开篇
最近在给我的个人小项目做注册页面,想的是反正是自己的页面,不妨加点动画特效进去,这样看起来更好看。在经过一番思索后,决定了做一个简单的“字符雨”动画出来。
思路分析
想做就做,打开IDE,接下来就是要如何做的问题了。
第1步,创建了字符集,包括数字和大小字母;
第2步,就是写一个函数,把它们可以随机组合(这就是后面要出现的字符流);
第3步,想让这些字符流出现在页面上,我选择的做法是不断地创造div,并通过绝对定位的方式,让它们能够“漂浮”在页面上;
第4步,通过控制样式让这些div移动(表现的效果就是字符流在流动);
第5步,别忘了及时销毁流下去的流,不然随着时间流失,数字流会越来越密集。
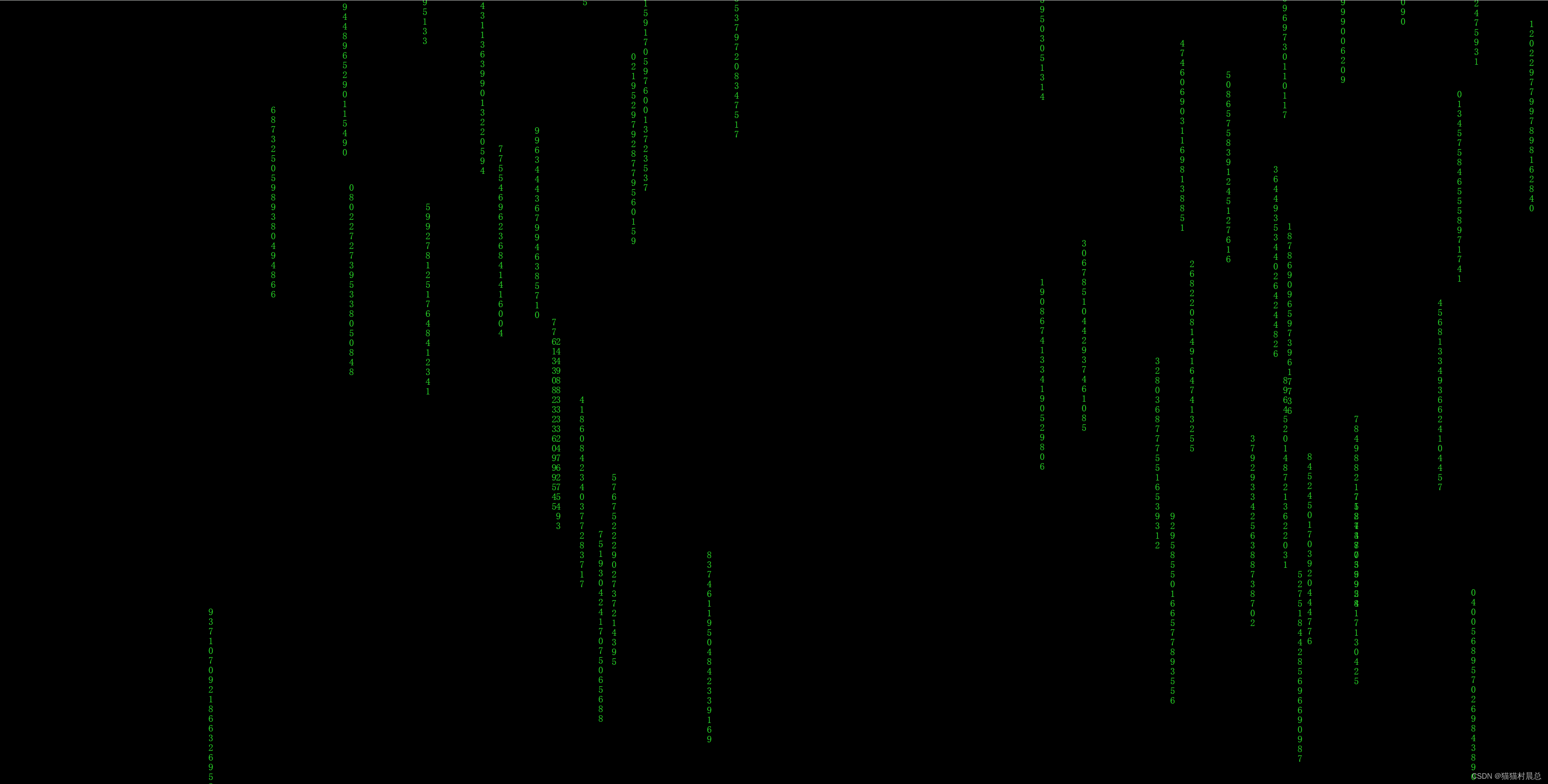
考虑到这些之后,我首先用js写出了第一款,代码和效果见下面“HTML版”及图一。至此,我感觉效果还不错,于是就迁移到了我的项目中,封装成了Matrix.vue组件,代码及实现效果见下面“Vue3版”和图二,以及演示视频。
不过需要注意的是,在vue3中,stream.setAttribute('data-v-d7f3c9f0', '');这一句代码要加上,不然在Vue项目中显示不出来的。
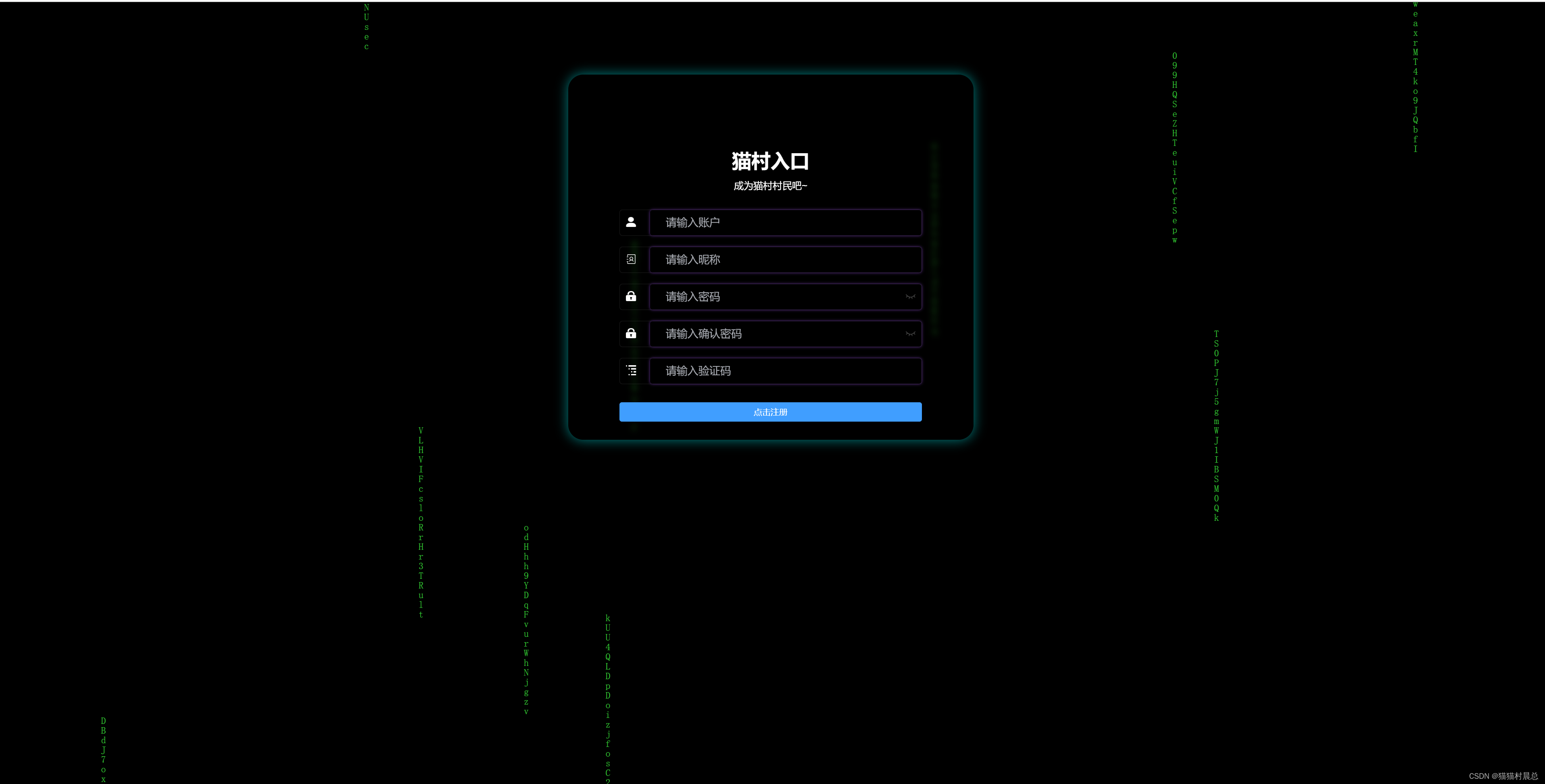
然后,把这个组件引入到我的注册页面中,效果看起来就还不错w
代码实现
HTML版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Matrix Digital Rain</title>
<style>
body, html {
height: 100%;
margin: 0;
overflow: hidden;
background-color: black;
}
.matrix {
position: relative;
height: 100%;
}
.code-stream {
color: limegreen;
font-family: monospace;
font-size: 16px;
line-height: 1em;
white-space: nowrap;
position: absolute;
}
</style>
</head>
<body>
<div id="matrix" class="matrix"></div>
<script>
function createMatrixEffect(container, streamWidth) {
const chars = '0123456789';
const streamLength = 20;
const interval = 100;
function randomChar() {
return chars.charAt(Math.floor(Math.random() * chars.length));
}
function createStream() {
const stream = document.createElement('div');
stream.className = 'code-stream';
for (let i = 0; i < streamLength; i++) {
stream.appendChild(document.createTextNode(randomChar()));
stream.appendChild(document.createElement('br'));
}
return stream;
}
function animateStream(stream) {
let posY = -streamLength * 16;
const posX = Math.floor(Math.random() * (container.offsetWidth - streamWidth));
stream.style.left = `${posX}px`;
function move() {
posY += 2;
stream.style.top = `${posY}px`;
if (posY < container.offsetHeight) {
requestAnimationFrame(move);
} else {
container.removeChild(stream);
}
}
requestAnimationFrame(move);
}
setInterval(() => {
const stream = createStream();
container.appendChild(stream);
animateStream(stream);
}, interval);
}
// Setup matrix effect on the container
document.addEventListener('DOMContentLoaded', () => {
const matrixContainer = document.getElementById('matrix');
createMatrixEffect(matrixContainer, 10);
});
</script>
</body>
</html>Vue3版
<template>
<div ref="matrix" class="matrix">
<!-- 静态的 code-stream 元素用于测试 -->
<!-- <div class="code-stream" style="top: 20px; left: 20px">0123456789</div>
<div class="code-stream" style="top: 50px; left: 100px">ABCDEFGHIJ</div>
<div class="code-stream" style="top: 80px; left: 180px">KLMNOPQRST</div> -->
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue'
const matrix = ref(null)
onMounted(() => {
createMatrixEffect(matrix.value, 10)
})
const createMatrixEffect = (container, streamWidth) => {
const chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'
const streamLength = 20
const interval = 100
function randomChar() {
return chars.charAt(Math.floor(Math.random() * chars.length))
}
function createStream() {
const stream = document.createElement('div')
stream.className = 'code-stream'
// 在动态生成div时,这一句必须要加上,不然会出现原生页面中可以有正常的效果,但是放到vue页面就失效了,这样的问题
stream.setAttribute('data-v-d7f3c9f0', '')
for (let i = 0; i < streamLength; i++) {
stream.appendChild(document.createTextNode(randomChar()))
stream.appendChild(document.createElement('br'))
}
return stream
}
function animateStream(stream) {
let posY = -streamLength * 16
const posX = Math.floor(
Math.random() * (container.offsetWidth - streamWidth)
)
stream.style.left = `${posX}px`
function move() {
posY += 10 // 动画流特效
stream.style.top = `${posY}px`
if (posY < container.offsetHeight) {
requestAnimationFrame(move)
} else {
container.removeChild(stream)
}
}
requestAnimationFrame(move)
}
setInterval(() => {
const stream = createStream()
container.appendChild(stream)
animateStream(stream)
}, interval)
}
</script>
<style scoped>
.matrix {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
background-color: black;
z-index: -1;
}
.code-stream {
color: limegreen;
font-family: monospace;
font-size: 16px;
line-height: 1em;
white-space: nowrap;
position: absolute;
}
</style>
效果图
图一

图二

注
在做自己的项目时,后面估计也会有各种各样的功能和设计,之后会一点点更新的。包括实现后端接口时会遇到或已解决的一些问题,也会同步到博客中。
愿我的拙作会对大家有些微帮助!
碎语:关关难过关关过,步步难行步步行。总之,做就完事了!