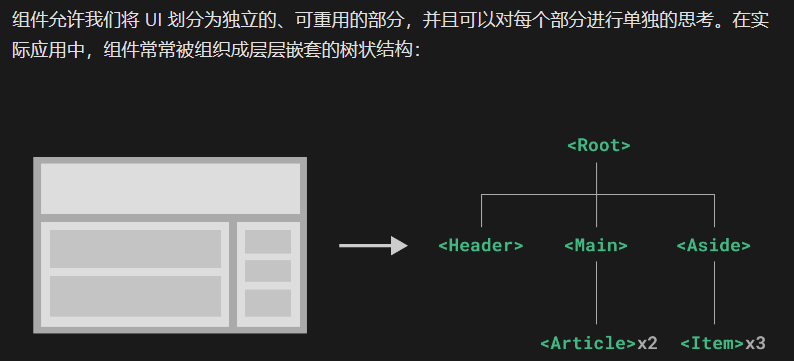
组件封装
一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的需求是不一样的,我们可以封装自己的组件库并发布到npm上去,这样可以不用碰到相似的项目就复制一大串代码了,简洁明了,要用的时候可以直接从npm安装使用。废话不多说,下面开始介绍步骤。
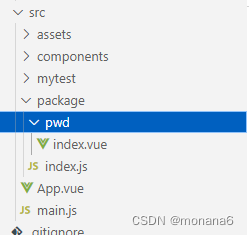
(1) 新建package文件夹
因为我们可能会封装多个组件,所以在src下面新建一个package文件夹用来存放所有需要上传的组件。

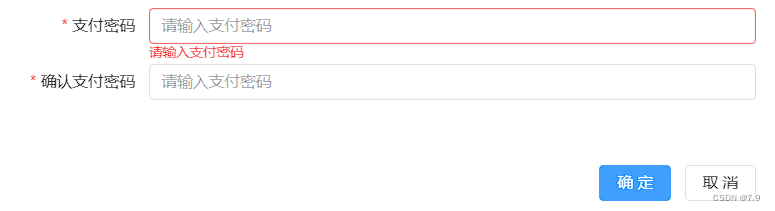
(2)在pwd/index.vue中编写好代码
<template>
<div>
<el-form
ref="Form"
:label-width="labelWidth"
label-position="right"
:model="form"
:rules="comValidateFlag ? modifyRules : loginRules"
:size="comSize"
:disabled="comPasswordDisabled"
>
<el-form-item :label="comLabel" prop="password">
<el-input
v-model="form.password"
:show-password="showPasswordFlag"
:placeholder="placeholderText"
maxlength="16"
autocomplete="new-password"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'MyPwd',
prop: {
comPasswordDisabled: {
type: Boolean,
default: false
},
showPasswordFlag: {
type: Boolean,
default: false
},
placeholderText: {
type: Boolean,
default: false
},
labelWidth: {
type: String,
default: '120px'
}
},
computed: {
comValidateFlag: {
get() {
}
}
},
data() {
const validatePwd = (rule, value, callback)=>{
}
return {
password: "",
newPwd: "",
cfmPwd: "",
historyFlag: false,
modifyRules: {
password:[{
require:true,validator: validatePwd }]
},
loginRules: {
password: [{
require: true, message:"请输入密码", trigger:"blur" }]
},
form: {
password: ''
}
}
},
methods: {
validatePwdFun(newPwd, cfmPwd, historyFlag) {
if (newPwd) {
this.newPwd = newPwd
}
if (cfmPwd) {
this.cfmPwd = cfmPwd
}
this.historyFlag = historyFlag
let validFlg = false
this.$refs['Form'].validate(valid => {
validFlg = valid
})
this.newPwd = ''
this.cfmPwd = ''
return validFlg
}
}
}
</script>
<style></style>
(3)使用Vue插件模式
在package目录下新建index.js文件,代码如下
import pwd from './pwd/index.vue' //引入封装好的组件
const coms=[pwd]//将来如果有其他组件,都可以写到这个数组里去
//批量组件注册
const install =function(Vue){
coms.forEach((com)=>{
Vue.component(com.name,com)
})
}
export default install//这个方法以后再使用的时候可以被use调用
(4) 组件打包
到这里为止,我们的组件封建基本就完成了,当然组件封装成什么样得看自己得业务需求了,接下来我们就需要将组件进行打包了。
修改我们项目得package.json文件,配置打包命令:
"package": "vue-cli-service build --target lib ./project/index.js --name my-pwd --dest my-pwd"
//其中--target lib只有是需要打包的目前文件,也就是步骤3的index.js文件
//--name是打包好的文件name
//--dest是打包好的文件夹的名字

然后在终端运行:
npm run package

打包完成后我们项目就会多一个打包好的文件夹

(5)发布到npm(以下方法不合规,仅为在离线环境下的一个解决思路)
(1) 想要导进node_module,我们还得在my-pwd文件夹下初始化一个package.json文件。文件内容如下:

(2)然后将整个my-pwd文件夹复制到node_module文件夹中
在这里插入图片描述
(6)使用
全局注册组件
import Vue from 'vue'
import App from './App.vue'
import MyPwd from 'my-pwd'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
//全局注册
Vue.use(MyPwd)
new Vue({
render: h => h(App),
}).$mount('#app')
使用组件
<template>
<div class="hello">
<my-pwd></my-pwd>
</div>
</template>
效果如下



























![[Redis实战]分布式锁](https://img-blog.csdnimg.cn/direct/71216cd0c3a64570b293af6bfe2a6c18.png)