小程序端wxml端代码示例:
<button bind:tap="test">提交</button>
小程序端js代码示例:
test(){
console.log('ok')
wx.request({
url: 'https://localhost:44375/lianxi01.aspx',
})
},
asp.net端代码示例:
cs端代码示例:
{
public partial class lianxi01 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
// // .aspx.cs
public static int getvalue(int value)
{
return 555 * value;
}
}
}
html端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="lianxi01.aspx.cs" Inherits="lianxi_jiaohu.lianxi01" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<!--.aspx-->
<div><%=getvalue(2)%></div>
</div>
</form>
</body>
</html>
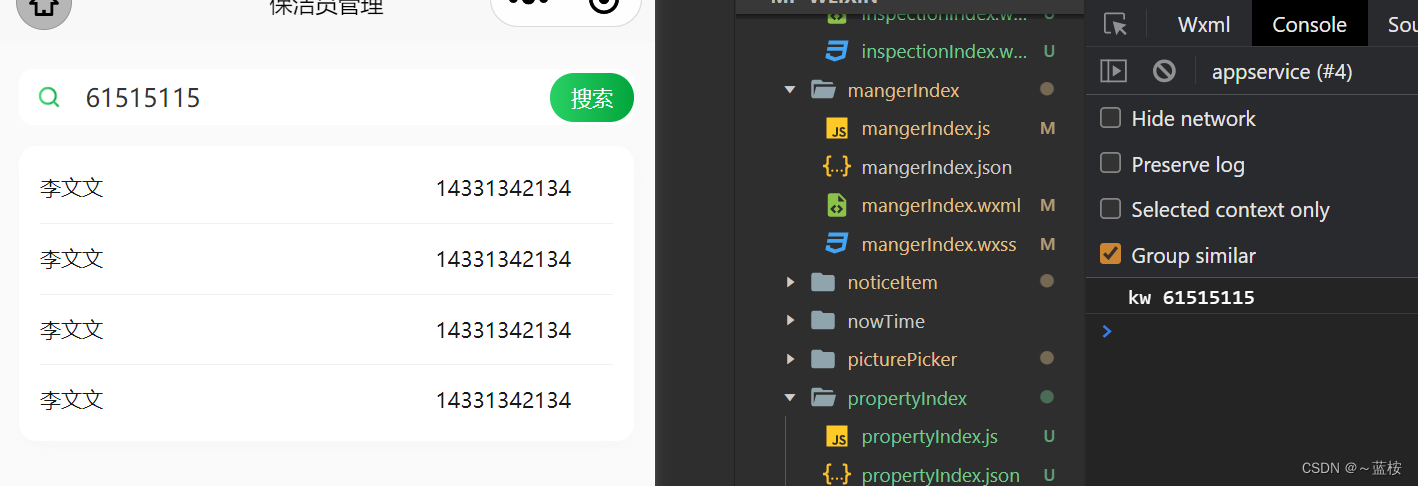
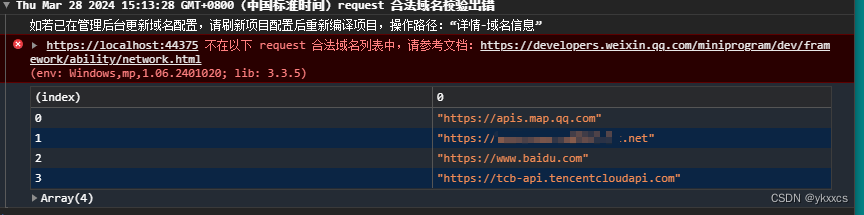
小程序端运行结果如下:
在这里插入代码片
会出现一个在小程序管理后台端曾经配置过的域名数组。同时要求把现在的地址:https://localhost:44375/lianxi01.aspx配置到管理后台





























![反序列化&动态调用 [NPUCTF2020]ReadlezPHP1 PHP assert 和 eval](https://img-blog.csdnimg.cn/direct/e3dd3b64fc7d423083817f48d2974ca4.png)