往期回顾:
【QT入门】 Qt代码创建布局之setLayout使用
一、setLayout
1、什么是setLayout
setLayout是一个用于设置布局的方法,通常用于图形界面开发中。在不同的图形界面库或框架中,setLayout的使用方式可能会有所不同,但通常都是用来指定组件在父容器中的布局方式和位置。
一般来说,setLayout 方法会接受一个布局管理器(layout manager)作为参数,该布局管理器会定义组件的排列方式。常见的布局管理器包括HBoxLayout、BorderLayout、GridLayout 等。
2、使用特点
记住如果你已经在某个小部件上使用了布局管理器并setLayout,那么QWidget不会再让你实用另一个。必须首先删除现有的布局管理器(由layout()返回),然后才能用新的布局调用setLayout()。
什么意思呢?就是说在一个程序里,setLayout只会生效一次,如果我同时设置多个布局,最终会是第一个布局。
3、代码示例
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//不用加this
QPushButton* btn1 = new QPushButton;
btn1->setFixedSize(100, 100);
btn1->setText("btn1");
QPushButton* btn2 = new QPushButton;
btn2->setFixedSize(100, 100);
btn2->setText("btn2");
QHBoxLayout* hLay = new QHBoxLayout(this);
hLay->addWidget(btn1);
hLay->addWidget(btn2);
setLayout(hLay);//设置水平布局
QPushButton* btn3 = new QPushButton;
btn3->setFixedSize(100, 100);
btn3->setText("btn3");
QPushButton* btn4 = new QPushButton;
btn4->setFixedSize(100, 100);
btn4->setText("btn4");
QVBoxLayout* vLay = new QVBoxLayout(this);
vLay->addWidget(btn3);
vLay->addWidget(btn4);
setLayout(vLay);//设置垂直布局
}比如在这个例子里,我用了两次setLayout方法,但是最终出现的是水平布局,不仅如此,垂直布局的btn3和btn4都不会显示在窗口上,即使是给垂直布局指定了父类为this。就是因为在一个程序里,setLayout只会生效一次,我同时设置多个布局,最终会是第一个布局。
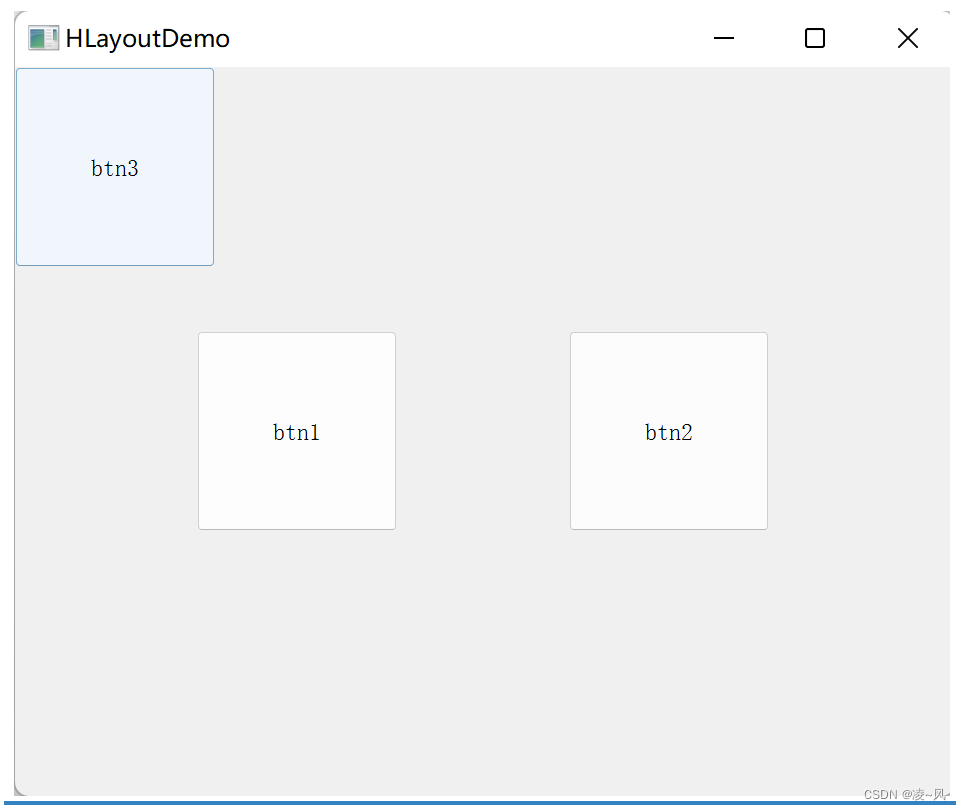
运行结果:

但是,如果我在这里给btn3或者btn4指定了父类指针为this,这两个按钮就可以显示在窗口上,只是说不会按照垂直布局显示。
假设我设置btn3的父类指针为this
QPushButton* btn3 = new QPushButton(this);
btn3->setFixedSize(100, 100);
btn3->setText("btn3");则最终运行结果如下:
 可以看到btn3会显示在窗口上,但是不会按布局显示,因为第二次setLayout对他是无效的
可以看到btn3会显示在窗口上,但是不会按布局显示,因为第二次setLayout对他是无效的
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!

































![[源码] Android 上的一些快捷方式,如通知、快捷方式等](https://img-blog.csdnimg.cn/direct/2b4332e173e34ccd86bb30f4b630a56a.png)