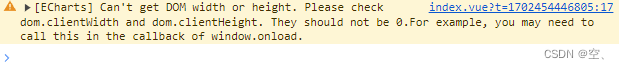
页面切换导致echart图宽高仅100px问题,图表的宽度可能没有正确更新,导致显示不正确。为了解决这个问题,你需要确保在切换标签页时触发ECharts实例的resize方法,以便图表可以正确地调整到新的容器尺寸。
// 假设你已经有一个ECharts实例
var myChart = echarts.init(document.getElementById('myChart'));
// 假设你有一个函数来处理标签页的切换事件
function handleTabSwitch() {
// 当标签页切换时,重置ECharts图表的尺寸
myChart.resize();
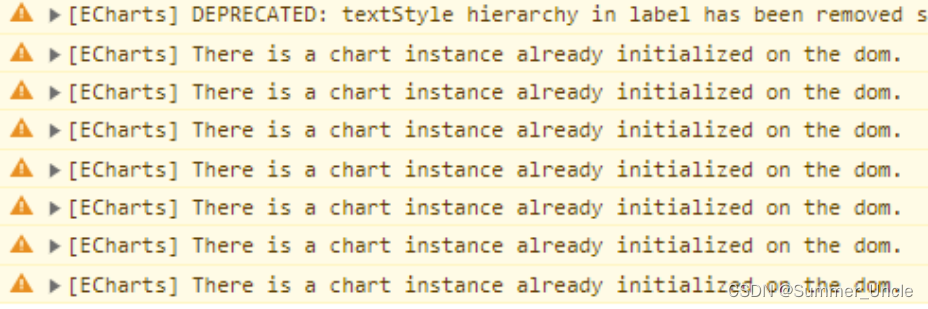
}还有打开弹框或者切换tab页的时候,加载异常。
第一次打开弹框加载异常,第二次打开弹框就加载正常了,这时候只需要再打开弹框的方法调用中加一个nextTick再加载一次echarts:
this.$nextTick(() => {
这里调用一下绘制echarts的方法就行了
});再或者有一个更简单的方法,适用于窗口宽度不变的时候:
把宽高固定写死,
比如style=”width:500px;height:500px”,这时候echarts有了明确的大小时候就可以正常显示出来了。
但是如果 想要 100%铺满且随屏幕自动适应大小,又无法解决了。。




























![[Android]模拟器登录Google Play失败](https://img-blog.csdnimg.cn/direct/c56de1c87d25473da9e8aafd363e02d2.png)