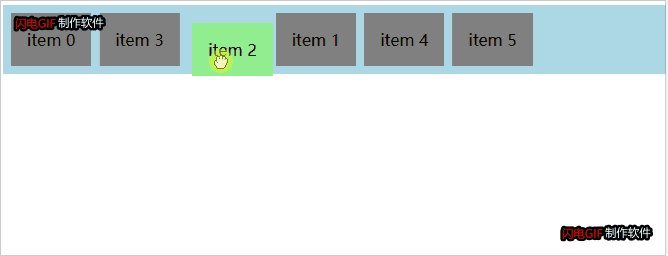
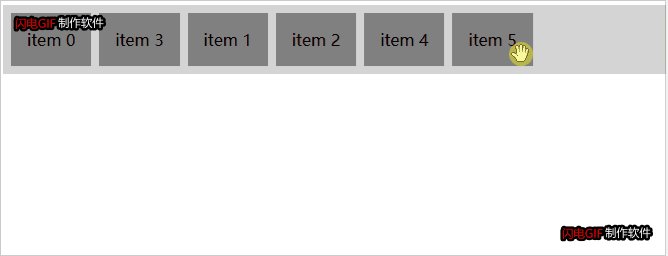
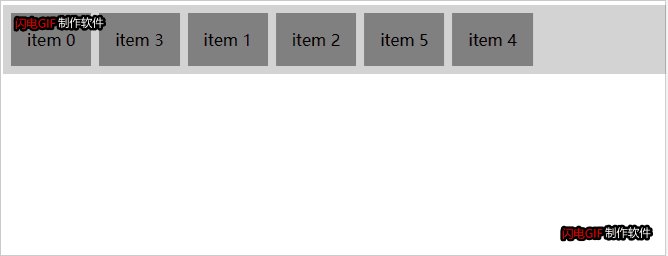
推荐一个插件:上传图片、视频 包括预览、压缩、手动上传、uniCloud上传 等功能 - DCloud 插件市场
基础代码:一句话解决直接上代码!!!
<template>
<view class="modify-page">
<u-navbar title="工单详情" @leftClick="onClickLeft" />
<view class="main">
<cl-upload v-model="list" cloudType="other" :action="action" :headers="headers" @onSuccess="onSuccess"></cl-upload>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 系统状态栏的高度
systemBarHeight: 0,
list: [
{
path: 'https://p6.itc.cn/q_70/images01/20220727/1f0b91f068744223823ca585f8ad0446.jpeg'
},
{
path: 'https://mp-61599c79-d7ee-4a75-a24b-e5a288da6dd3.cdn.bspapp.com/VKCEYUGU-61599c79-d7ee-4a75-a24b-e5a288da6dd3/20201008191803_6757b.jpeg'
},
{
path: 'https://ys-guoyuan.oss-cn-hangzhou.aliyuncs.com/upload/20221209/efe096ba425a740387c111bc36d6ae06.mp4',
}
],
action: "https://gy.ysxdgy.com/v1/common/upload",
headers: {
token: 'e672c63d4e034fc08054f83ad479ee3e'
}
};
},
onLoad(id) {
console.log(id);
this.getSysteminfo()
},
methods: {
// 获取系统栏高度
getSysteminfo() {
uni.getSystemInfo({
success: res => {
this.systemBarHeight = res.statusBarHeight;
}
});
},
onClickLeft () {
uni.navigateBack({
delta: 1 // 返回的页面数,这里设置为1表示返回上一页
});
},
onSuccess(reslut) {
// 把服务端返回的图片地址添加到list中与组件数据同步
this.list.push(reslut.data.link)
},
}
}
</script>
<style lang="scss">
.modify-page {
width: 100vw;
height: 100vh;
::v-deep .u-navbar {
height: 50px;
}
.main {
width: 100%;
height: calc(100% - 50px);
background-color: #fff;
overflow: auto;
padding: 0 20rpx;
box-sizing: border-box;
}
}
</style>