在 Vue.js 中,组件是构建用户界面的核心概念之一。通过组件,我们可以将界面分割成独立、可复用的模块,使得代码更加清晰、灵活,并且更易于维护。在本文中,我们将深入探讨 Vue 组件的基本概念、创建方法以及常见用法。
什么是 Vue 组件?
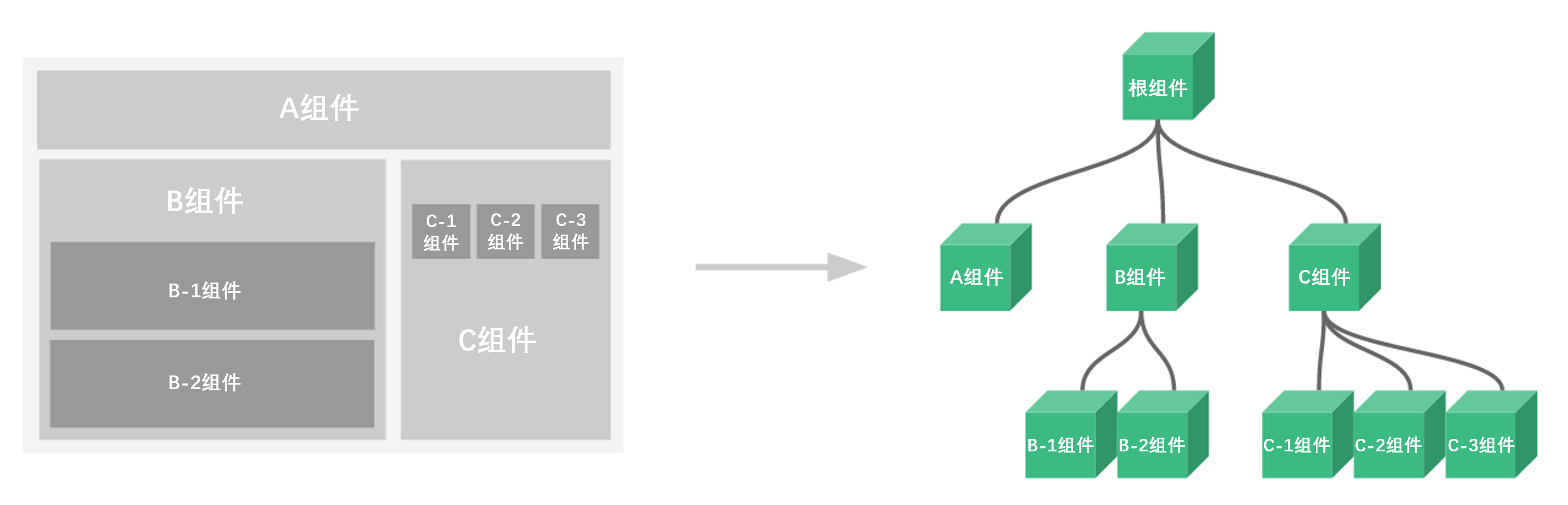
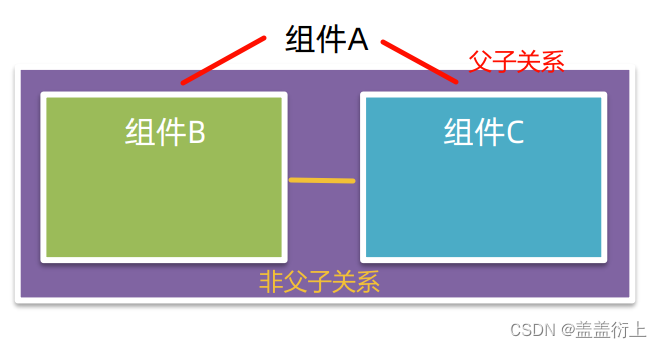
Vue 组件可以看作是自定义元素,它包含了 HTML、CSS 和 JavaScript,并且可以在应用中多次重复使用。每个 Vue 组件都有自己的作用域,可以接收数据、响应用户操作,并且可以通过 props 和 events 来与其他组件通信。
Vue 组件的创建
要创建一个 Vue 组件,我们可以使用 Vue.extend() 方法或直接定义一个对象来表示组件。在组件中,我们可以定义模板、数据、方法以及生命周期钩子函数,以实现不同的功能和逻辑。
Vue.component('my-component', {
template: '<div>{{ msg }}</div>',
data() {
return {
msg: 'Hello, Vue!'
};
},
methods: {
greet() {
alert('Hello!');
},
},
});
Vue 组件的使用
一旦定义了组件,我们就可以在应用中通过引入和注册的方式来使用它。在模板中使用组件标签即可将组件插入到页面中,并且可以通过 props 属性传递数据,通过 events 属性监听组件事件。
<template>
<div>
<my-component :message="greeting" @click="handleClick"></my-component>
</div>
</template>
<script>
export default {
data() {
return {
greeting: 'Welcome to Vue!'
}
},
methods: {
handleClick() {
console.log('Component clicked!');
}
}
}
</script>
总结
Vue 组件是 Vue.js 应用的构建模块,通过组件化的方式可以更好地组织和管理代码,提高开发效率和代码复用率。深入理解 Vue 组件的概念和使用方法,将有助于你更好地构建复杂的交互界面,并且为前端开发带来更多可能性。
以上就是关于 Vue 组件的介绍,希望对你有所帮助!
希望这篇文章能够帮助你更好地理解 Vue 组件的概念和使用。如果有任何问题或者需要进一步的解释,欢迎随时提问!