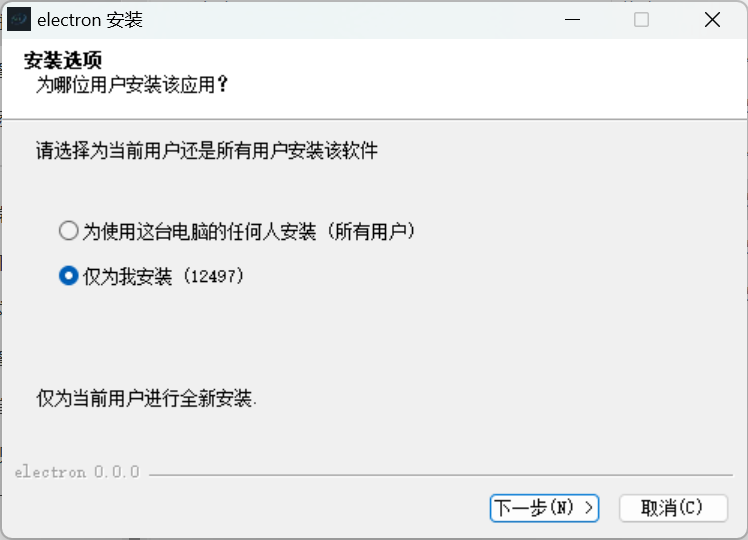
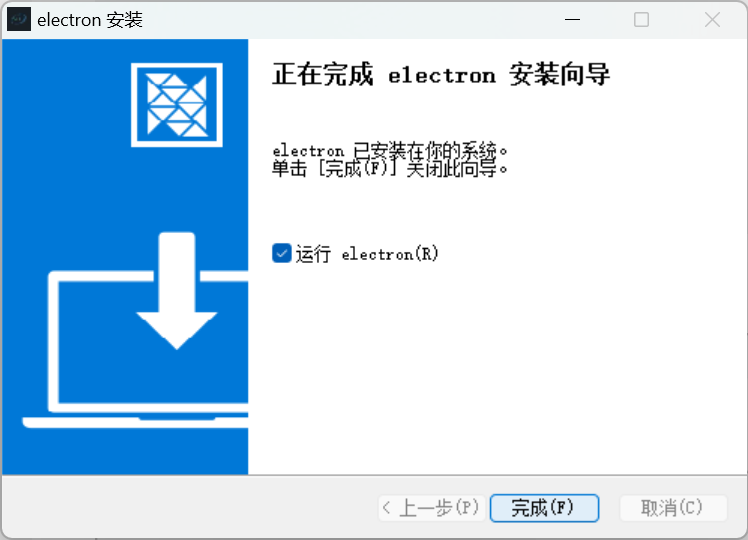
打包软件
package.json如下
{
"name": "gcto-electron-app",
"private": true,
"version": "0.0.0",
"main": "dist-electron/index.js",
"scripts": {
"dev": "chcp 65001 && vite",
"build": "rimraf dist-electron && vite build && electron-builder",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"electron": "^28.2.1",
"electron-builder": "^24.9.1",
"electron-devtools-installer": "^3.2.0",
"rimraf": "^5.0.5",
"typescript": "^5.2.2",
"vite": "^5.0.8",
"vite-plugin-electron": "^0.28.1",
"vite-plugin-electron-renderer": "^0.14.5",
"vue-tsc": "^1.8.25"
},
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2024 electron",
"directories": {
"output": "release/${version}"
},
"files": [
"./dist",
"./package.json",
"./dist-electron"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false,
"installerIcon": "public/images/logo.ico",
"uninstallerIcon": "public/images/logo.ico",
"installerHeader": "public/images/logo.ico",
"installerHeaderIcon": "public/images/logo.ico"
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
}
}