Electron 开发环境搭建指南:从 Node.js 到第一个桌面应用
相信看到这里的小伙伴已经是看到了第一篇对于 Electron 框架的介绍,并且想要学习 Electron 框架,假设你已经学会了前端的基础和 Node.js ,接下来我们一起来看一下如何搭建 Electron 的开发环境吧~
随着跨平台技术的不断发展, Electron 框架为开发者提供了一种便捷高效的途径,将 Web 技术应用于桌面应用程序开发。本文将带领您逐步搭建 Electron 开发环境,并指导您从零开始创建您的第一个桌面应用。
第一步:安装Node.js
Electron 是基于 Node.js 和 Chromium 浏览器引擎构建的,因此首先需要确保您的计算机上已正确安装了 Node.js 。访问 Node.js 官方网站(https://nodejs.org/),下载并安装与您操作系统匹配的最新稳定版 Node.js 。安装完成后,在终端或命令提示符中运行 node -v 和 npm -v 命令,确认 Node.js 和 npm (Node 包管理器)已经成功安装且版本正常。
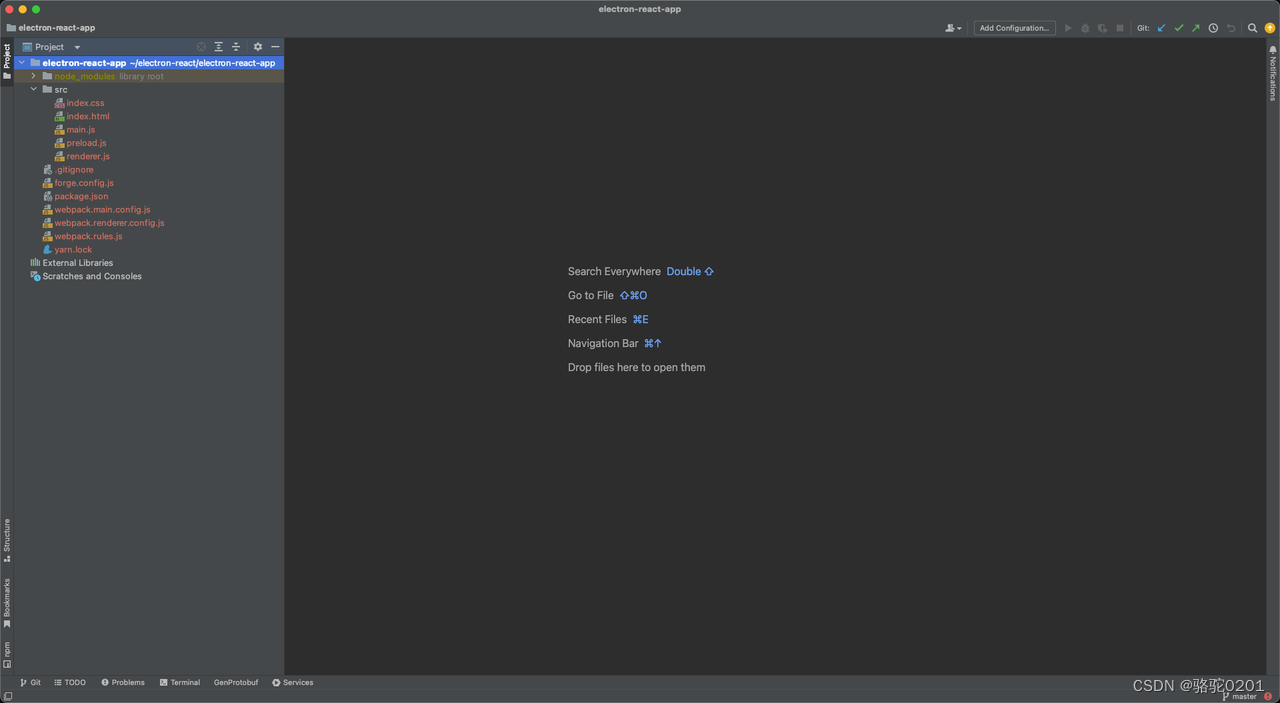
第二步:初始化Electron项目
创建一个新的工作目录,例如
my-electron-app:mkdir my-electron-app cd my-electron-app使用
npm init初始化一个新项目,并按照提示填写相关信息:npm init -y安装Electron作为项目的开发依赖:
npm install --save-dev electron创建主入口文件(如
main.js),并引入 Electron 模块以启动基本应用:// main.js const { app, BrowserWindow } = require('electron') function createWindow () { const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) win.loadFile('index.html') } app.whenReady().then(() => { createWindow() app.on('activate', function () { if (BrowserWindow.getAllWindows().length === 0) createWindow() }) }) app.on('window-all-closed', function () { if (process.platform !== 'darwin') app.quit() })
第三步:创建用户界面
在项目根目录下创建一个简单的 HTML 文件,例如 index.html,这将是应用的主窗口内容:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个Electron应用</title>
</head>
<body>
<h1>Hello, Electron!</h1>
<p>这是使用Electron框架构建的第一个桌面应用。</p>
</body>
</html>
第四步:运行Electron应用
在项目根目录下创建一个名为
start.js或electron.js的脚本,用于启动 Electron 应用:// start.js const { app } = require('electron') const path = require('path') // 加载渲染进程的主文件 const mainWindow = require('./main.js') // 指定Electron应该加载哪个HTML文件 let indexPath = path.join(__dirname, 'index.html') // 启动应用 app.on('ready', () => { mainWindow.createWindow(indexPath) })在终端中运行以下命令启动你的 Electron 应用:
npm run electron .或者如果你已经在
package.json中配置了启动脚本:npm start
至此,恭喜你,你已经成功搭建了 Electron 开发环境,并创建并运行了你的第一个跨平台桌面应用。接下来,你可以根据需求进一步探索 Electron 提供的丰富 API 以及如何利用 Web 技术来扩展和完善你的桌面应用功能。