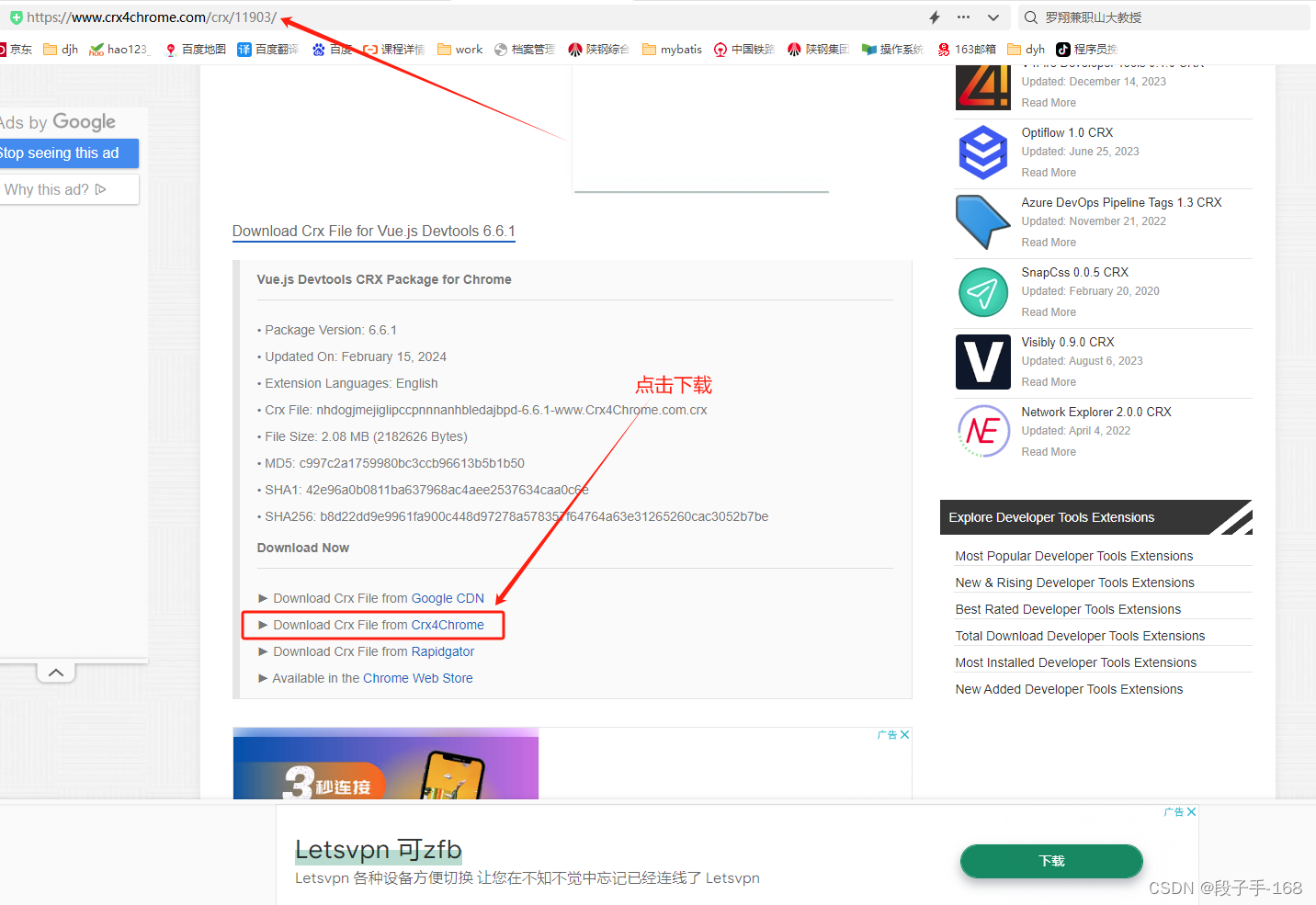
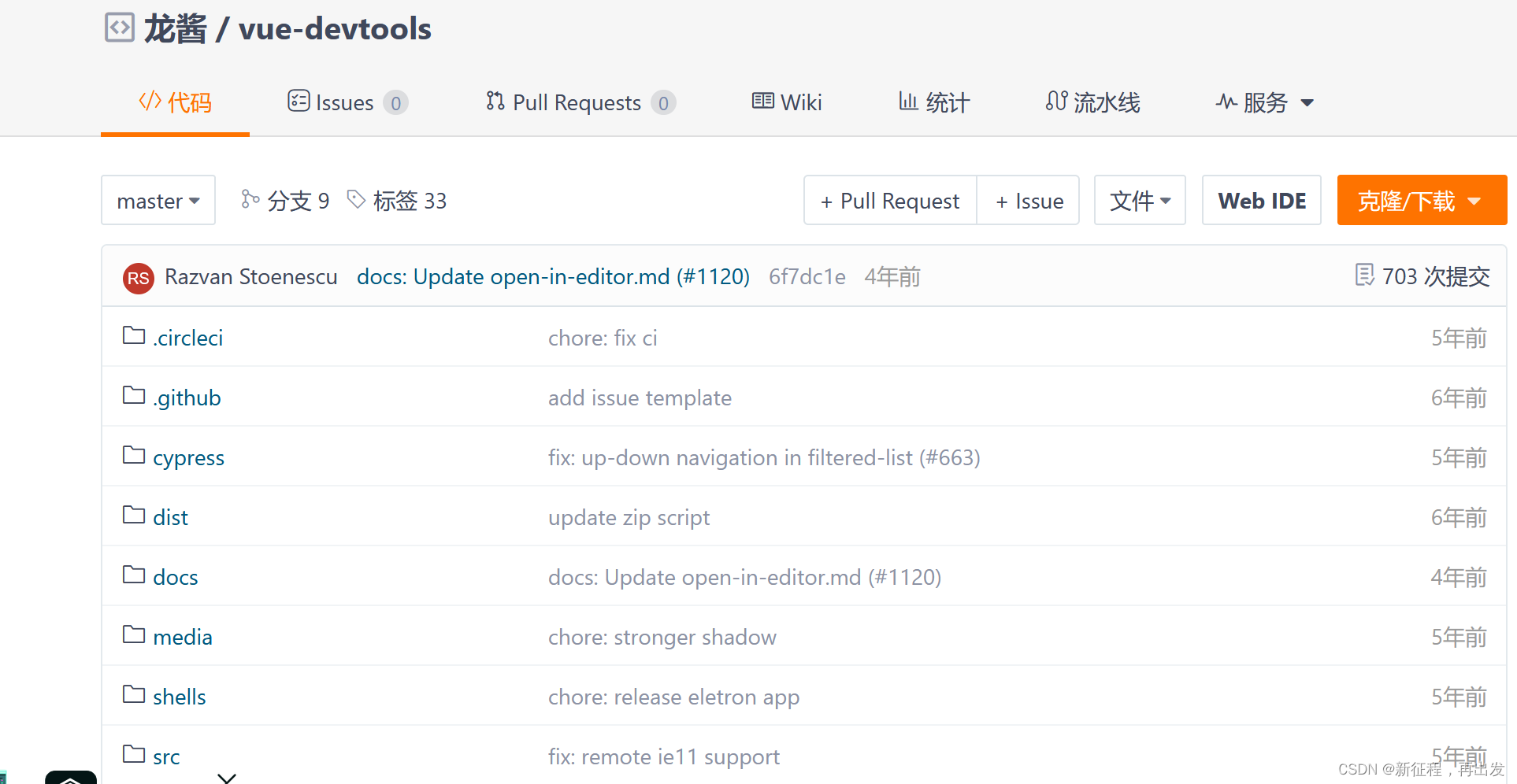
访问gitee的vue-devtools 并下载
gitee地址:https://gitee.com/zhang_banglong/vue-devtools
也可以访问git的地址:https://github.com/vuejs/devtools

解压,放到自己的目录下

打开控制面板(管理员),进入到vue-devtools文件夹下,输入命令
npm install
或者
cnpm install


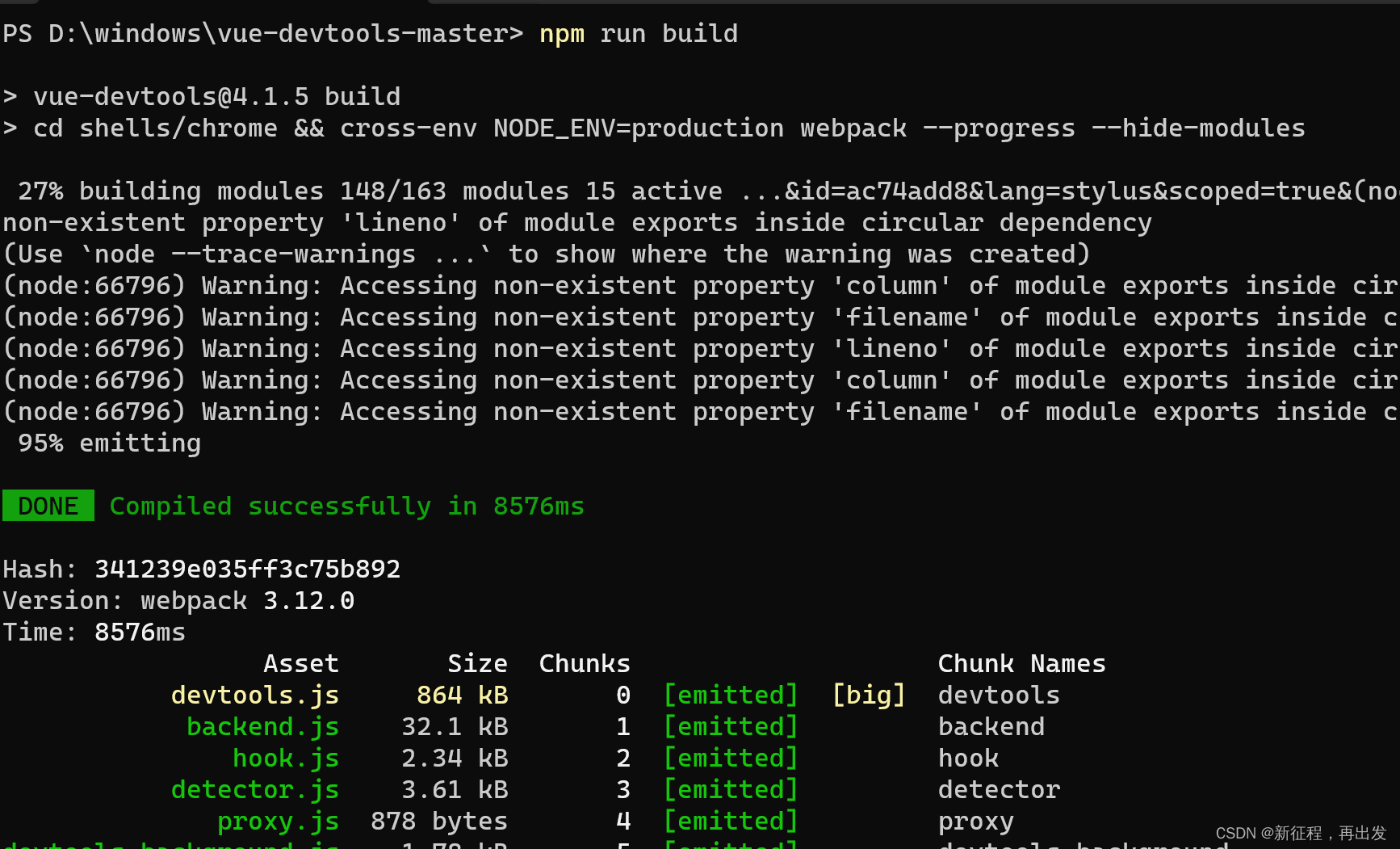
上一步成功后,紧接着输入命令
npm run build


打开shell文件夹,有一个chrome文件夹

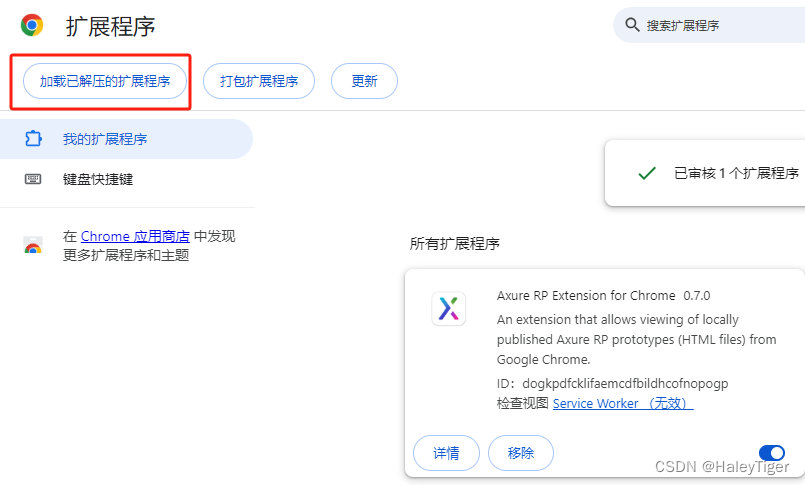
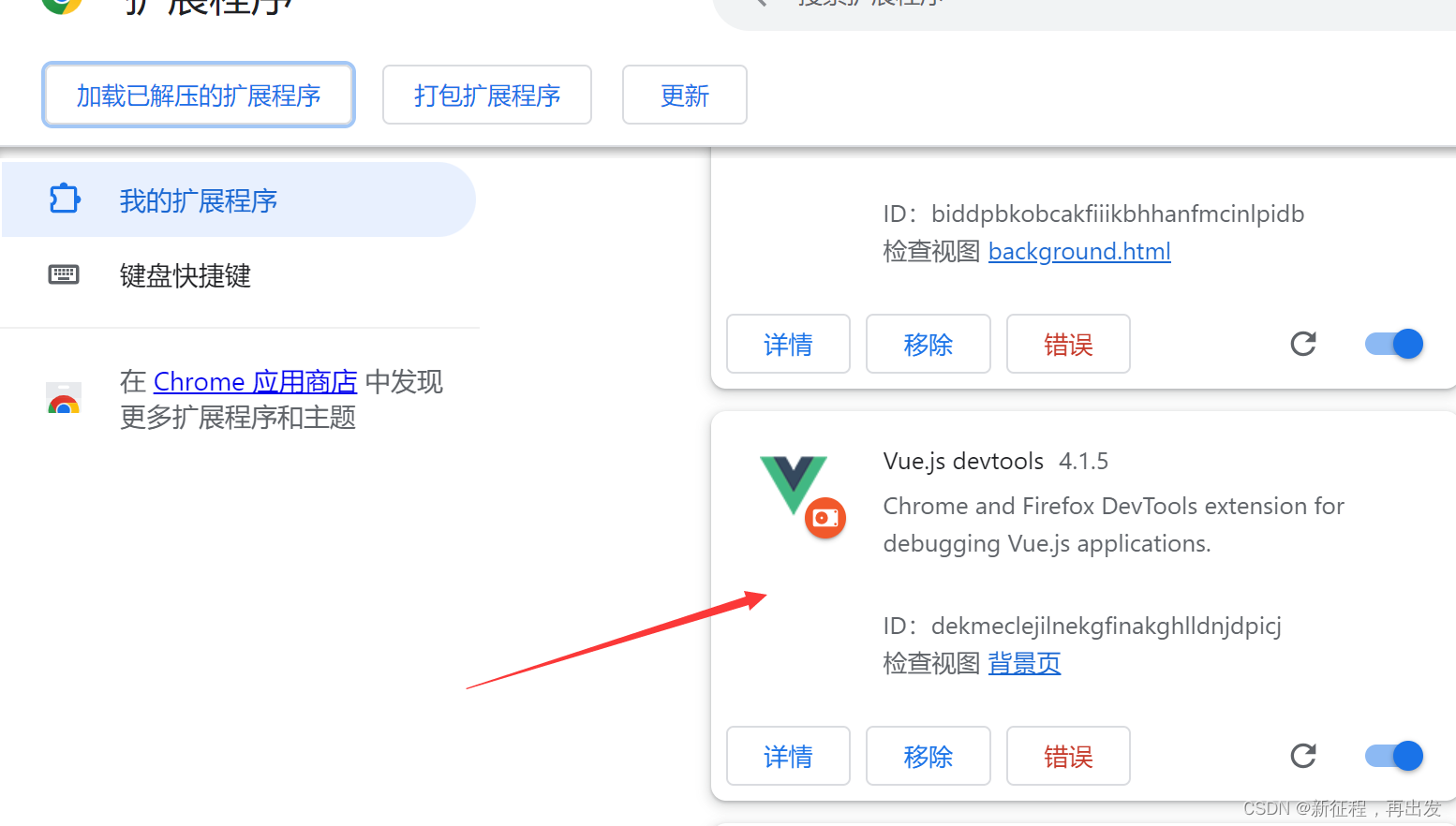
谷歌浏览器添加扩展程序



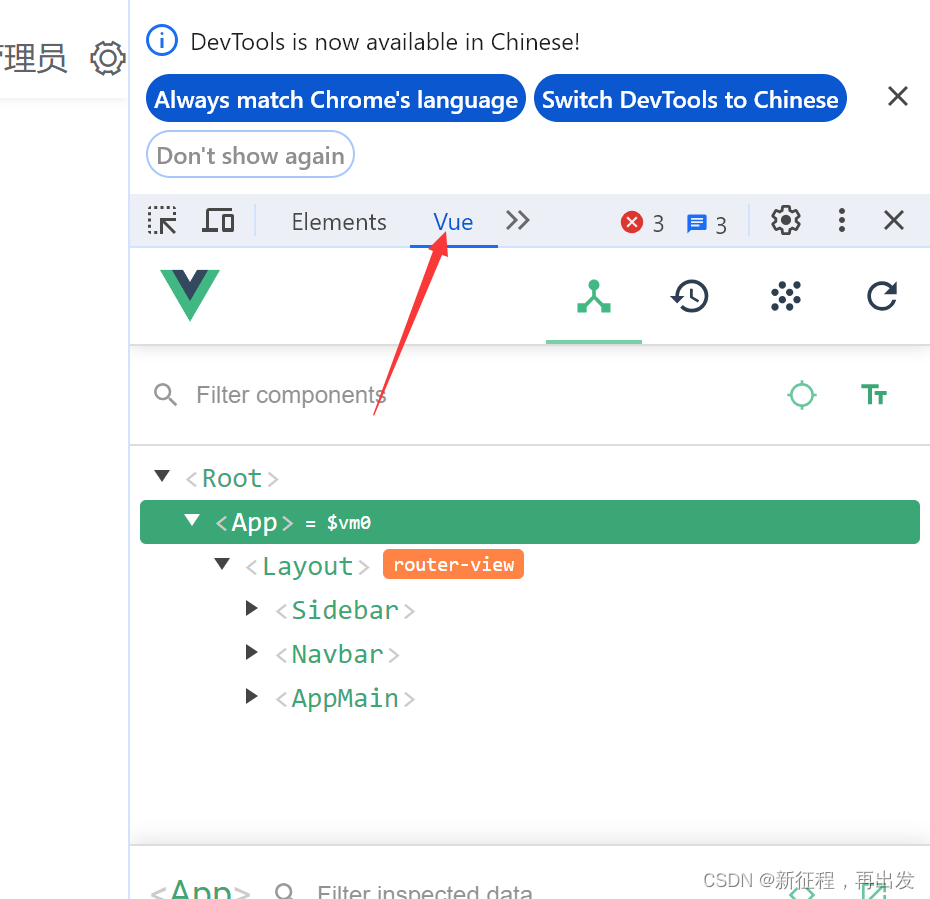
重新启动浏览器、查看效果

结束!!!!!
hy:50
真正的爱情,不是寻找一个完美的人,而是学会用完美的眼光,欣赏一个不完美的人。