标签列表
基础
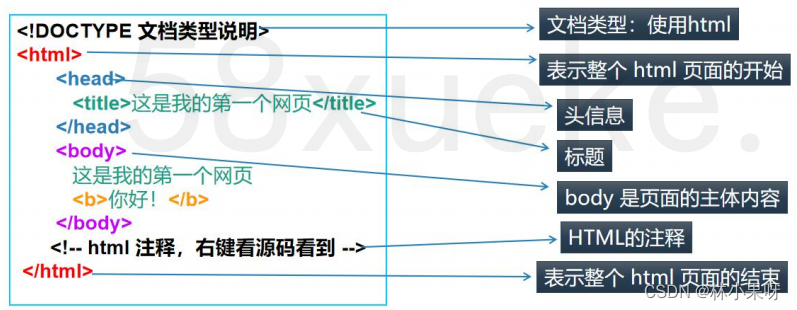
<!DOCTYPE> :文档类型
<html>:HTML 文档
<title> :文档标题
<body>:文档主体
<h1> to <h6>:HTML 标题
<p> :段落
<br>:换行
<hr>:水平线
<!--...-->:注释
格式
<b>:<strong>:文本加粗
<blockquote>:块引用
特点:
(1)<blockquote> 元素的内容通常会被浏览器默认地左缩进;
(2)浏览器通常会对 <blockquote> 提供默认的样式,文字倾斜,加边框什么的;
(3)相比较 <div>, 搜索引擎可能会更注重 <blockquote> 中的内容;
<cite>:引用
特点:
(1)一些浏览器会对其应用一些默认样式,如斜体字体等,以突出显示引用的内容;
(2)搜索引擎可能会将 <cite> 元素中的内容视为重要信息,从而影响搜索结果的排序;
(3)<cite> 和 <div> 的差别之一,屏幕阅读器读取数据的语音和音调可能不一样;
<del>:<s>:删除线
<em>:<i>:文本倾斜
<ins>:<u>:下划线
<mark>:文本背景色
<meter>:显示数据占比
<pre>:保留空行/空格
<sub>:下标
<sup>:上标
表单
<form>
元素
<input>
属性
属性值:audio/* 或 video/* 或 image/* 或 MIME_type (*可替换为具体的文件类型)
示例:<input type="file" name="" accept="image/png,video/*">
autocomplete:on 或 off 是否应该启用自动完成功能
autofocus:当页面加载时, 自动获得焦点
checked:在页面加载时,被预先选定
disabled:禁用
height:高度
适用类型:number、range、date、datetime、datetime-local、month、time 和 week
示例:<input type="date" name="" min="1979-12-31" max="2000-01-02">
<input type="number" name="" min="1" max="5">
maxlength:最大字符数
multiple:可上传多个文件
name:名称
作用:方便form拿值,js更改值
示例:<input type="text" name="username" value="John">
// 获取的是包含了所有具有指定名称的元素的类数组NodeList 对象,故加[n];
var usernameInput = document.getElementsByName('username')[0];
usernameInput.value = "Jane";
pattern:验证值的正则表达式
示例:<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="">
适用类型:text、search、url、tel、email 和 password
其它:可以输入任何字符,只在提交的时候,提示格式不匹配
placeholder:提示信息
readonly:只读
required:必填
size:以字符数计的可见宽度
其它:可见字符数不是指字符的数量,比如size=3时,可以看见7个数字或3个汉字
src:图像的 URL
示例:<input type="image" src="submit.gif" alt="Submit" width="48" height="48">
step:合法数字间隔
示例:<input type="number" name="points" step="3">
type:元素类型
可取值:button、checkbox、color、date、datetime、datetime-local、email、file、hidden、image、month、number、password、radio、range、reset、search、submit、tel、text、time、url、week
value:实际的值
其它:传给form的值
width:宽度
<textarea>
<button>
<select>
<optgroup>
<option>
<label>
<fieldset>
属性
action
url,向何处发送表单数据
autocomplete
on 或 off,展示/不展示 表单元素曾经填写过的数据
method
get 或 post,用于发送表单数据的 HTTP 方法
name
表单的名称