三角形/梯形
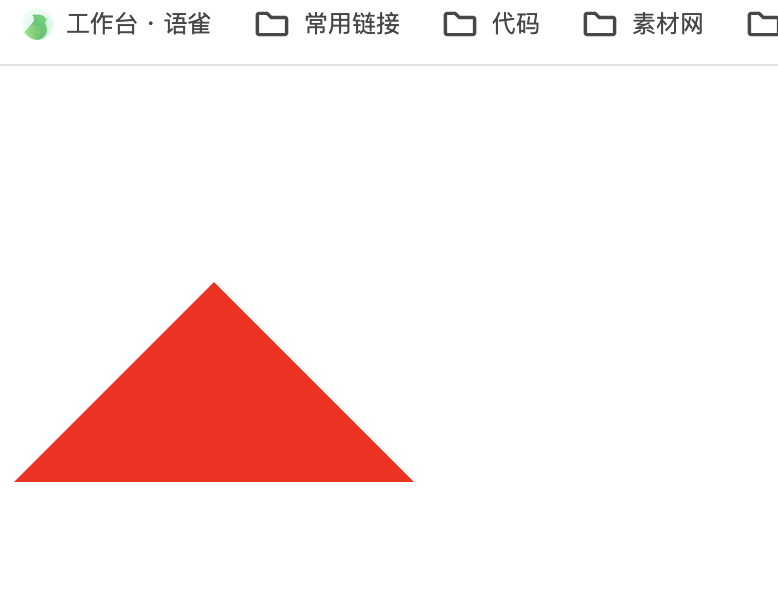
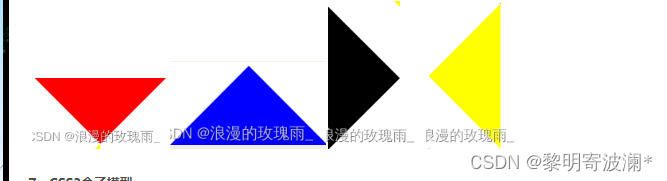
三角形
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid #ff0000;梯形
width: 50px;
height: 0;
border-bottom: 50px solid red;
border-left: 50px solid #fff;
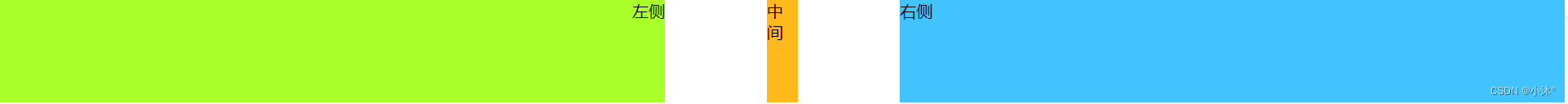
border-right: 50px solid #fff;一边固定另一边自适应
父元素:display: flex;
固定元素:min-width
自适应元素:width