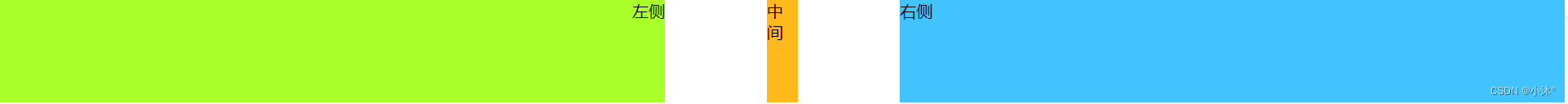
实现效果:中间一列固定在屏幕中间,左右两侧向中间对齐,并设置一定距离
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>This is title</title>
<style>
html, body {
margin: 0; /*若不设置,默认为8px*/
}
.container>div {
height: 100px;
}
.container {
display:flex;
flex-direction:row;
}
.aside-left {
flex-grow: 1;
text-align: right;
width: 40%;
background-color: #a9ff29;
}
.middle {
width:2%;
margin-left:100px;
margin-right:100px;
background-color: #ffb91b;
}
.aside-right {
flex-grow: 1;
width: 40%;
background-color: #40c3ff;
}
</style>
</head>
<body>
<div class="container">
<div class="aside-left">左侧</div>
<div class="middle">中间</div>
<div class="aside-right">右侧</div>
</div>
</body>
</html>











































![[C++]深入解析:如何计算C++类或结构体的大小](https://img-blog.csdnimg.cn/direct/0b09226a6fd34ed9a7f3cd2cdf60f090.png)