Vue Devtools是一个强大的Chrome浏览器插件,为Vue.js开发者提供了丰富的调试和性能优化功能。然而,在国内由于无法访问Google Chrome Web Store,安装Vue Devtools需要使用其他方法。以下是安装步骤:
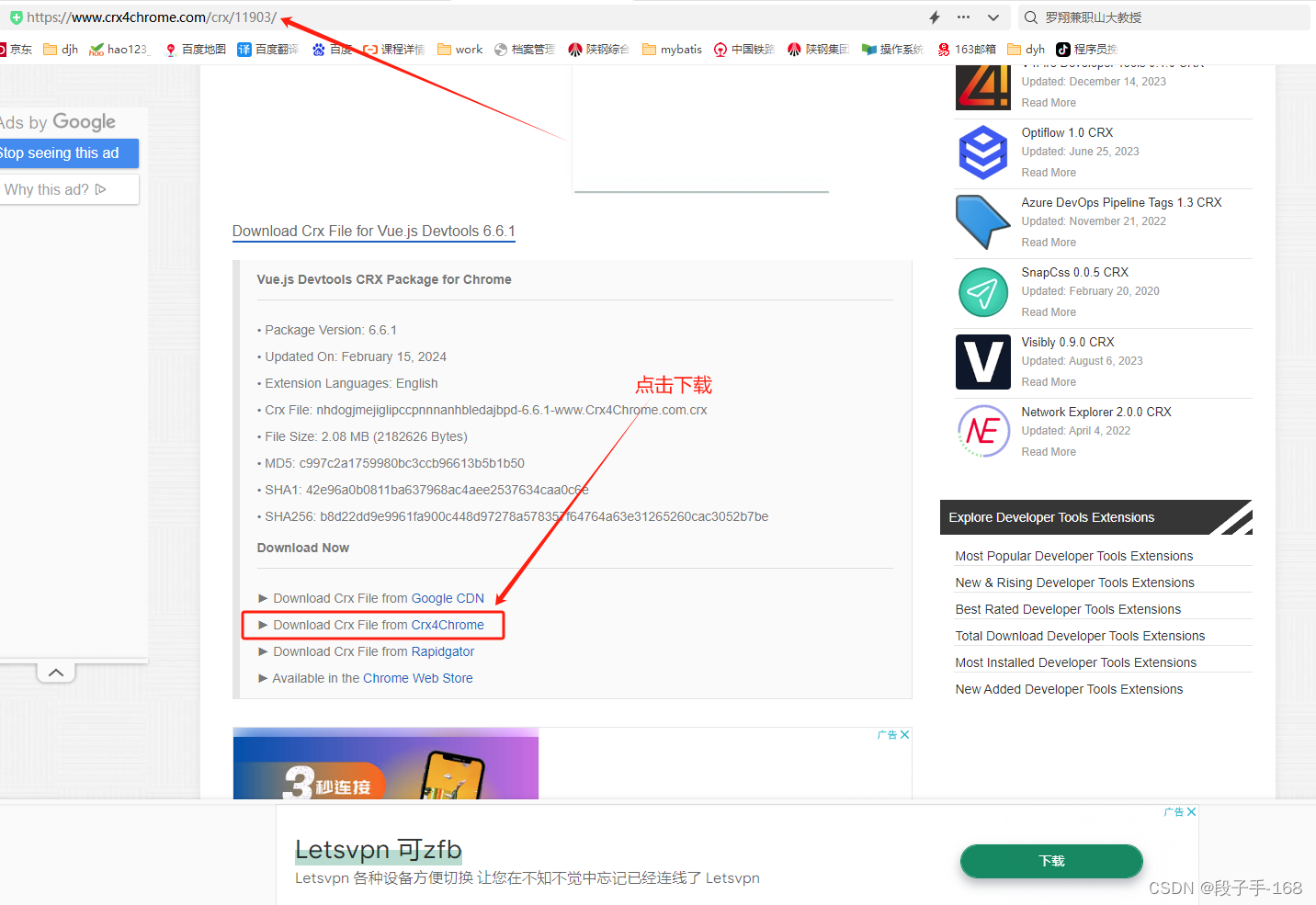
步骤一:下载Vue Devtools的CRX文件
- 在国内,无法直接访问Google Chrome Web Store,您需要通过其他方式获取Vue Devtools的安装文件。
- 访问类似于"https://www.crxsoso.com"这样的网站,在搜索框中输入"Vue Devtools",并下载相应的CRX文件。

步骤二:将CRX文件添加至Chrome浏览器
- 打开Chrome浏览器,在地址栏输入
chrome://extensions/并按下回车键,进入Chrome的扩展程序页面。 - 在扩展程序页面的右上角,打开“开发者模式”。
- 将下载好的Vue Devtools的CRX文件拖动到Chrome浏览器中,或点击页面中的“加载已解压的扩展程序”按钮,选择CRX文件所在的文件夹。
- Chrome将自动安装Vue Devtools插件。安装完成后,您将在扩展程序列表中看到Vue Devtools的图标。
步骤三:启用Vue Devtools插件
- 确保Vue Devtools插件已被启用。您可以在扩展程序页面中找到Vue Devtools,并确保开关处于打开状态。
步骤四:使用Vue Devtools
- 现在,您可以像在国外一样使用Vue Devtools了。打开Vue.js应用程序,单击Chrome浏览器工具栏中的Vue Devtools图标,即可开始调试和优化您的Vue.js应用程序。
通过以上步骤,您可以在国内成功安装和使用Vue Devtools插件,提高Vue.js应用程序的开发效率和质量。



























![[已解决]Vue3+Element-plus使用el-dialog对话框无法显示](https://img-blog.csdnimg.cn/direct/f167dd350bf44aa9b4a2f97c0a7e0ffe.png)