综述
fabric提供了二维图形编辑需要的所有基础能力,包括:数据管理、图形渲染、图形编辑和事件监听。其中,图形编辑可以通过事件监听和图形渲染来实现,所以可以弃用。数据管理方便对业务数据做定制化管理。
数据管理
fabric提供了数据管理能力,能很方便地存取图形数据。
代码如下:
var canvas = new fabric.Canvas('a');
var rect = new fabric.Rect();
// 新增object
canvas.add(rect);
// 按索引取object
canvas.item(0);
// 获取指定type的object
canvas.getObjects(type);
// 移除object
canvas.remove(rect);
// 遍历对象
canvas.forEachObject(callback);
图形渲染
fabric原生支持部分图形的渲染,Rect、Circle、Triangle、Polyline、Polygon、Point、Path、Text、Object等。通过这些类,你可以很方便地构建出对应的图形。
代码如下:
var circle = new fabric.Circle({ radius: 20, fill: 'green', left: 100, top: 100 });
var triangle = new fabric.Triangle({ width: 20, height: 30, fill: 'blue', left: 50, top: 50 });
canvas.add(circle, triangle);
// 设置背景图
canvas.setBackgroundImage('../assets/pug.jpg');
// 获取样式
circle.get('fill'); // 'green'
// 单独设置样式
circle.set('fill', 'blue');
circle.set('opacity', 0.7);
circle.set('stroke', 'red');
circle.set('strokeWidth', 5);
// 批量设置样式
circle.set({ fill: 'yellow', opacity: 0.5 });
// 触发重新渲染
canvas.renderAll();
// 渲染并初始化图形
canvas.renderAndReset();
// 选中object
canvas.setActiveObject(circle);
// 添加文字标注
var text = new fabric.Text('hello world', { left: 100, top: 100, fill: 'blue', fontSize: 12 });
canvas.add(text);
图形编辑
fabric原生支持了图形的编辑,例如平移、旋转和缩放。不过扩展性不强,本人不喜欢使用,禁用也很简单,如下。
用法如下:
circle.set({
lockMovementX: true, // 禁止横向移动
lockMovementY: true, // 禁止纵向移动
lockRotation: true, // 禁止旋转
lockScalingX: true, // 禁止横向缩放
lockScalingY: true, // 禁止纵向缩放
});
事件监听
要想编辑功能强大,事件监听必不可少。fabric提供了很底层的事件监听,写法简单,如下:
// 鼠标事件
const mouseEvents = ['mouse:down', 'mouse:move', 'mouse:up']
// 渲染事件
const renderEvents = ['after:render']
// 选中事件
const selectEvents = ['selection:cleared', 'selection:created', 'selection:updated']
// 对象事件
const objectEvents = ['modified', 'selected', 'added', 'removed', 'moving', 'scaling', 'rotating', 'resizing']
canvas.on('mouse:down', (options) => { console.log(options.e.clientX, options.e.clientY); });
canvas.on('selection:created', (options) => { console.log(options.selected); });
canvas.on('object:added', (options) => { console.log(options.target); })
可以监听整个画布的鼠标事件,以及一些抽象后的事件。
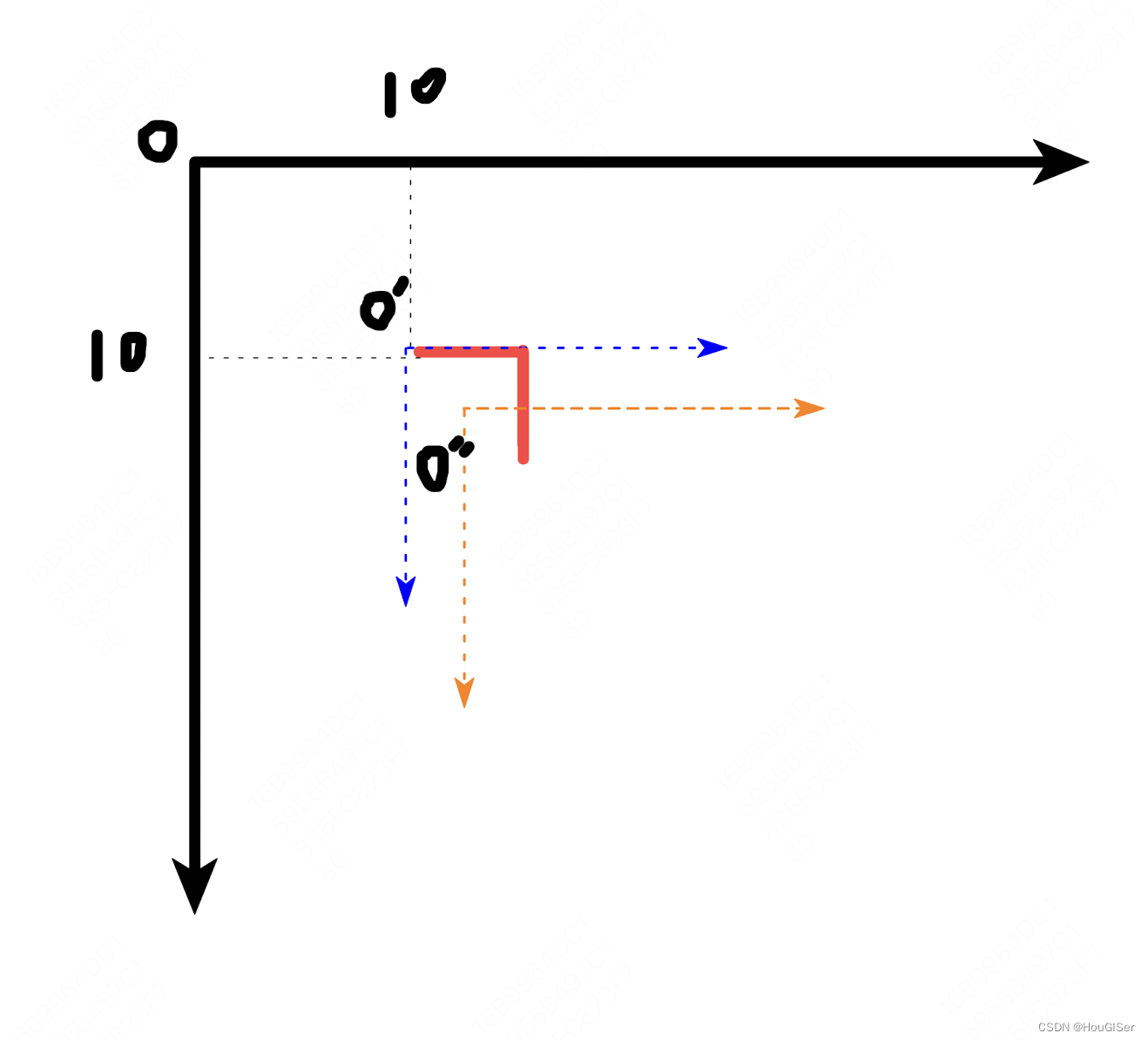
预告
下一章,讲讲图片标注中,画布的拖拽、缩放涉及的坐标系相关知识。