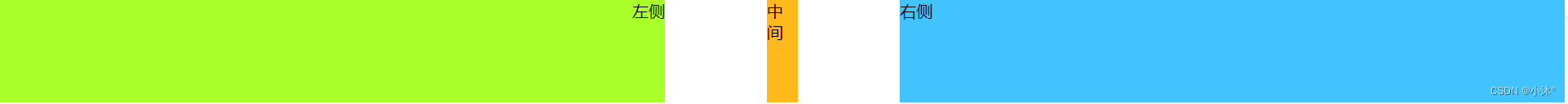
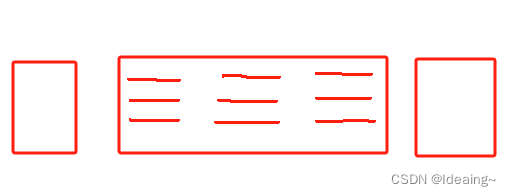
实现如下图的三列布局:

.box {
width:1400px;
margin:0 auto;
padding-bottom:40px;
> .left {
float:left;
width:180px;
margin-top:100px;
text-align:center;
}
> .center {
float:left;
margin-top:100px;
margin-left:130px;
item-box {
float:left;
text-align:left;
margin-right:90px;
}
}
.right {
float:right;
margin-top:100px;
}
}
注意:
// 最外层的box壳子上要加去除浮动的样式
.clearfix :after{
content:'';
display:block;
height:0;
clear:both;
visibility:hidden;
}