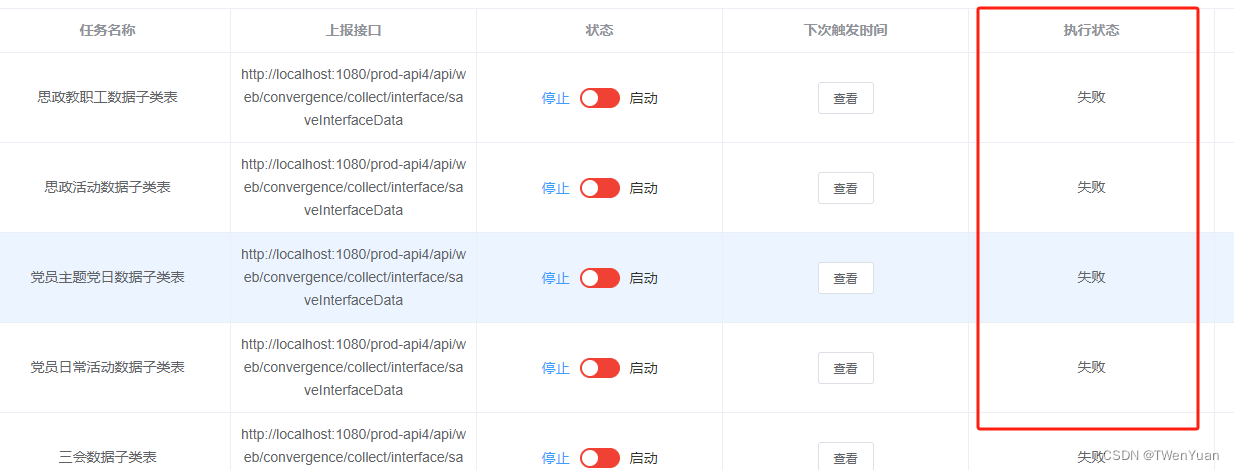
一:数字转换为简单的中文值

** 不用转换直接用find()方法:在statusList里找;
**lastHandleCode是对应的获取到的每行数据的code值;
vue:
<el-table-column label="执行状态" align="center">
<template slot-scope="scope"> {{ statusList.find(t => t.value === scope.row.lastHandleCode).label }}</template>
</el-table-column>
data()
statusList: [
{ value: 500, label: '失败' },
{ value: 502, label: '失败(超时)' },
{ value: 200, label: '成功' },
{ value: 0, label: '无' }
],
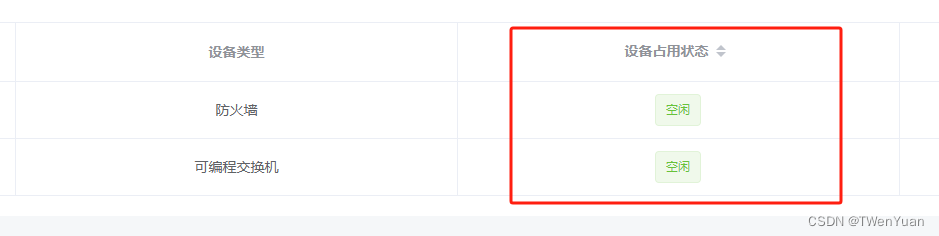
二:转换为标签

主要是:formatter=“statusFormatter”
<el-table-column label="设备占用状态" :show-overflow-tooltip="true" align="center" prop="inUse" sortable :formatter="statusFormatter"></el-table-column>
data()
// 状态数据字典
statusOptions: [{id: 1,itemValue : '占用',itemText : '1'},{id: 2,itemValue : '空闲',itemText : '0'}],
js:
created() {
this.statusFormatter()
},
methods:{
// 设备占用状态
statusFormatter(row, column, cellValue, index) {
const dictLabel = this.selectDictLabel(this.statusOptions, cellValue)
if (cellValue == '0') {
return <el-tag type='success'>{dictLabel}</el-tag>
} else if (cellValue == '1') {
return <el-tag type='warning'>{dictLabel}</el-tag>
} else {
return <el-tag>{dictLabel}</el-tag>
}
}
}
这里的this.selectDictLabel是提前写好的一个方法,在main.js引入全局使用:
import { selectDictLabel } from '@/utils/data-process'
Vue.prototype.selectDictLabel = selectDictLabel
在文件 /utils/data-process里:
// 回显数据字典
export function selectDictLabel(datas, value) {
var actions = []
Object.keys(datas).map((key) => {
if (datas[key].itemText === ('' + value)) {
actions.push(datas[key].itemValue)
return false
}
})
return actions.join('')
}




































![[C++]深入解析:如何计算C++类或结构体的大小](https://img-blog.csdnimg.cn/direct/0b09226a6fd34ed9a7f3cd2cdf60f090.png)