
const maxCount = fileMap.imageUrls ? fileMap.maxSize - fileMap.imageUrls.length : fileMap.maxSize; // 限制最多可以选择的图片张数
uni.chooseMedia({
count: maxCount,
mediaType: ["image"],
sizeType: ["compressed"],
camera: "back",
success: (res) => {
const tempFiles = res.tempFiles;
const accept = ["jpg", "jpeg", "png", "JPG", "JPEG", "PNG"];
let fail = false;
tempFiles.forEach((item, index) => {
console.log("压缩之后的图片大小", item.size)
const extension = item.tempFilePath
.split(".")[1];
if (accept.indexOf(extension) === -1 || Number(item.size) >
Number(
5242880) ||
fileMap.imageUrls.length >= fileMap.maxSize
) {
fail = true;
} else {
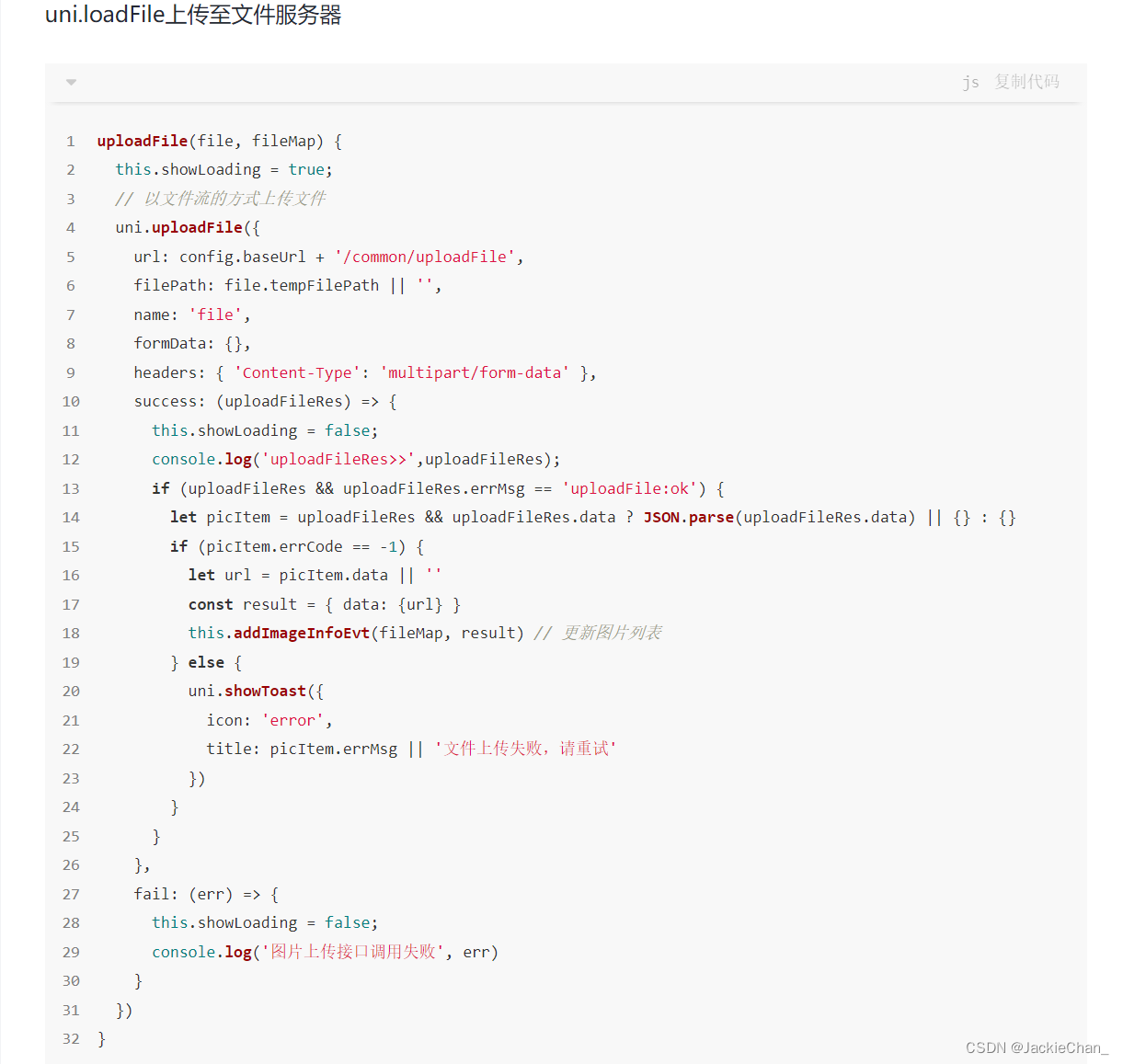
this.uploadFile(item, fileMap);
}
});
if (fail) {
uni.showToast({
title: `仅支持照片文件,最大支持5M,最多传${fileMap.maxSize}张`,
icon: "none",
duration: 3000,
});
}
},
});










<audio
style="text-align: left"
:src="item.audio"
poster="https://www.hfkxjf.com/lydev/fins-appzhany/base/downloadFile?fastDfsUrl=iNRJ4KmH0Qt9DoURdo2DQNUv1FhGdNRTO6dpOlHF2YQrOjG/1f7yE5uBu2HU/1a38E2J4gZ/7c2lTeVRj+ItrHJpXvex7D1P54m3YCkFTzw="
:name="'音频' + index"
:author="'作者' + index"
:action="{ method: 'pause' }"
controls
></audio>




![[<span style='color:red;'>uniapp</span>] <span style='color:red;'>uniapp</span><span style='color:red;'>上</span><span style='color:red;'>传</span>手机pdf<span style='color:red;'>文件</span>](https://img-blog.csdnimg.cn/direct/52efbd20d5714d0fac9c7d43c998da6d.png)
![【<span style='color:red;'>uniapp</span>】阿里云OSS<span style='color:red;'>上</span><span style='color:red;'>传</span> [<span style='color:red;'>视频</span><span style='color:red;'>上</span><span style='color:red;'>传</span>]](https://img-blog.csdnimg.cn/direct/7013c4ee131442cea5e5f41cafb28d2f.png)