我们今天来认识一下QT。
桌面开发
在了解QT,我们得了解一下桌面开发:
桌面开发指的是编写和构建在个人计算机或其他桌面操作系统(如Windows、macOS、Linux等)上运行的本地应用程序的过程。这类应用程序不依赖于网页浏览器,可以直接在用户的操作系统上安装并独立运行,通常具有以下特点:
- 本地性能:桌面应用能够充分利用计算机硬件资源,执行效率较高,特别是对于需要大量计算、图形渲染或实时响应的应用来说,表现更优。
- 离线能力:许多桌面应用并不需要持续的互联网连接即可正常使用。
- 深度集成:可以与操作系统的底层功能紧密集成,比如访问文件系统、硬件设备、系统设置等。
- 用户界面:桌面应用可以设计出丰富的图形用户界面(GUI),并且可以利用操作系统提供的原生UI组件和交互方式。
- 开发工具与语言:开发桌面应用可以使用多种编程语言和框架,例如C++、C# (.NET Framework 或 .NET Core)、Java (Swing、JavaFX)、Python (Tkinter、PyQt、wxPython)、Objective-C/Swift (针对macOS)等。
- 部署与更新:桌面应用需要通过安装包(如.exe、.dmg、.deb等)分发给用户安装,更新时可能需要用户手动下载安装新的版本或者使用自动更新机制。
- 局限性:每个桌面应用通常只针对特定操作系统进行开发,跨平台兼容性需要额外的工作量,比如使用跨平台的开发框架或编写不同的代码版本。
说白了,桌面开发就是开发 本地的应用程序,像什么画图板,文件资源管理器之类的而我们的QT就是专门搞这一块的。
什么是QT
Qt(发音为“cute”)是一个由Digia公司开发和维护的开源跨平台应用程序开发框架,主要用于创建图形用户界面(GUI)以及跨平台应用程序。Qt 支持多种编程语言,包括但不限于 C++(主要)、QML(声明式UI语言)和Python,并且它可以用来开发各种类型的应用程序,从简单的命令行工具到复杂的桌面应用程序,再到移动应用、嵌入式系统甚至是Web应用。
在桌面开发方面,Qt 提供了丰富的Widgets库来构建经典的窗口式应用程序,通过这些Widgets,开发者能够轻松地设计出功能强大、界面友好的桌面应用。同时,Qt Quick模块利用QML语言与OpenGL技术实现流畅、现代风格的用户界面设计,特别适用于触屏设备和需要高性能图形表现的场景。
除此之外,Qt 还具备以下特点:
- 跨平台:Qt 支持Windows、macOS、Linux以及其他Unix变体,还包括嵌入式Linux系统、Android和iOS等移动平台。
- API一致性:编写一次代码可在多个平台上运行,极大地提高了开发效率。
- 社区活跃:Qt有一个庞大的开发者社区和丰富资源,如教程、文档和技术支持。
- 开发工具:Qt Creator是一个完整的集成开发环境,它包含了项目管理、代码编辑、调试、构建和版本控制等一系列功能。
因此,对于桌面应用开发而言,Qt因其强大的功能、高度的可定制性和良好的性能而被广泛采用。
下载QT
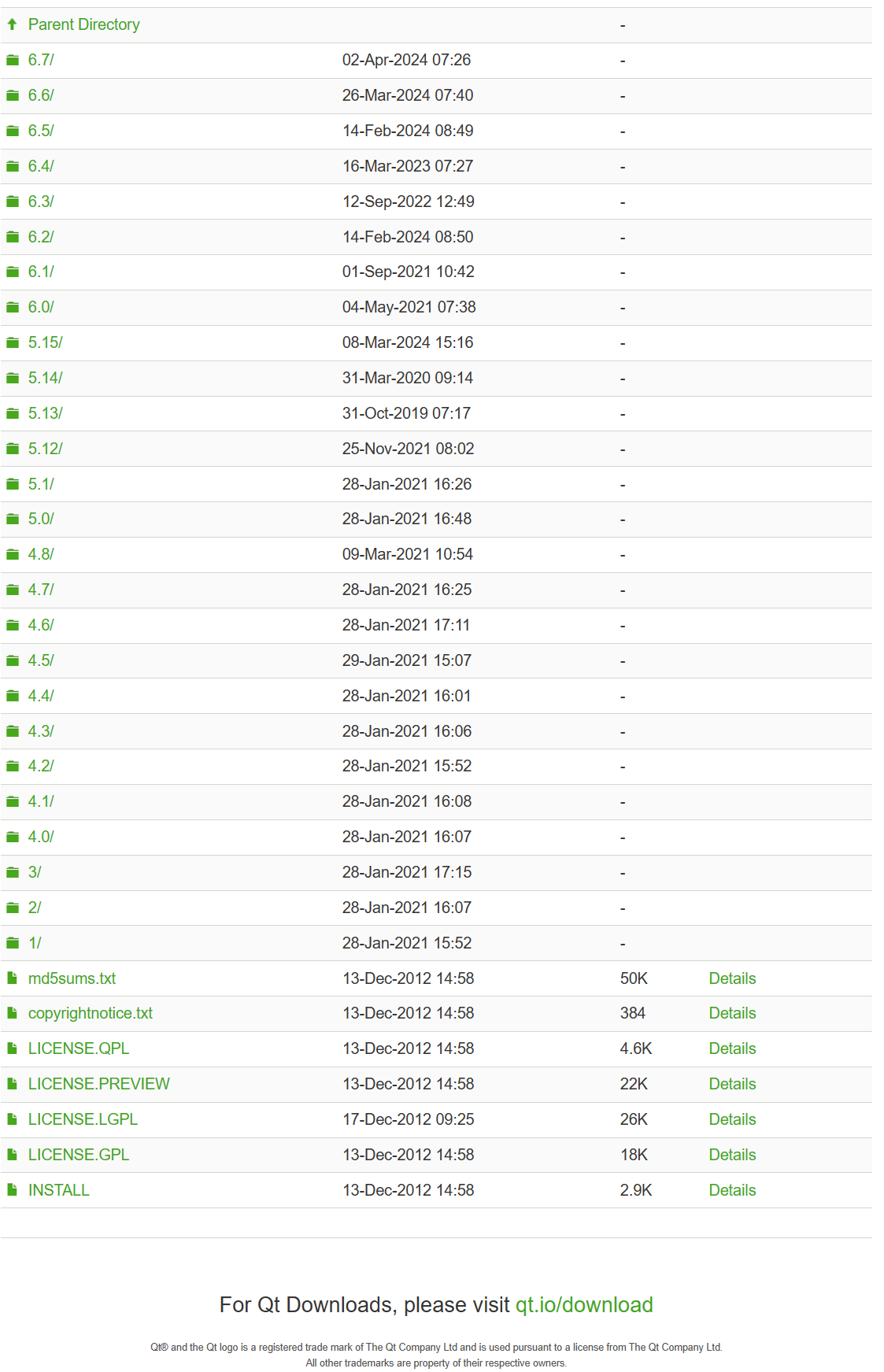
点击下方的链接进入官网:

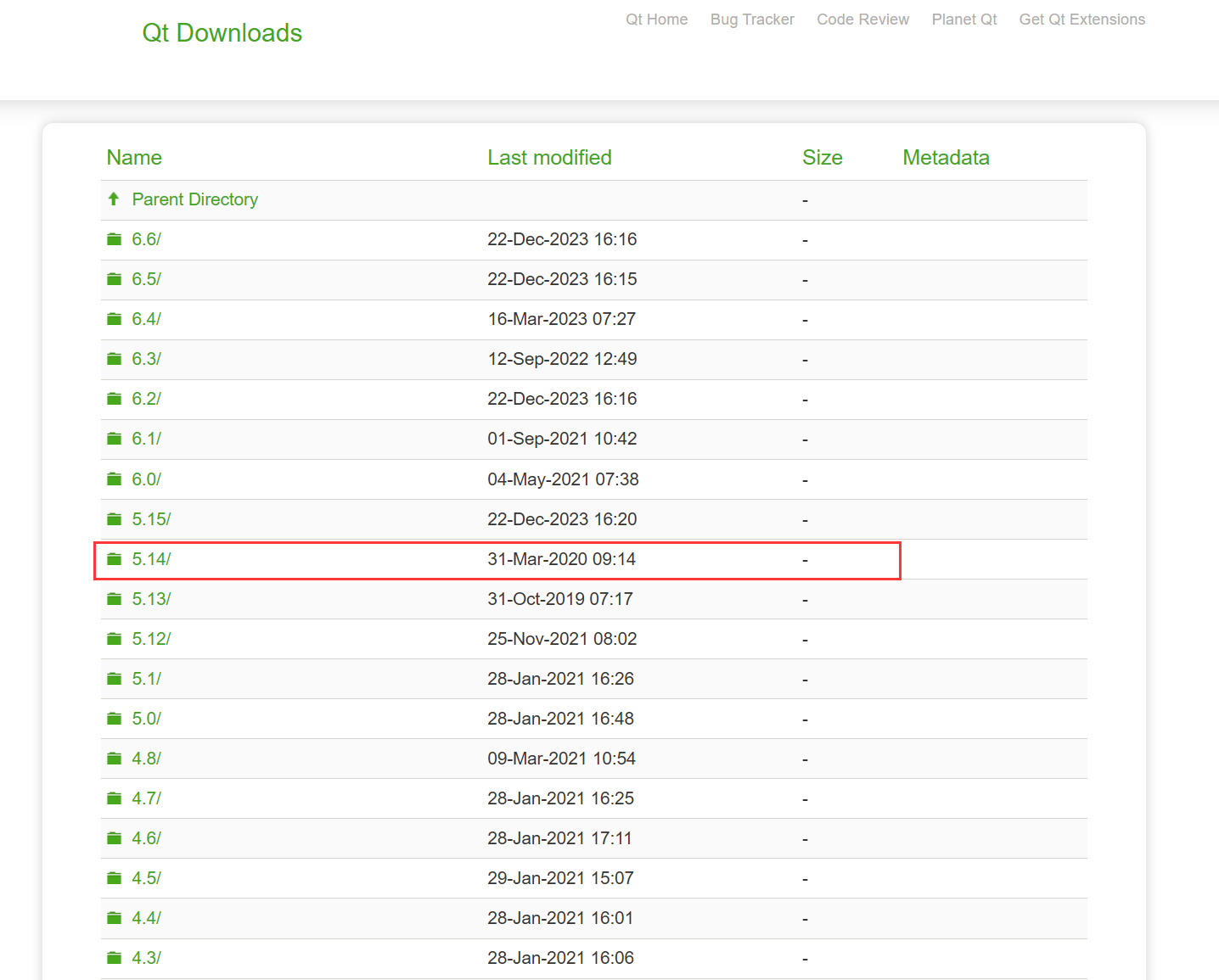
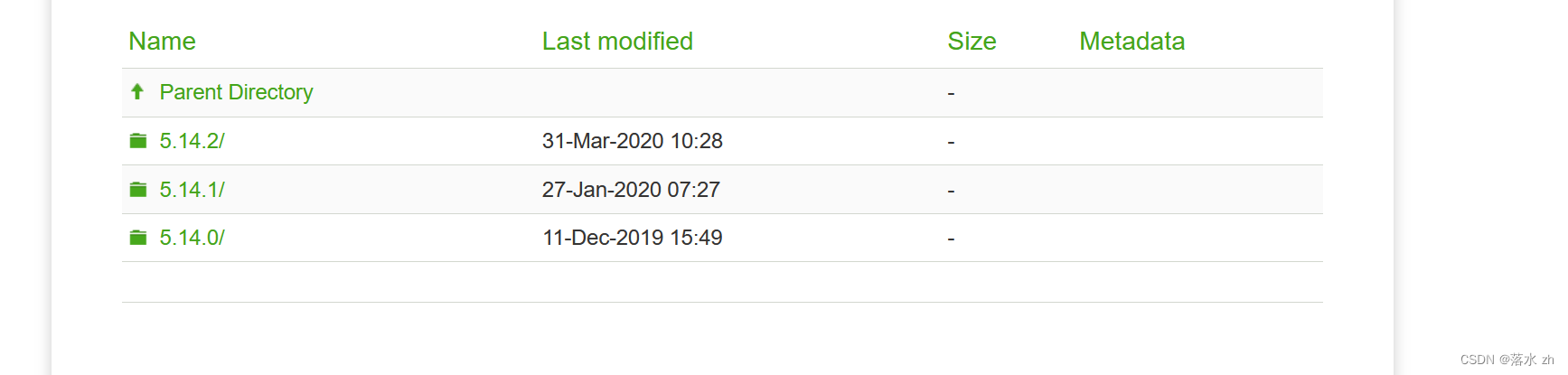
选中5.14版本,进去:

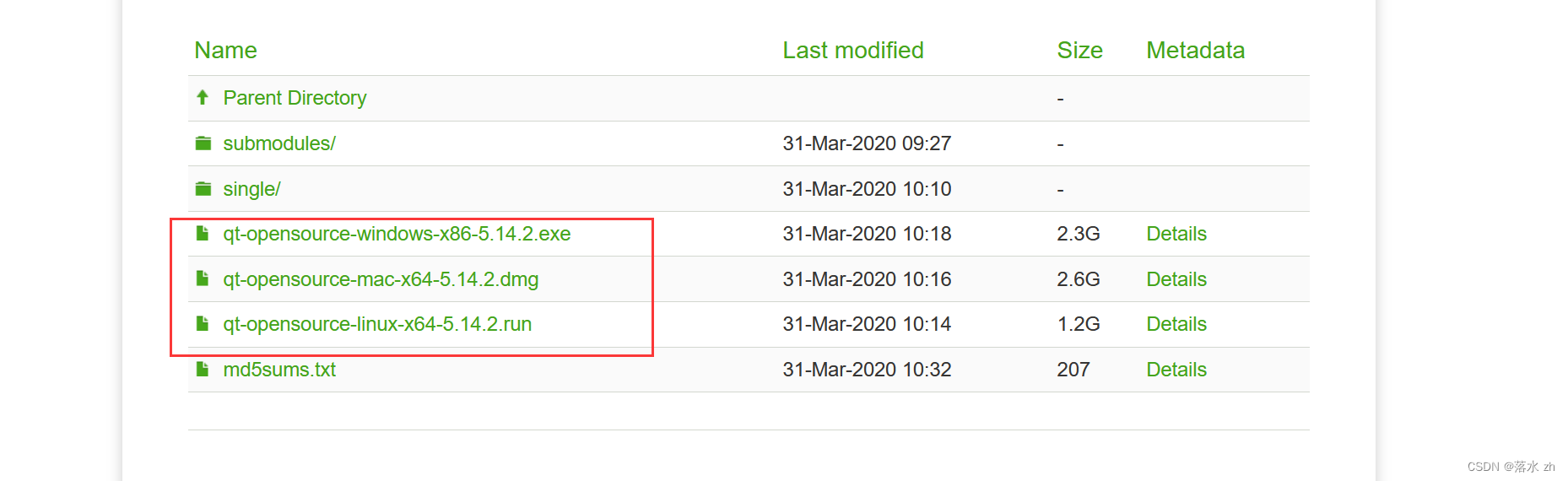
随便挑一个版本进去:

选择对应版本安装即可。
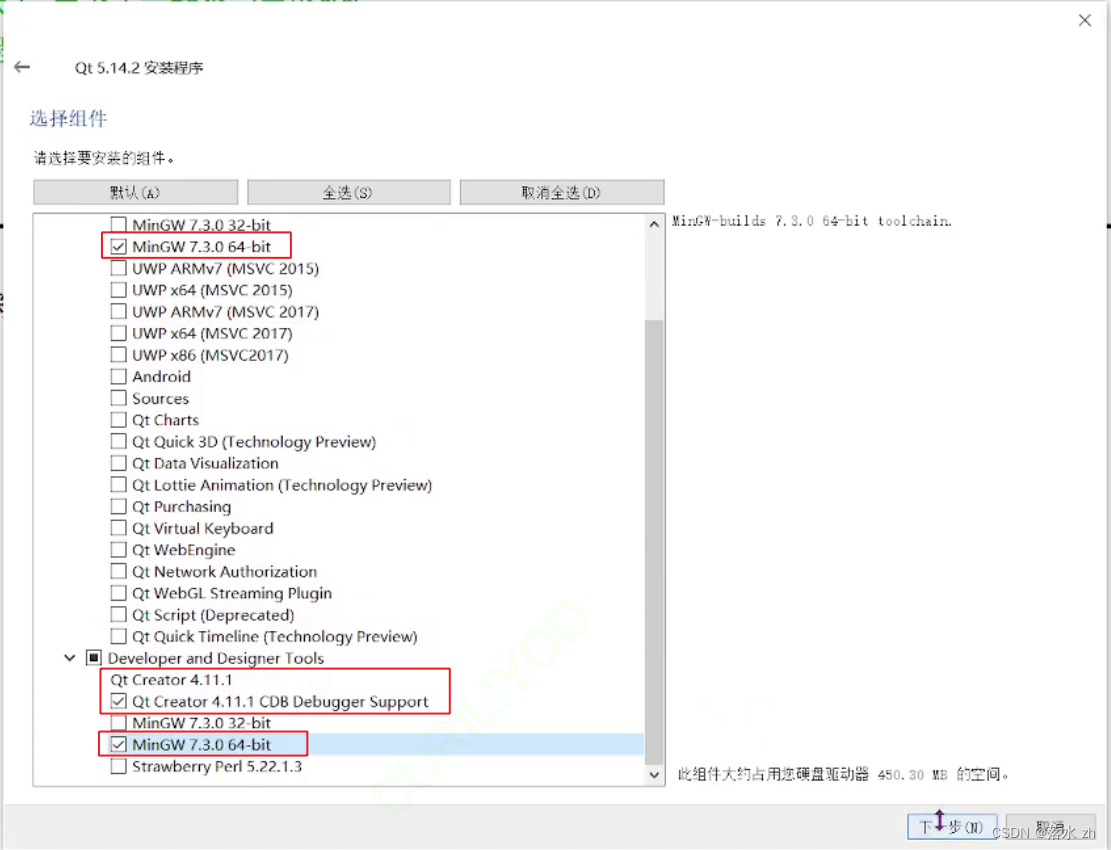
安装的时候基本一路next就行了,如果是第一次装会让你申请一个账户,申请就完事了,同时在装组件的时候,勾选下面的选项:

安装好之后的工具
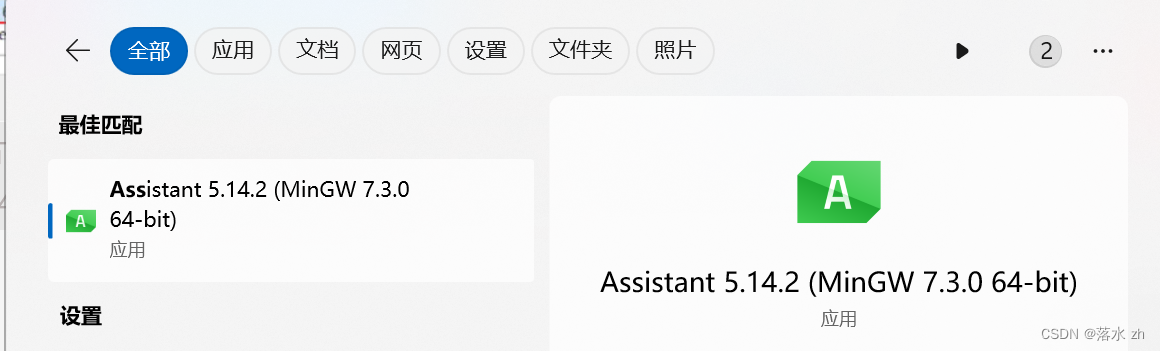
Assisant

是一个离线的文档:

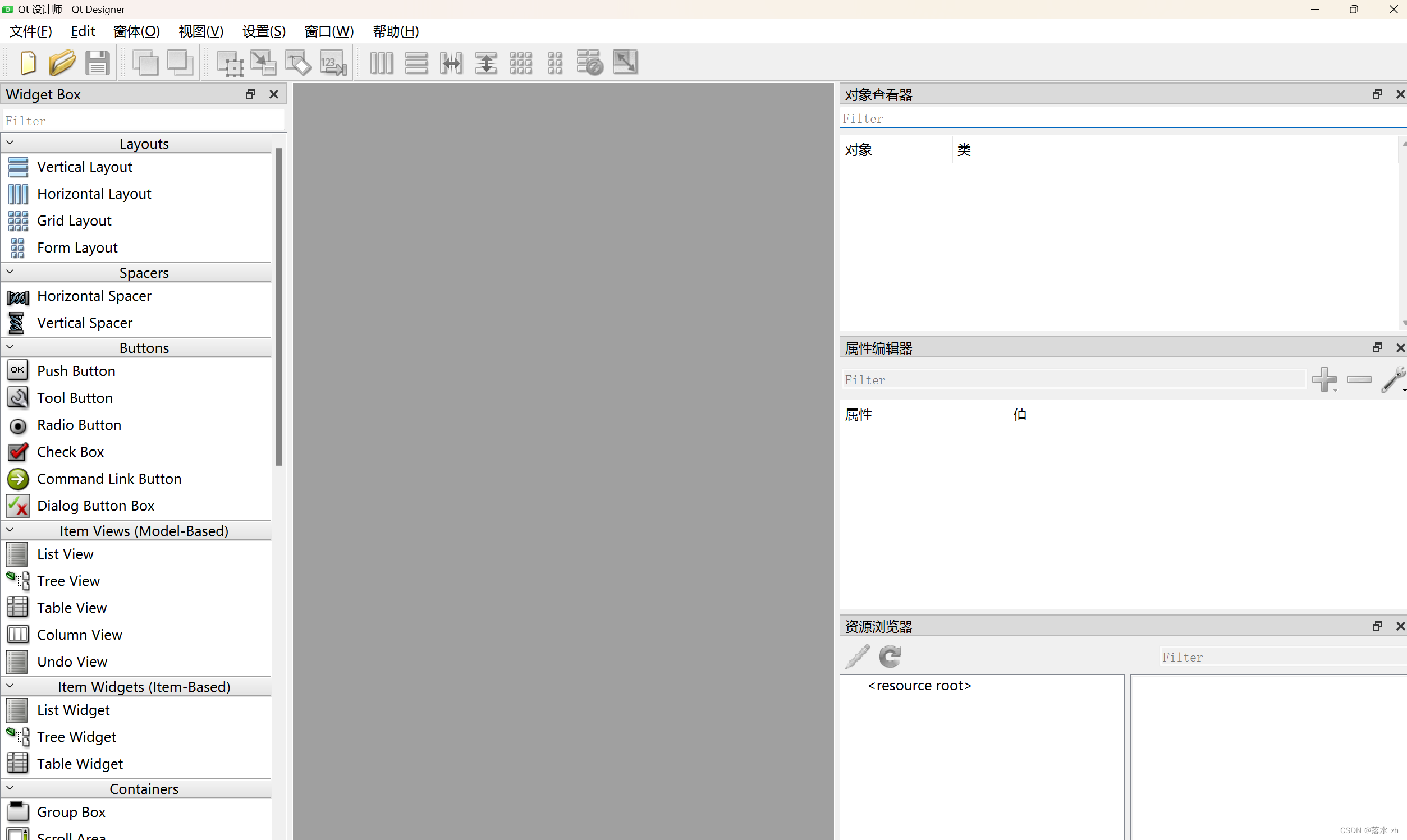
Designer
图形化设计界面的一个工具,一般不单独使用,会配合QT Creator一起使用:


QT Creator
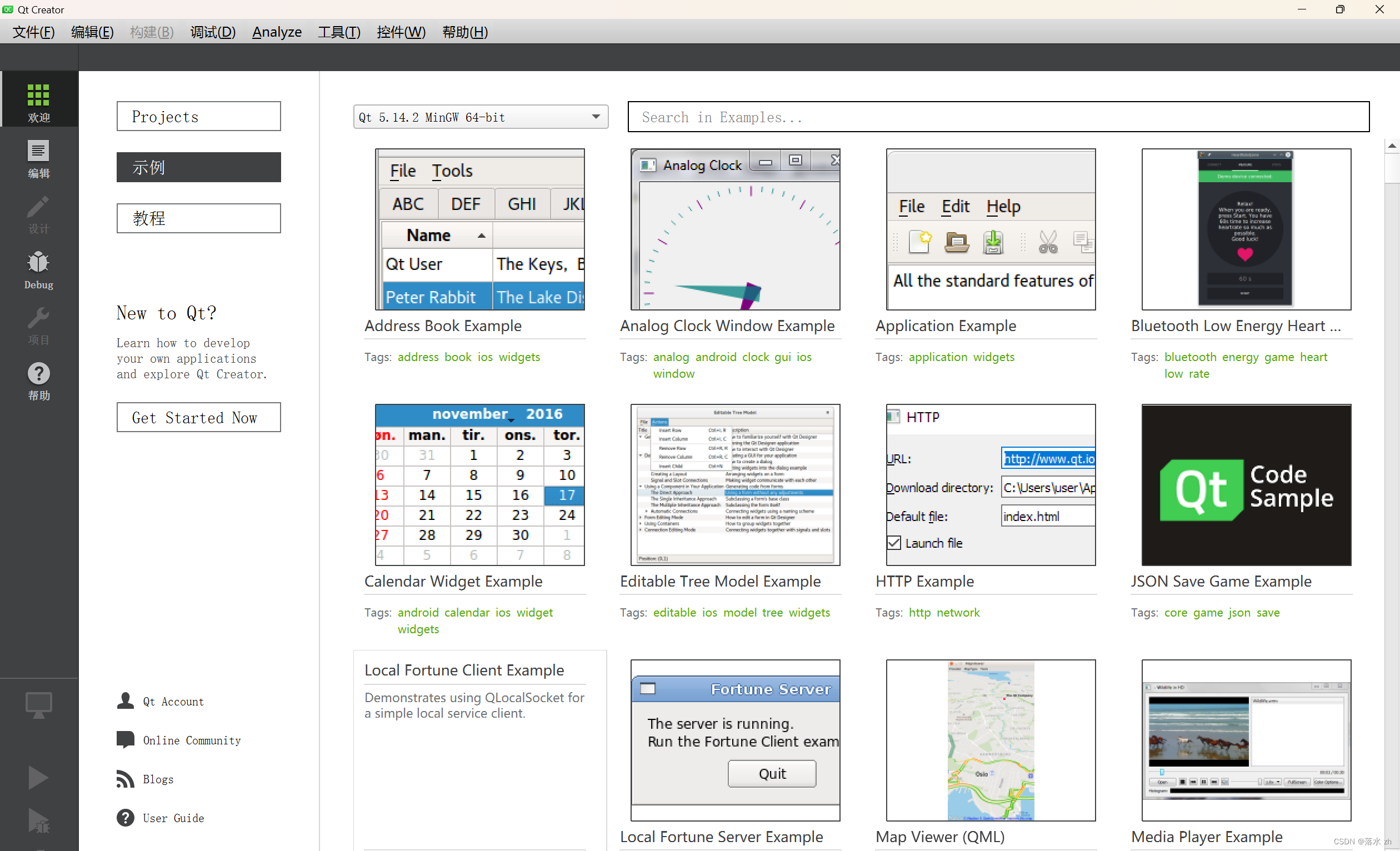
这个才是我们要关注的,这个就是我们的IDE开发环境:


创建一个简单的项目
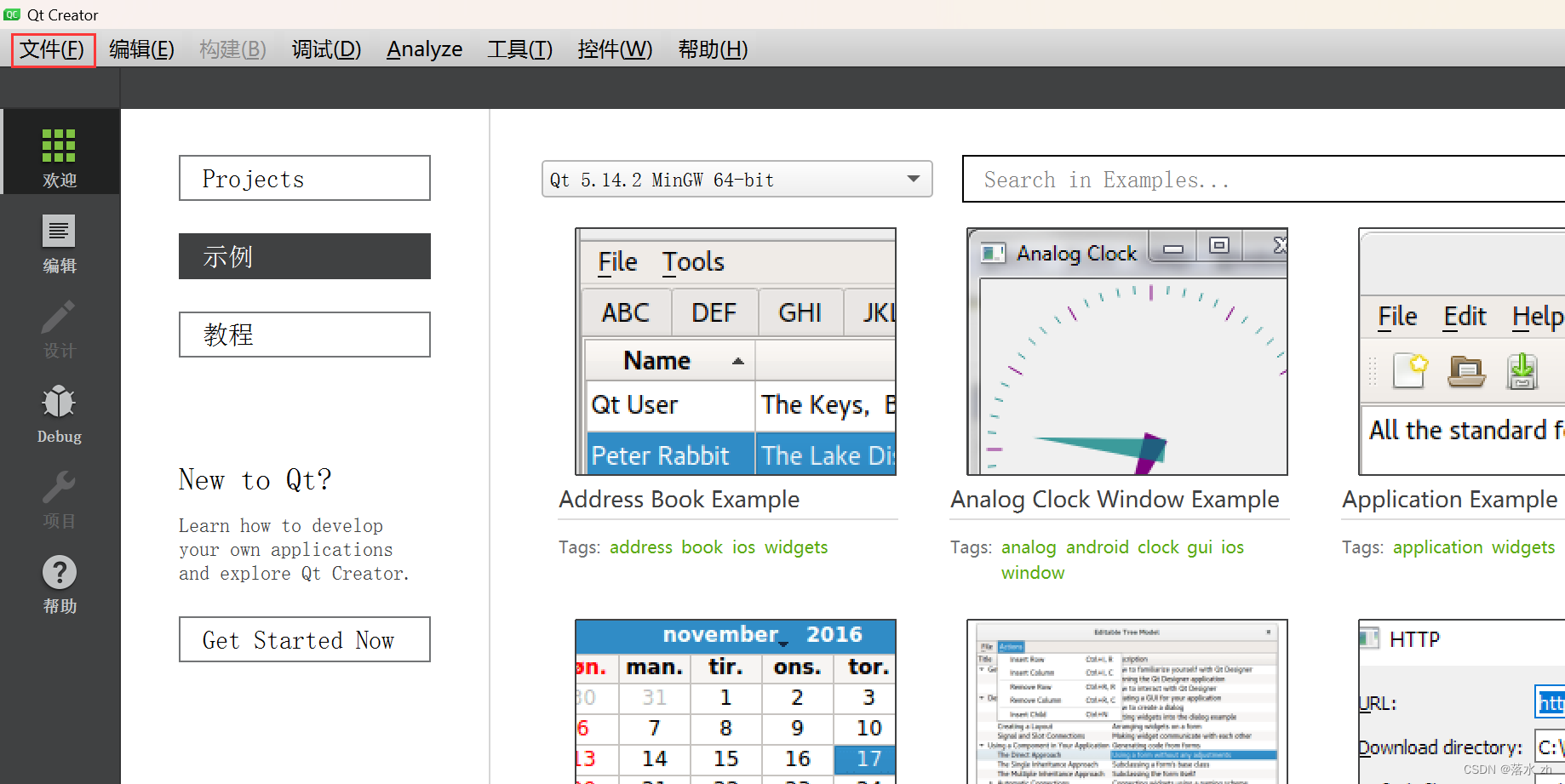
单击左上方的文件:

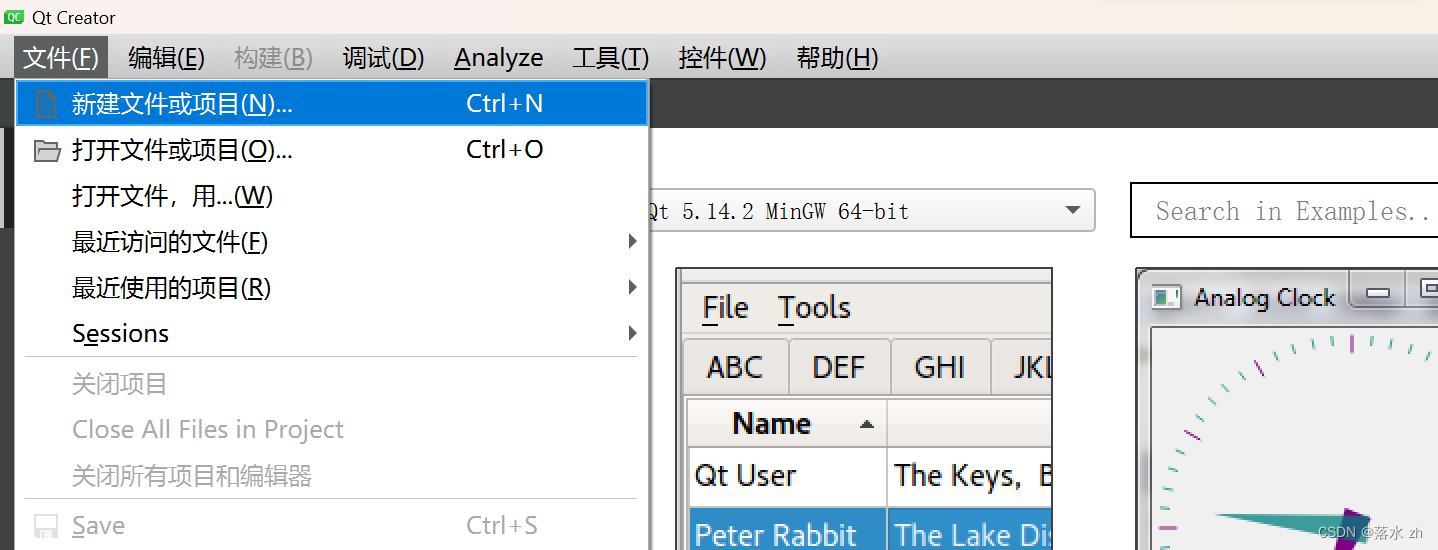
选择新建项目或者文件:

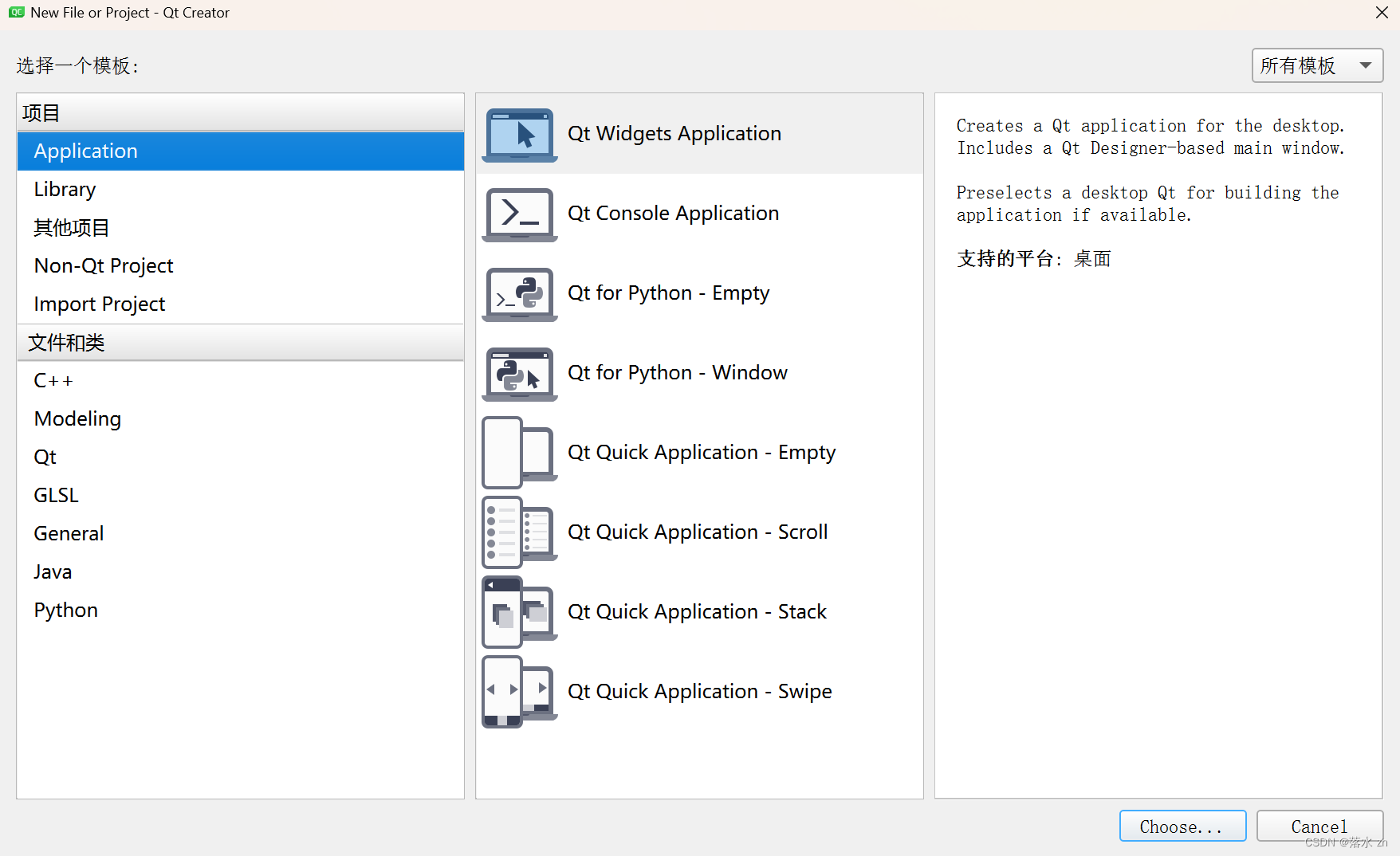
 这个时候会让我们选择模板,我们是初学者,选择Widgets就行:
这个时候会让我们选择模板,我们是初学者,选择Widgets就行:

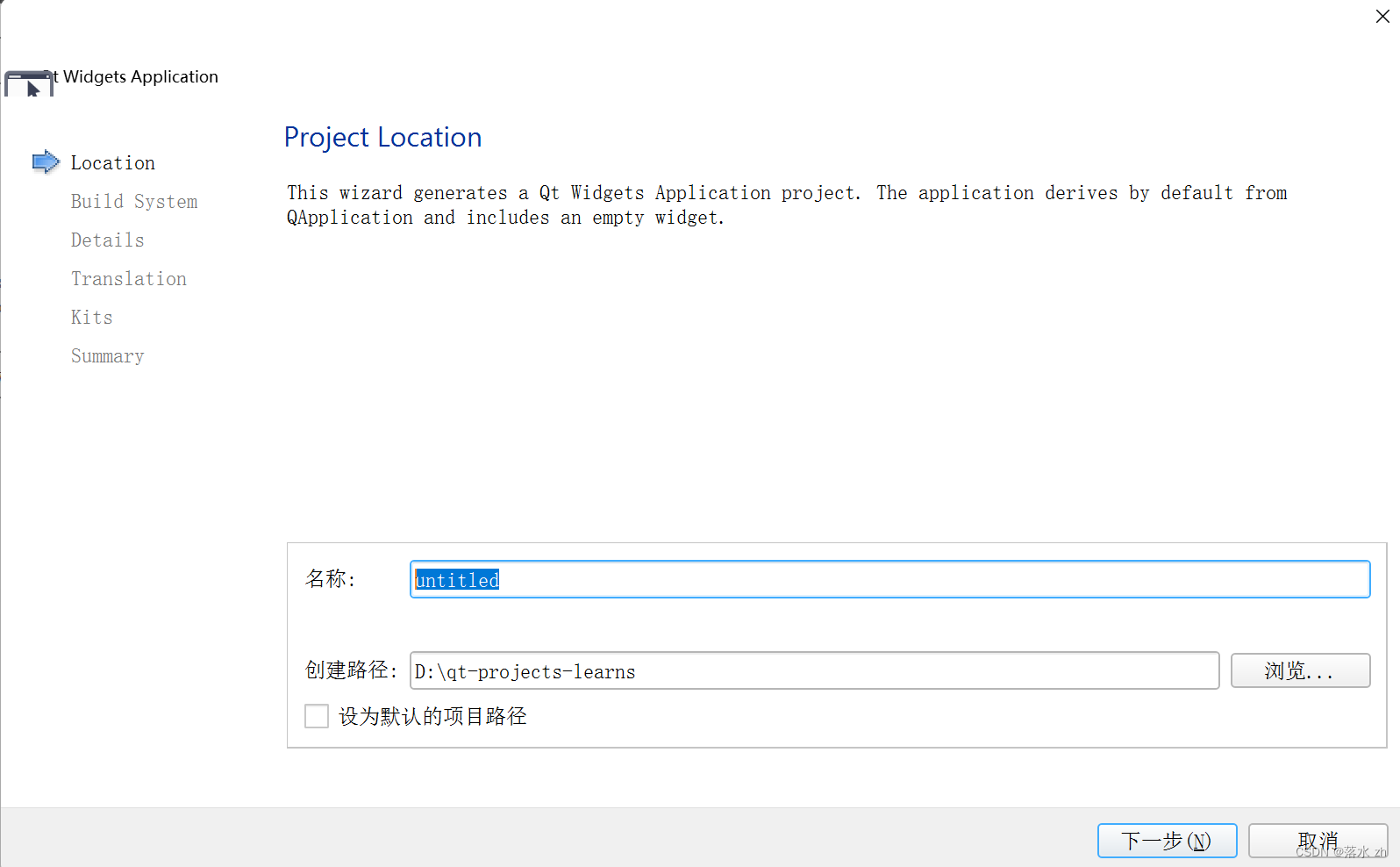
这个时候进入基本配置了,改好名称和路径之后,进入下一步:
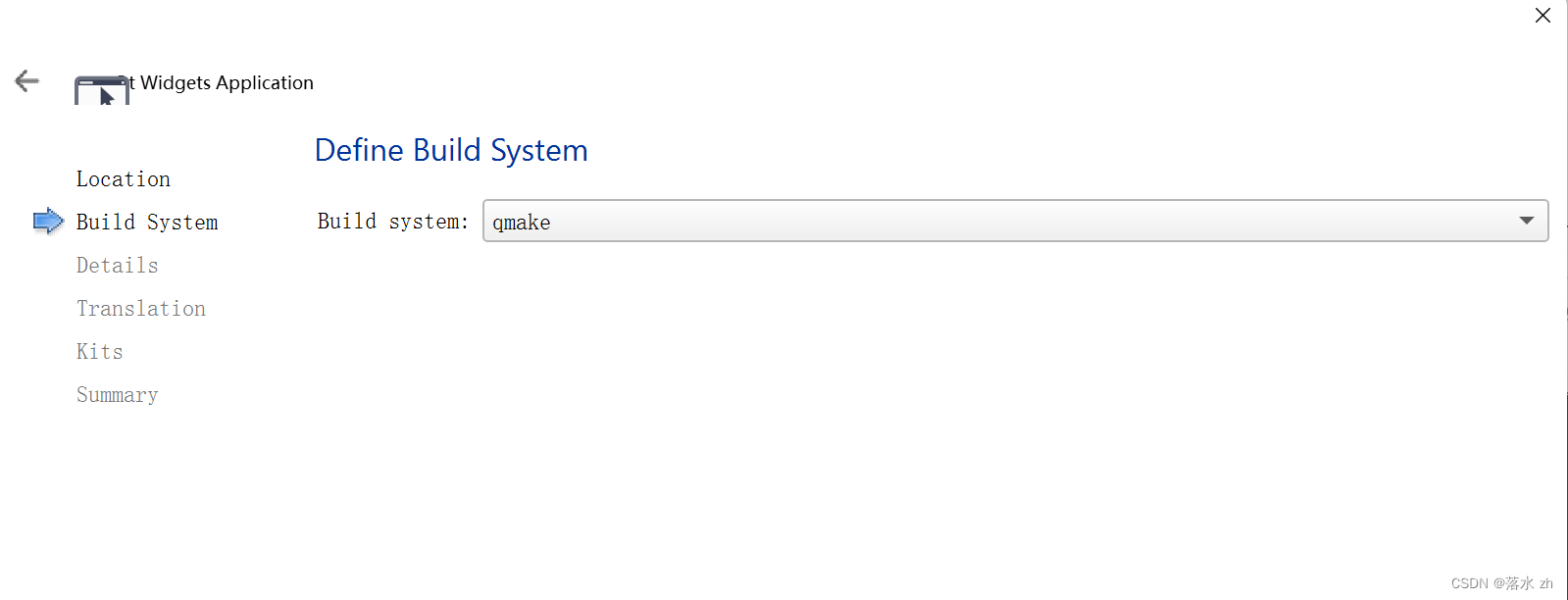
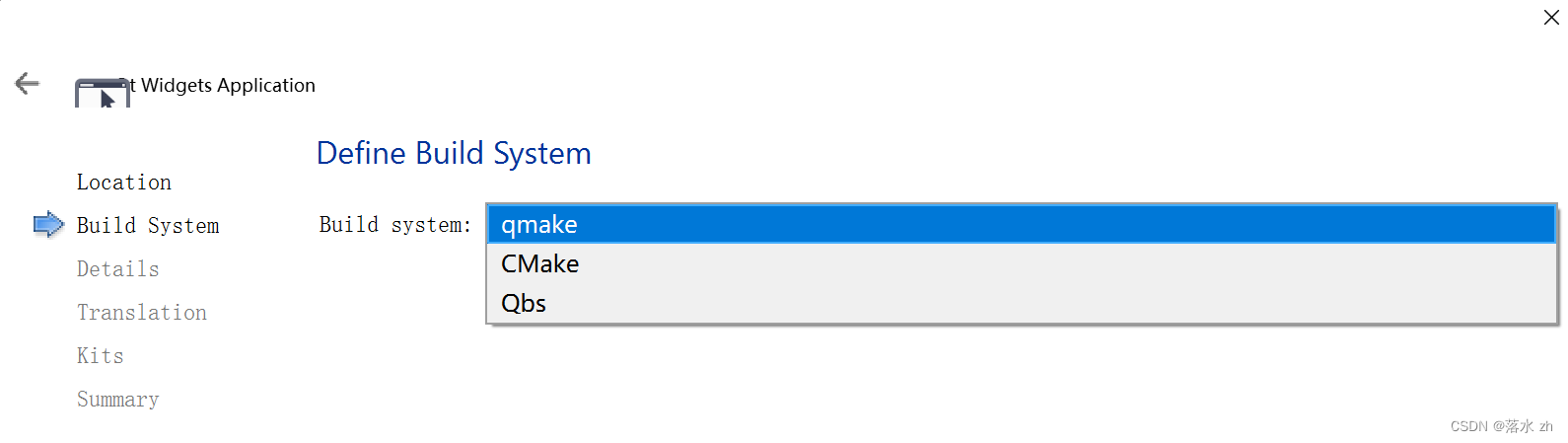
 这里的Build System就选qmake(如果有小伙伴安装了cmake,也可以用cmake)
这里的Build System就选qmake(如果有小伙伴安装了cmake,也可以用cmake)
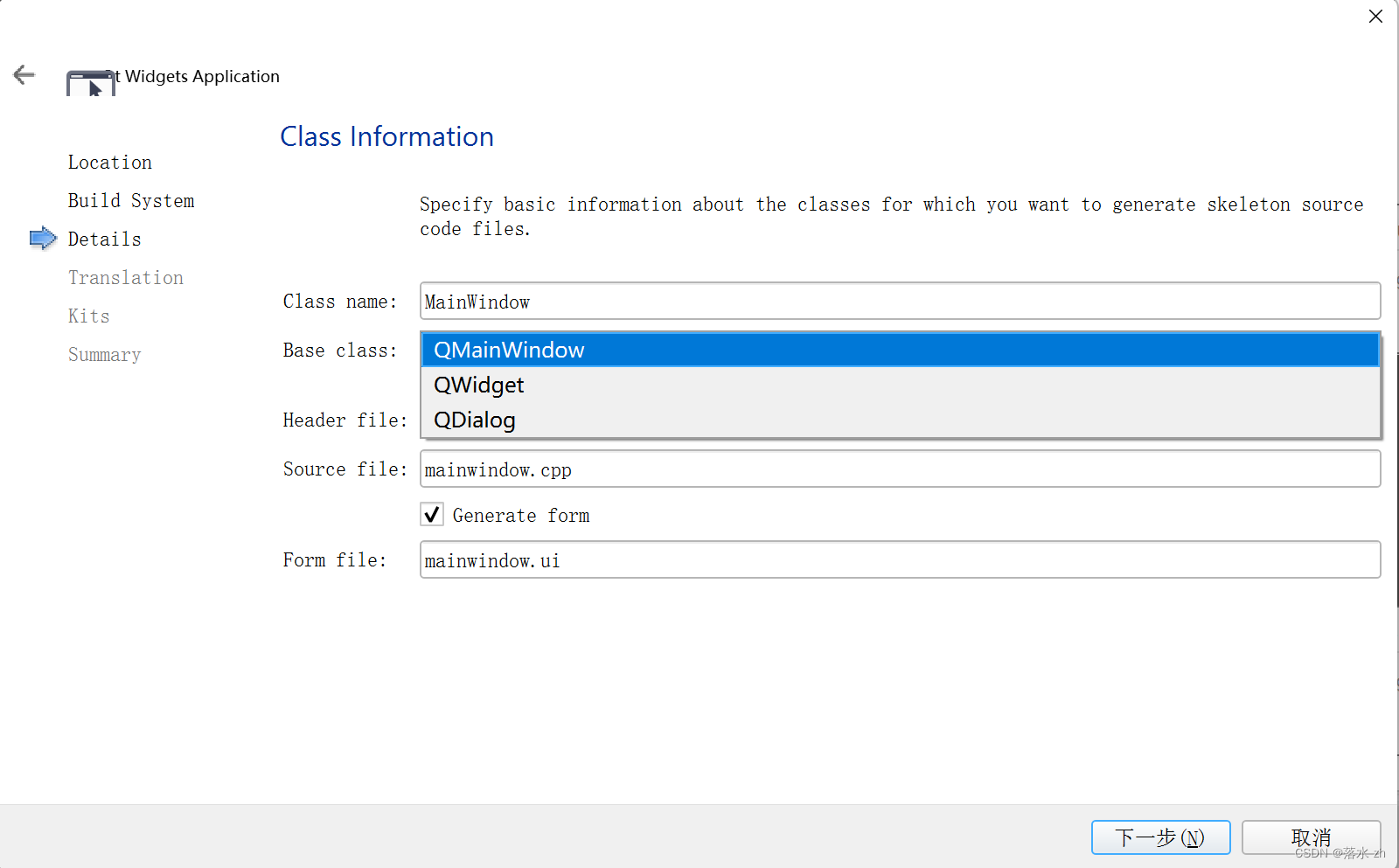
 之后进入下一步:
之后进入下一步:
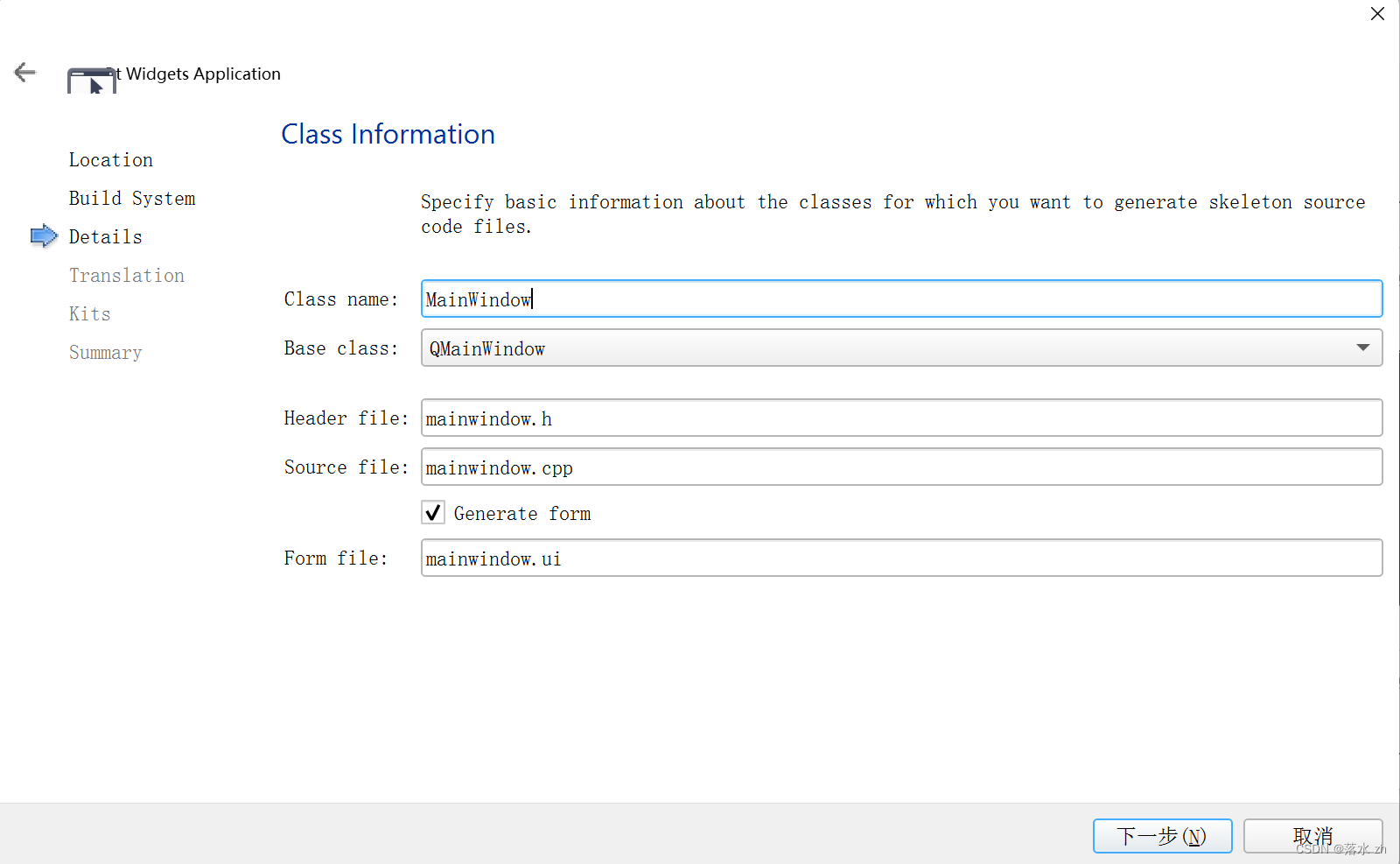
 在Base Class这里我们可以选择基本的类型:
在Base Class这里我们可以选择基本的类型:

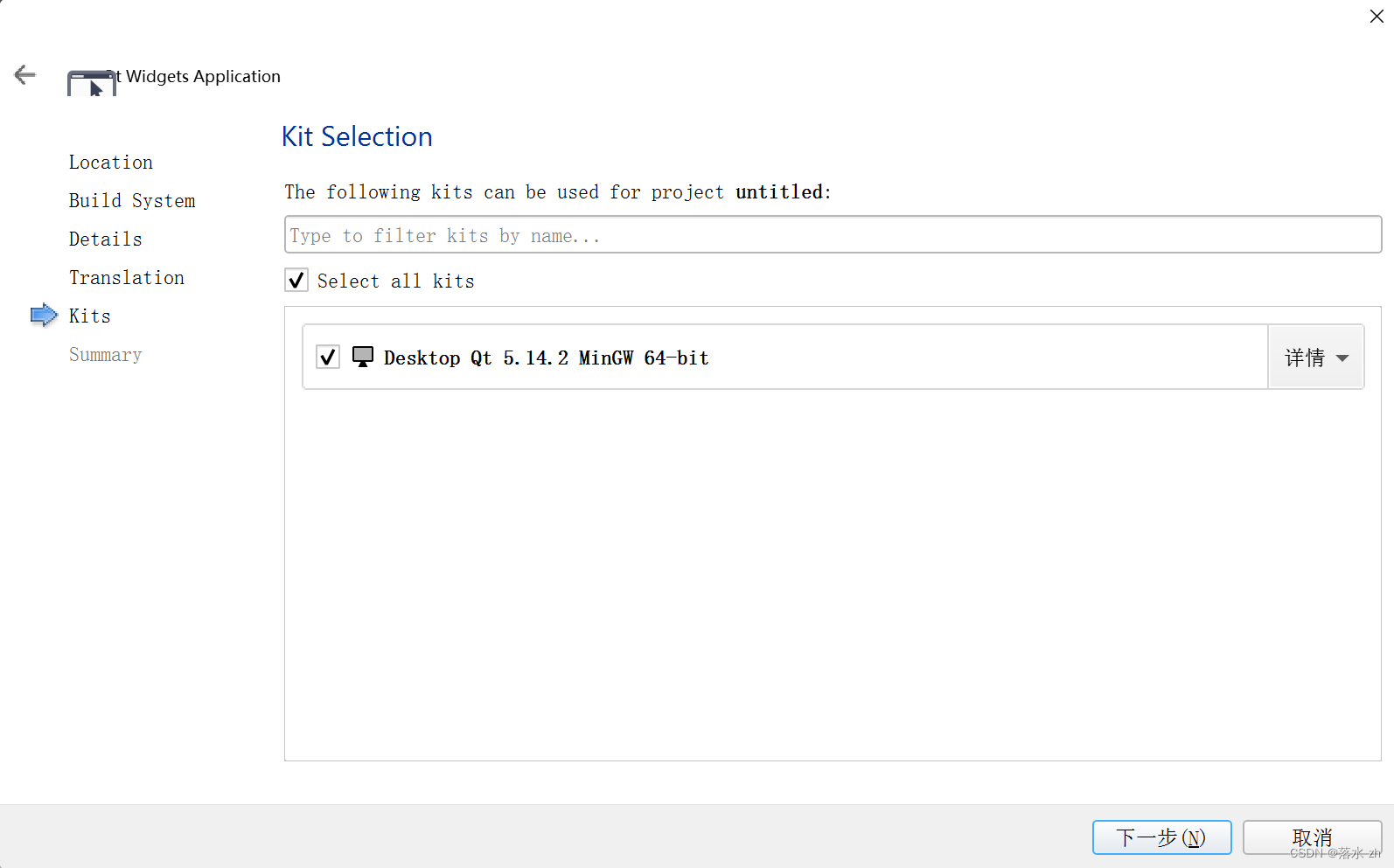
之后的Translation可以直接下一步,来到Kits
 这个是让你选择构建项目的时候所用的工具组,我这里只有一个,就选这一个。(如果有多个,可以选择另外的)
这个是让你选择构建项目的时候所用的工具组,我这里只有一个,就选这一个。(如果有多个,可以选择另外的)
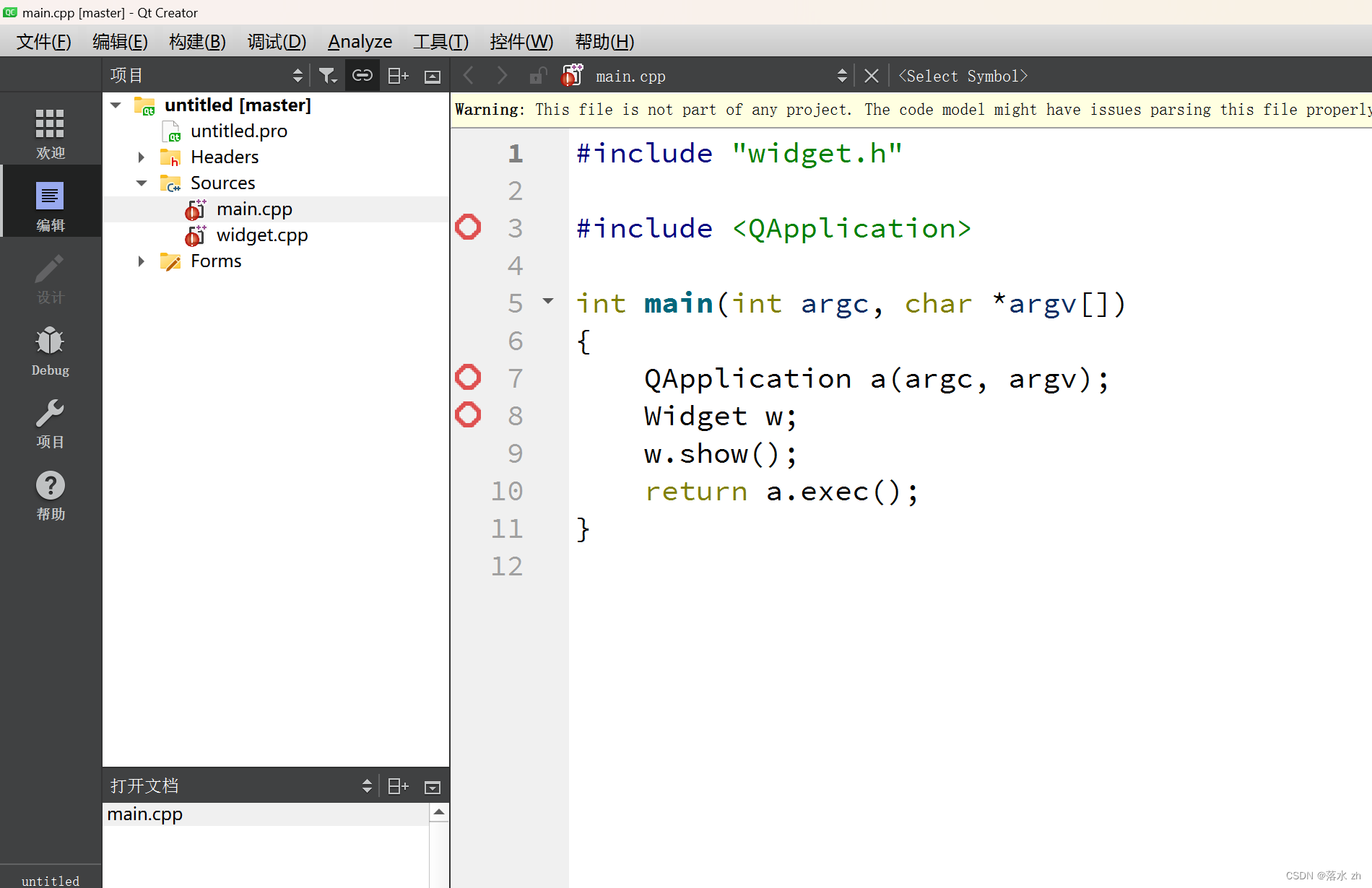
最后的Summary可以直接点击完成,项目构建完成:

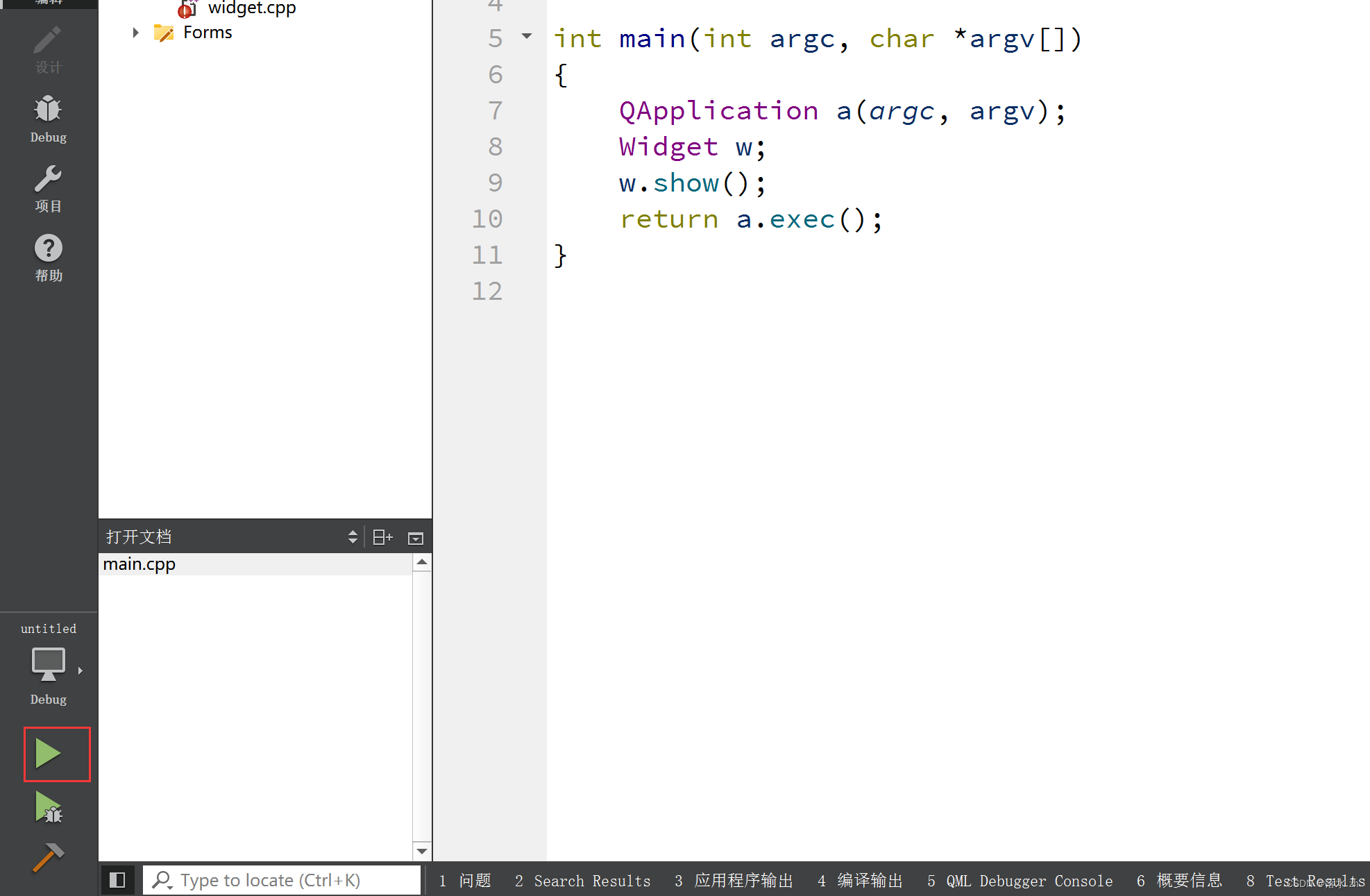
我们可以点击左下角的开始键来运行项目:

运行成功,会有一个界面: