原理
fabric的渲染步骤大致如下:
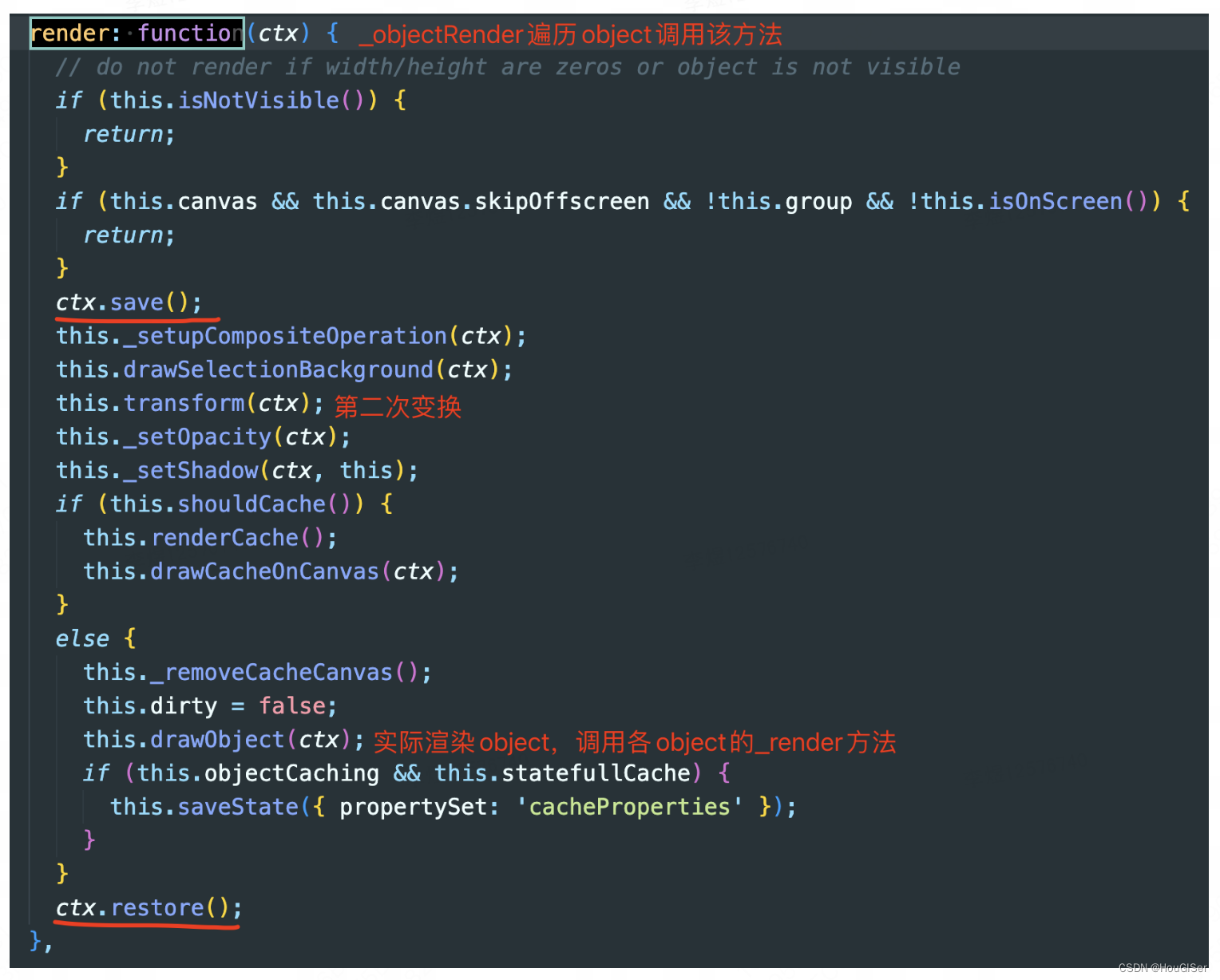
- 渲染前都设置背景图
- 然后调用ctx.save(),存储画布的绘制状态参数
- 然后调用每个object自身的渲染方法
- 最后调用ctx.restore(),恢复画布的保存状态
- 后处理,例如控制框的渲染等

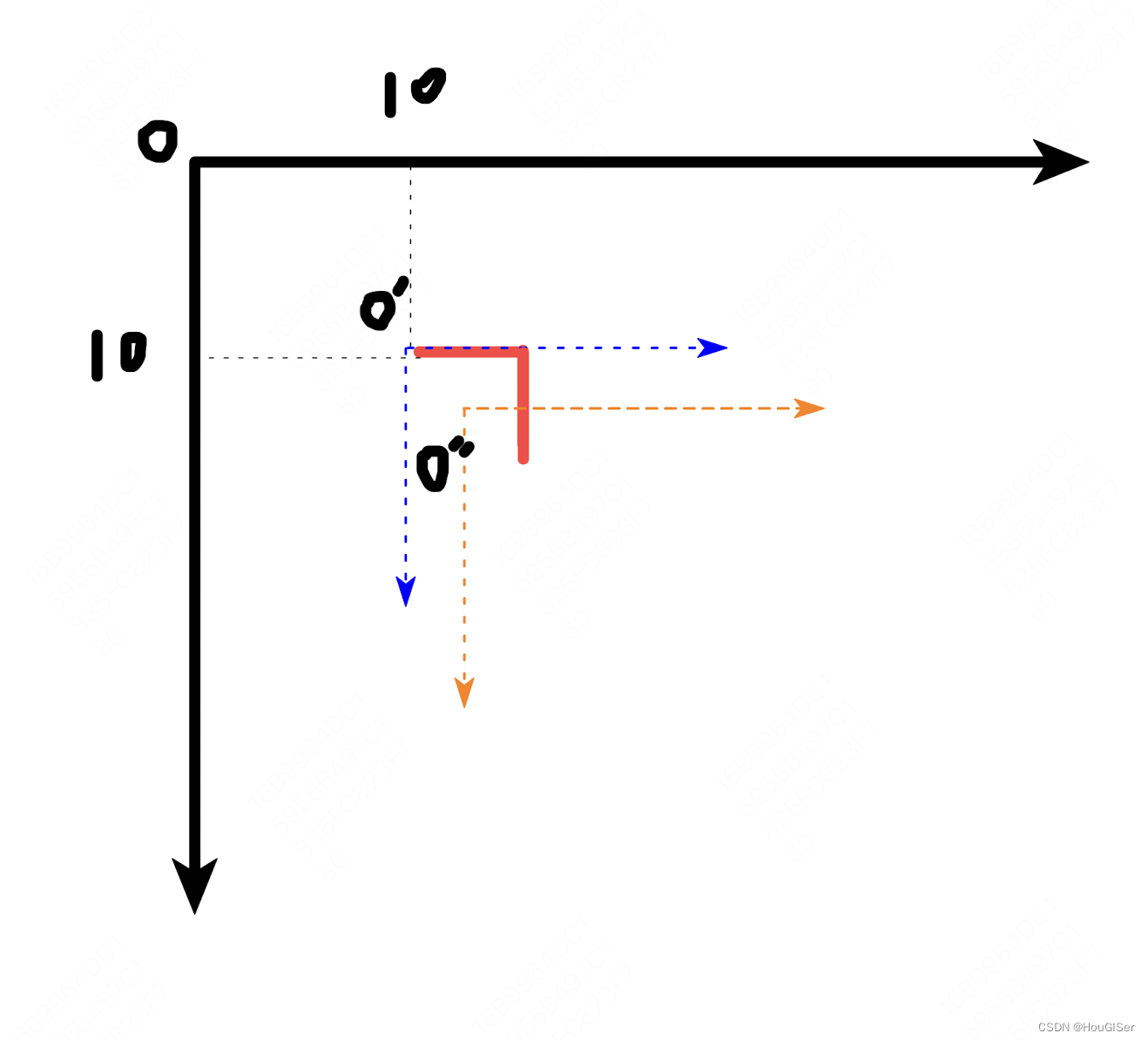
值得注意的是,fabric渲染过程中有两次canvas变换,第一次变换是canvas的viewport整体变换(反应到标注平台就是canvas的自身的transform参数),第二次变换是每个object各自的变换,将object从画布左上角点为原点,转为以object中心点为原点。

弊端
这种方式,你会发现每一次都是所有几何全部渲染,不适合大数据量的渲染。当然,fabric也做了一些优化,比如对active的几何放在一个单独的canvas中进行编辑,不会重渲染原canvas。但是真正的编辑不太可能使用其原生的控制框进行编辑,真正的编辑更加复杂,需要对每个几何的每个坐标点(我称之为形点)进行拖拽编辑,这就需要我们设计一个草稿图(sketchLayer)的架构来对几何编辑进行扩展支持。后续文章我会探讨这个草稿图模式如何设计更加合理。
预告
下一章,我们讲讲架构,主题是ID编辑器和fabric如何构成一个完整的标注平台。