CSS中的媒体查询功能允许您根据不同的设备或屏幕尺寸应用特定的样式规则,从而实现界面的自适应。下面是一个简单的示例,展示如何使用媒体查询来实现自适应布局:
html
Copy code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Design</title>
<style>
/* 默认样式 */
.container {
width: 100%;
background-color: lightgray;
padding: 20px;
box-sizing: border-box;
}
/* 当屏幕宽度小于等于 600px 时应用的样式 */
@media only screen and (max-width: 600px) {
.container {
background-color: lightblue;
}
}
/* 当屏幕宽度大于 600px 时应用的样式 */
@media only screen and (min-width: 601px) {
.container {
background-color: lightgreen;
}
}
</style>
</head>
<body>
<div class="container">
<h2>Responsive Design Demo</h2>
<p>This is a demo of responsive design using CSS media queries.</p>
</div>
</body>
</html>
在这个示例中,我们有一个.container div元素,它包含了一些文本内容。在默认样式中,.container 的背景颜色是灰色的。然后,我们使用了两个媒体查询来改变容器的背景颜色,以适应不同的屏幕宽度。第一个媒体查询指定了当屏幕宽度小于等于 600px 时应用的样式,将背景颜色改为浅蓝色。第二个媒体查询则指定了当屏幕宽度大于 600px 时应用的样式,将背景颜色改为浅绿色。
这只是一个简单的示例,您可以根据需要使用更多的媒体查询和不同的样式规则来实现更复杂的自适应布局。
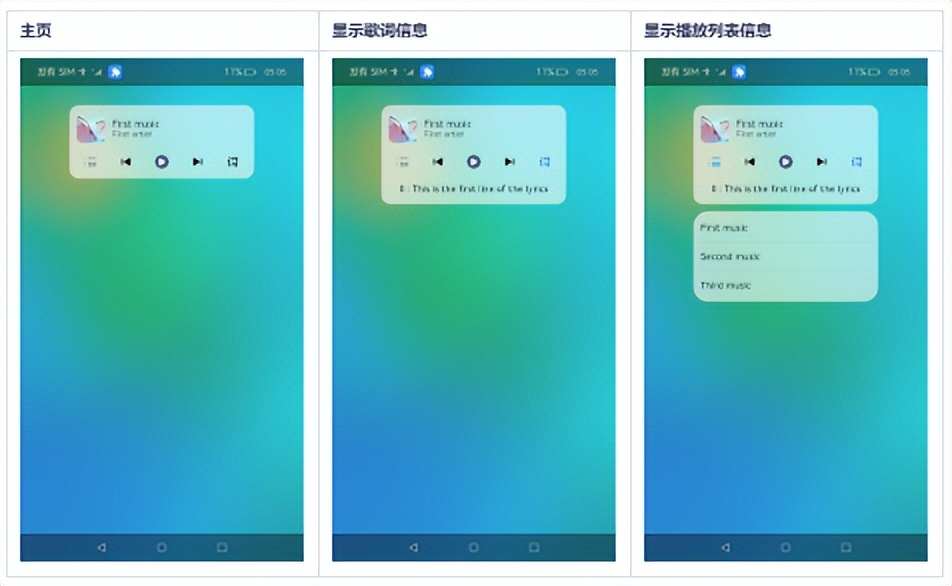
HarmonyOS实战开发-如何实现媒体提供方与媒体控制方自定义信息的交互功能。
2024-03-24 06:52:05 17 阅读