官方文档参考:模式和环境变量 | Vue CLI
在Vue中创建生产和开发环境配置,通常是通过环境变量和Webpack的模式来区分。
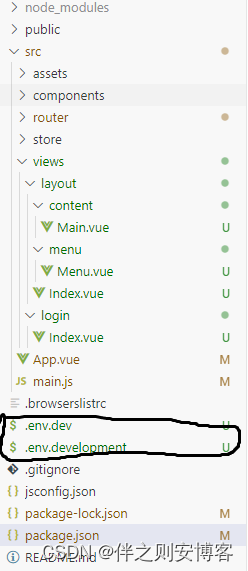
1.在项目根目录下创建.env文件,用于通用配置。
# .env
VUE_APP_API_URL=https://api.example.com2.创建一个.env.development文件,用于开发环境配置。
# .env.development
NODE_ENV=development
VUE_APP_DEBUG=true3.创建一个.env.production文件,用于生产环境配置。
# .env.production
NODE_ENV=production
VUE_APP_DEBUG=false4.在vue.config.js中配置不同环境下的Webpack行为。
const isProduction = process.env.NODE_ENV === 'production';
module.exports = {
// 基础配置...
configureWebpack: {
// 生产环境的配置
production: {
plugins: [
// 生产环境的插件...
],
optimization: {
// 生产环境的优化配置...
}
},
// 开发环境的配置
development: {
plugins: [
// 开发环境的插件...
],
devtool: 'eval-source-map',
// 其他开发环境配置...
},
// 共享的配置...
}
};5.在代码中使用环境变量。
// 使用环境变量
const apiUrl = process.env.VUE_APP_API_URL;
// 根据不同环境进行不同操作
if (process.env.VUE_APP_DEBUG) {
console.log('Debug mode is on');
}6.确保在运行项目时指定正确的模式,例如使用npm run serve默认是开发环境,使用npm run build默认是生产环境。如果需要在不同环境下运行,可以使用cross-env来设置环境变量
// package.json
{
"scripts": {
"serve": "cross-env NODE_ENV=development vue-cli-service serve",
"build": "cross-env NODE_ENV=production vue-cli-service build"
}
}
































![反序列化&动态调用 [NPUCTF2020]ReadlezPHP1 PHP assert 和 eval](https://img-blog.csdnimg.cn/direct/e3dd3b64fc7d423083817f48d2974ca4.png)