+ 代表当前元素后面第一个兄弟
~ 代表当前元素后面的兄弟
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层级选择器</title>
<style>
.box>li{
border: 1px solid red;
}
/* .child+li{
+ 当前元素后面第一个兄弟
background: yellow;
} */
.child~li{
/* ~ 当前元素后面的兄弟 */
background: yellow;
}
/* .container+p{
+ 当前元素后面第一个兄弟
background: red;
} */
.container~p{
/* ~ 当前元素后面的兄弟 */
background: red;
}
</style>
</head>
<body>
<ul class="box">
<li>111111111
<ul>
<li>111-1111</li>
<li>111-2222</li>
<li>111-3333</li>
</ul>
</li>
<li class="child">222222222</li>
<li>333333333</li>
<li>44444</li>
<li>55555</li>
</ul>
<div class="container">111</div>
<p>p-111</p>
<p>p-222</p>
<div>
<p>p-33333333</p>
</div>
</body>
</html>
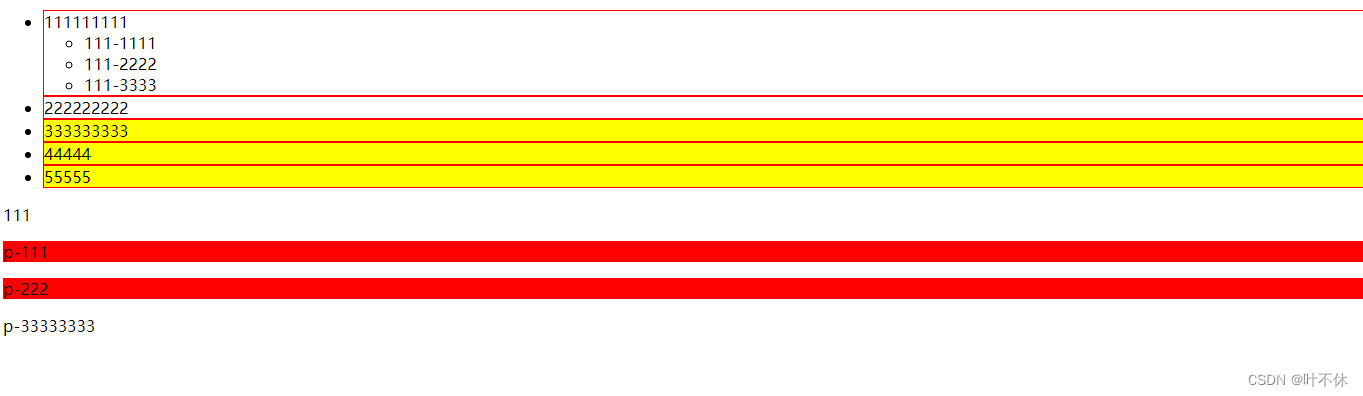
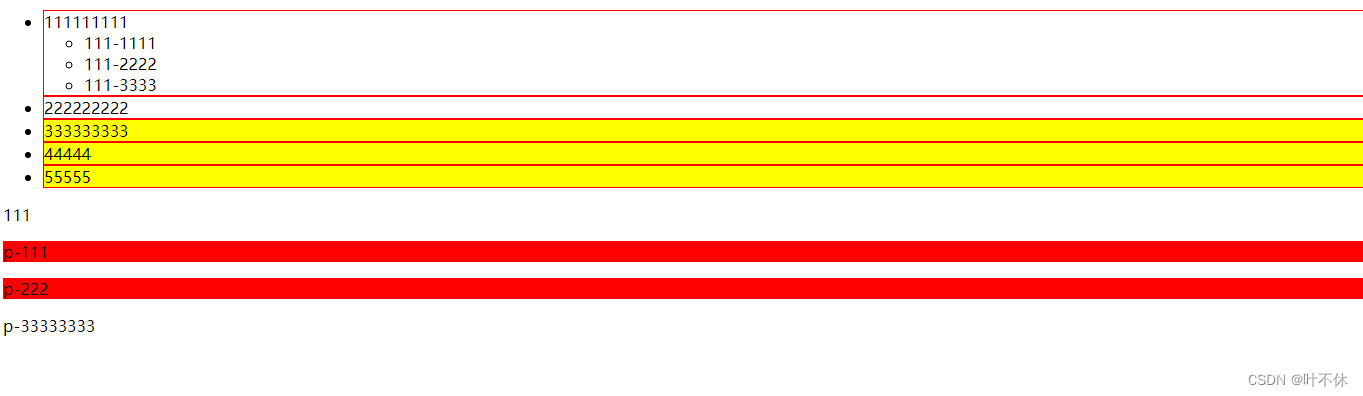
代码运行效果