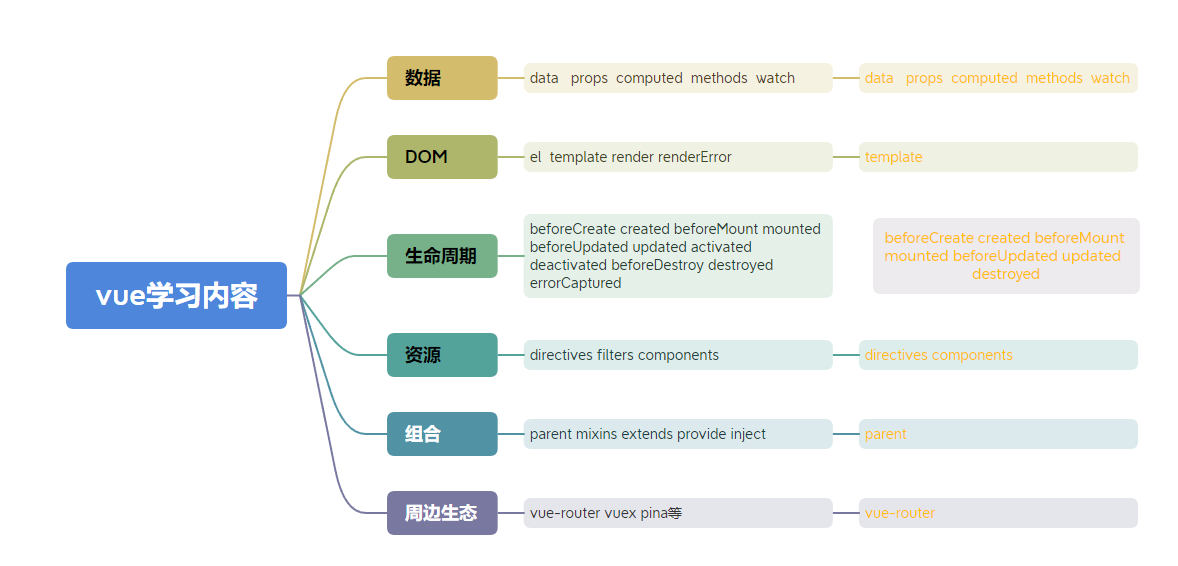
1.vue简介


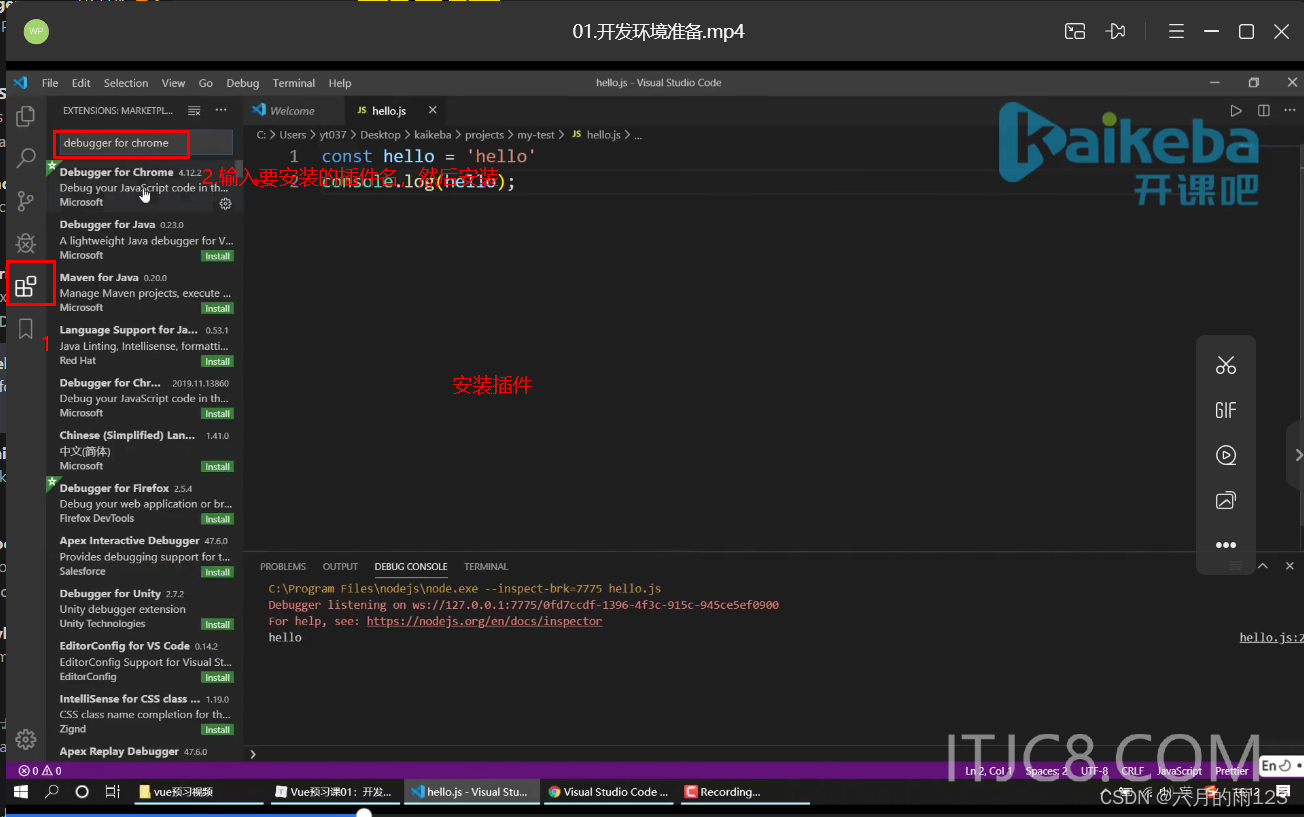
2.vue插件安装
 安装插件,提高开发效率:
安装插件,提高开发效率:
1,安装vetur和Vue vscode snippets
安装Vue vscode snippets后,在xxx.vue界面输入vbase可以快速创建代码基本结构
还有vfor创建for循环,vdata创建数据 ,vmethod创建方法



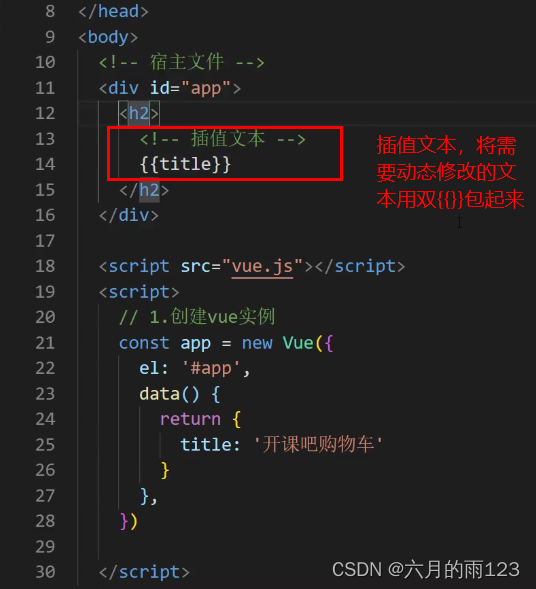
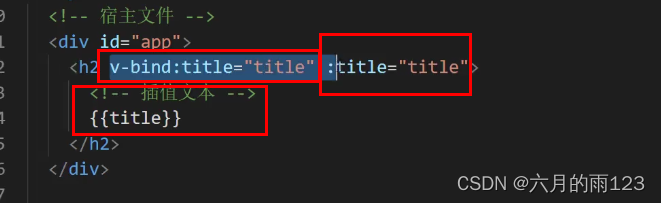
2.插值文本:


上面3种方式一样 ,都可以通过动态赋值title来改变h2标签的值
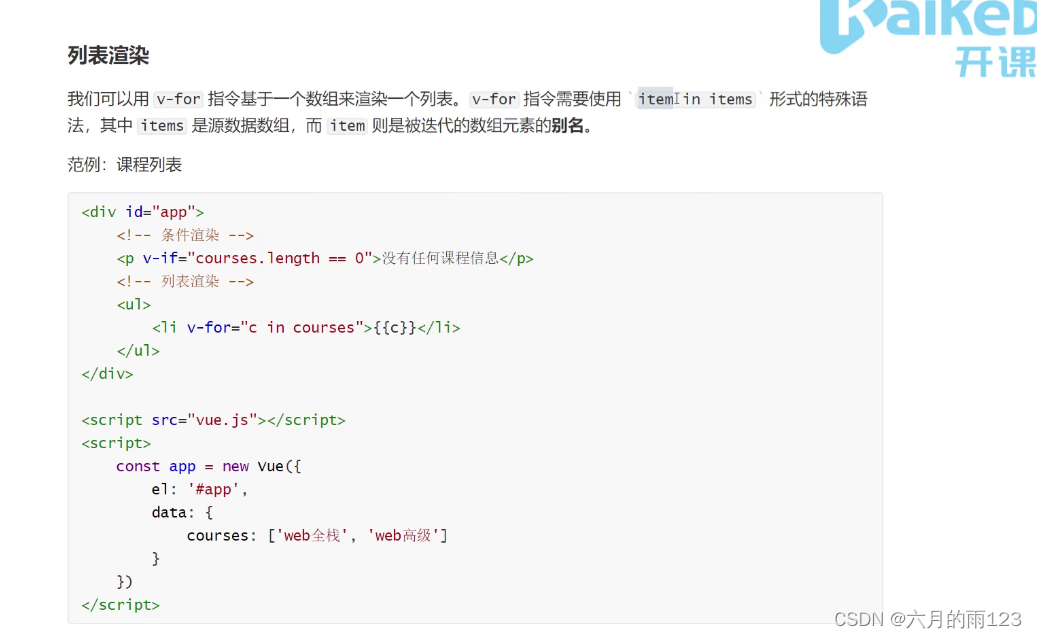
3.列表渲染v-for
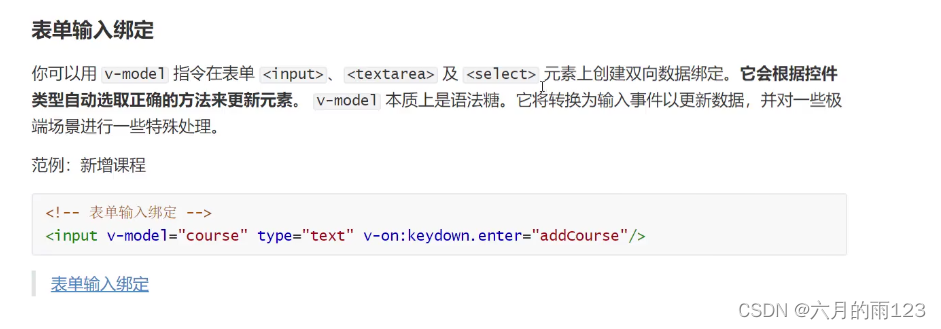
4.表单输入绑定v-model


v-model="xxx"双向绑定数据
@click(或者v-on:click)="XXX"点击事件
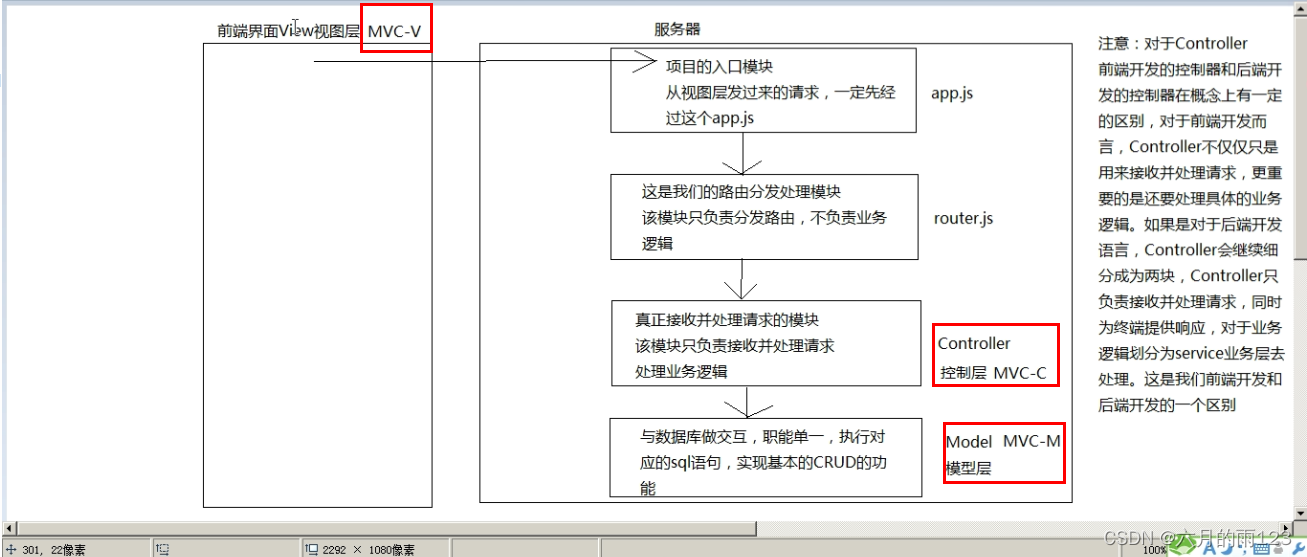
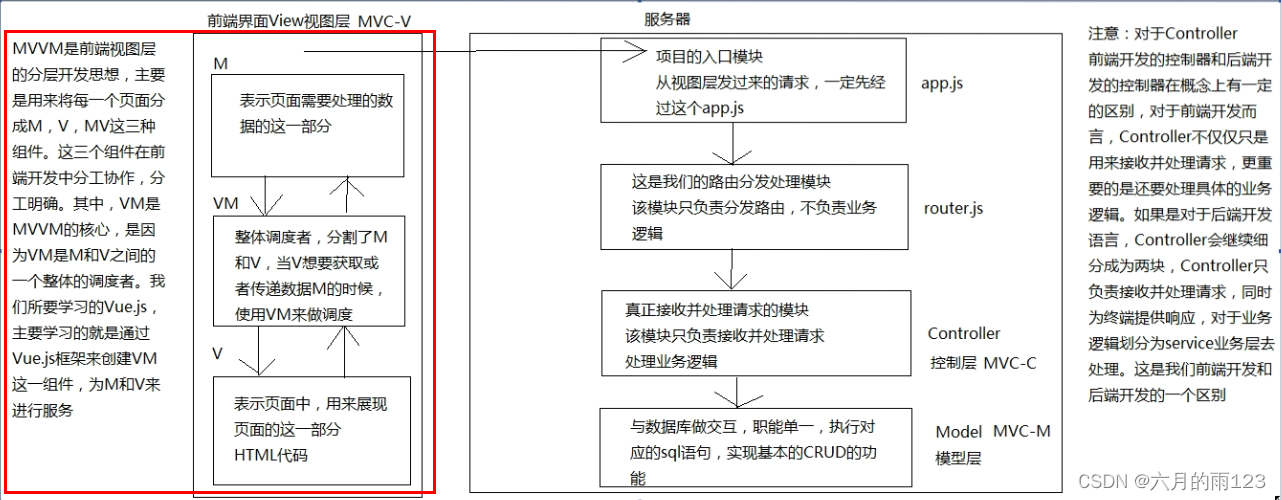
5.mvc

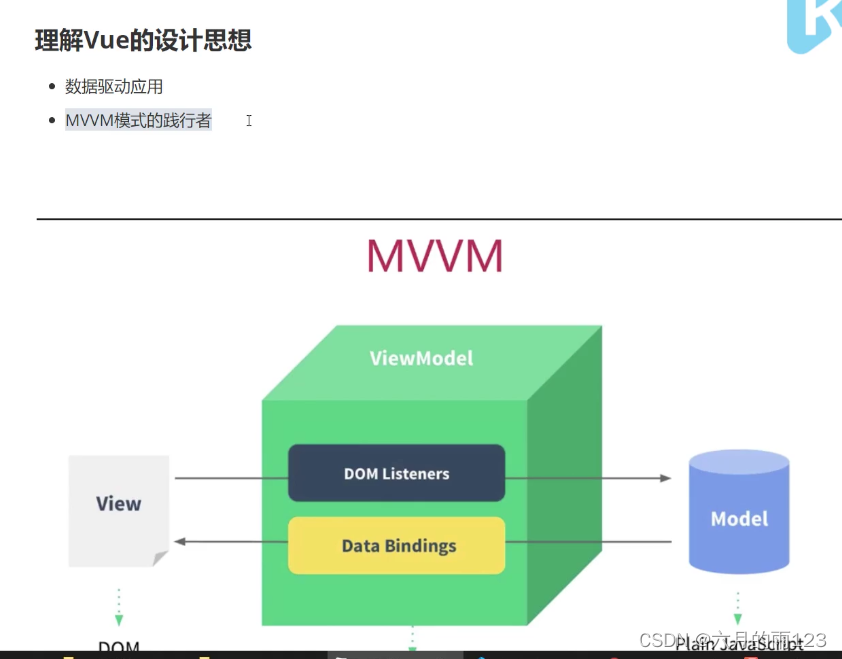
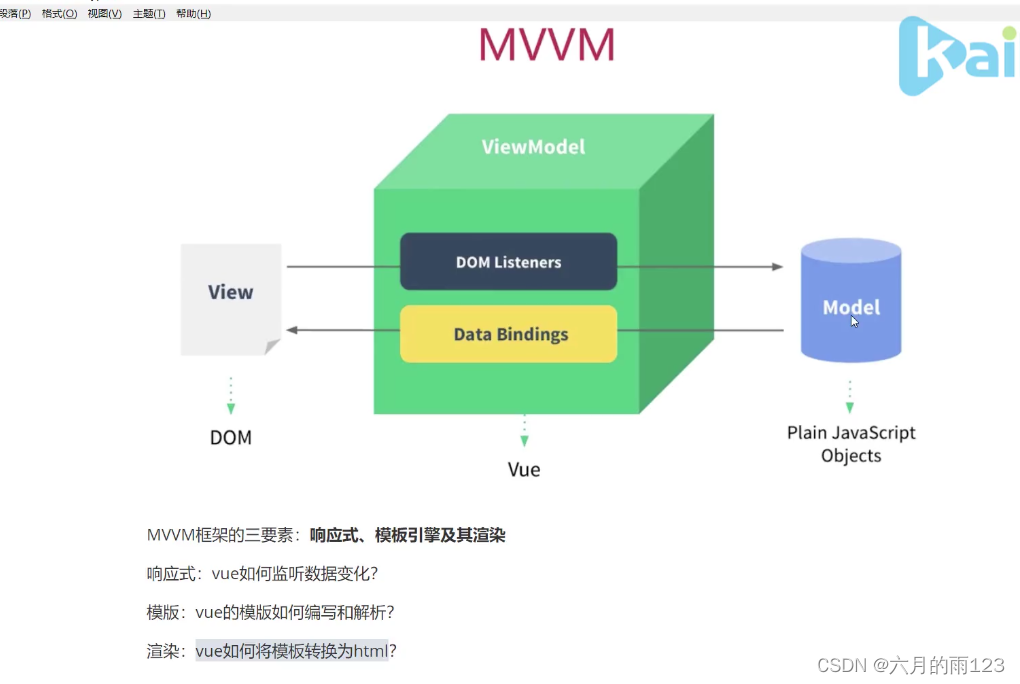
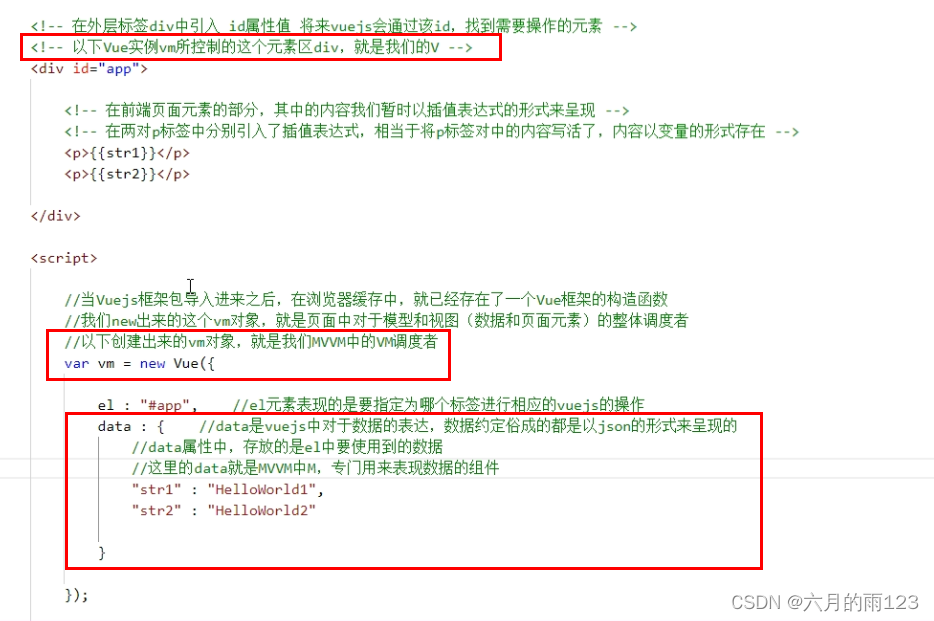
6.mvvm

7.vue的标准写法


7.指令属性的基本作用
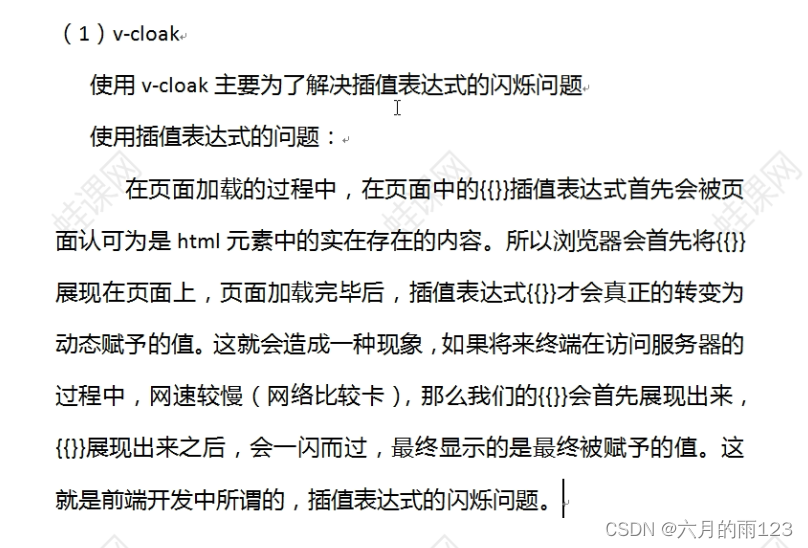
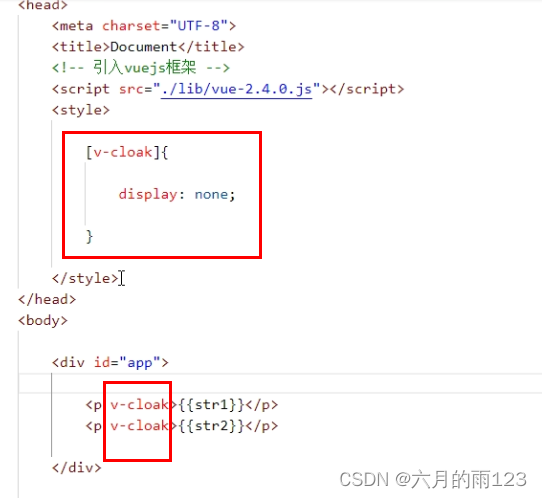
1.v-cloak
为了解决插值表达式的闪烁问题


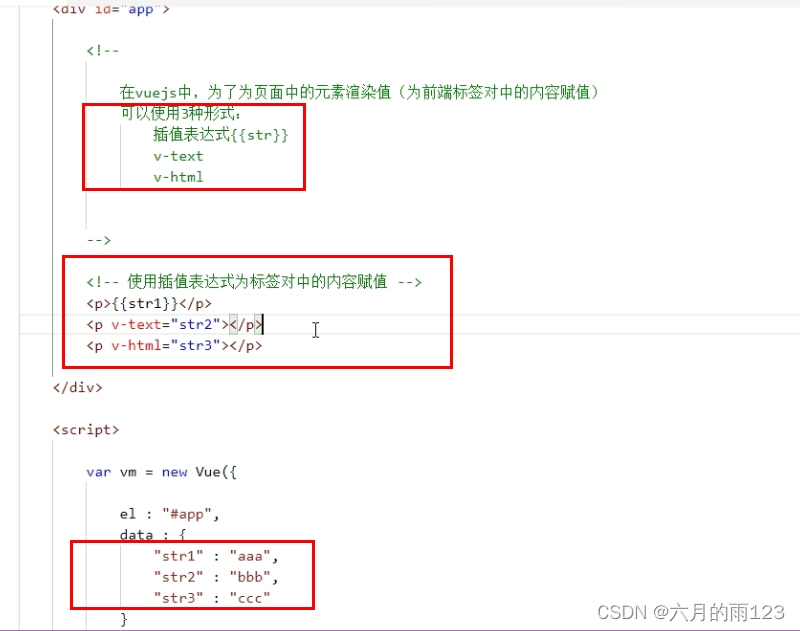
2.v-text和v-html

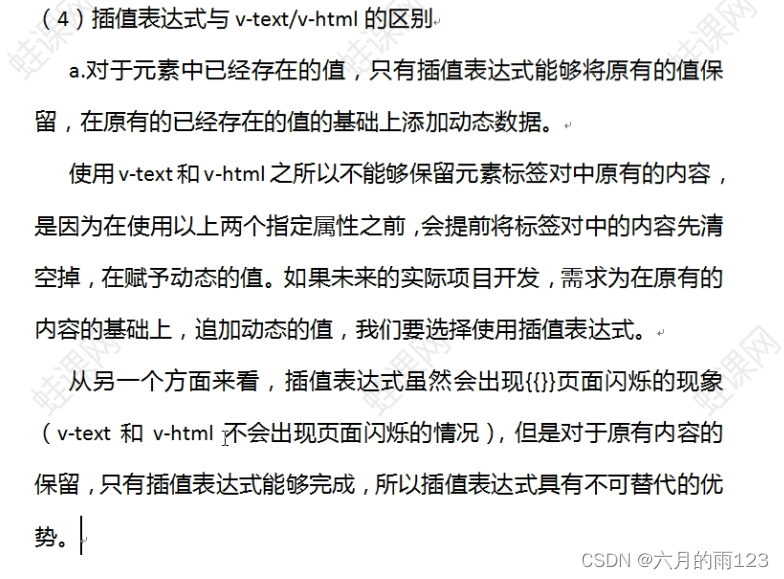
3.插值表达式和v-text,v-html之间的区别

运行效果: