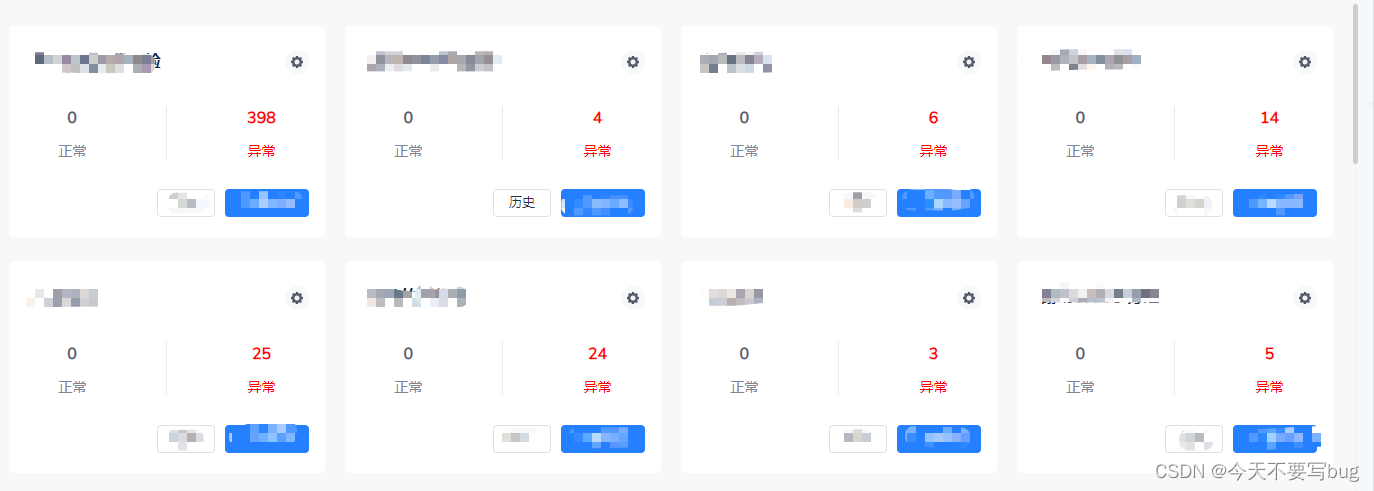
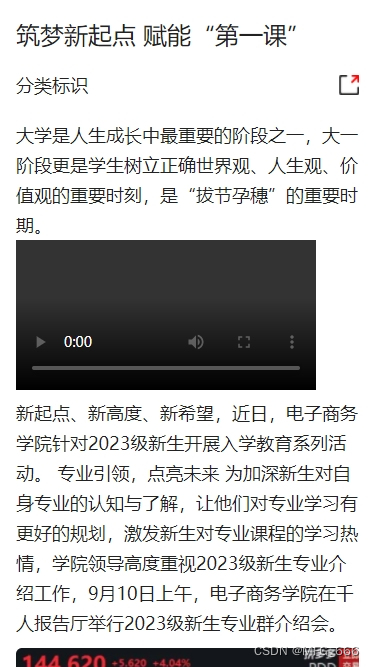
遇到的问题: 在写页面的时候,兼容手机和PC页面,这样字体大小就需要根据页面的大小进行动态变化。
解决方法: clamp()函数
clamp() 函数的作用是把一个值限制在一个上限和下限区间,当这个值超过区间范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
clamp()函数文档: https://developer.mozilla.org/zh-CN/docs/Web/CSS/clamp
使用方法:
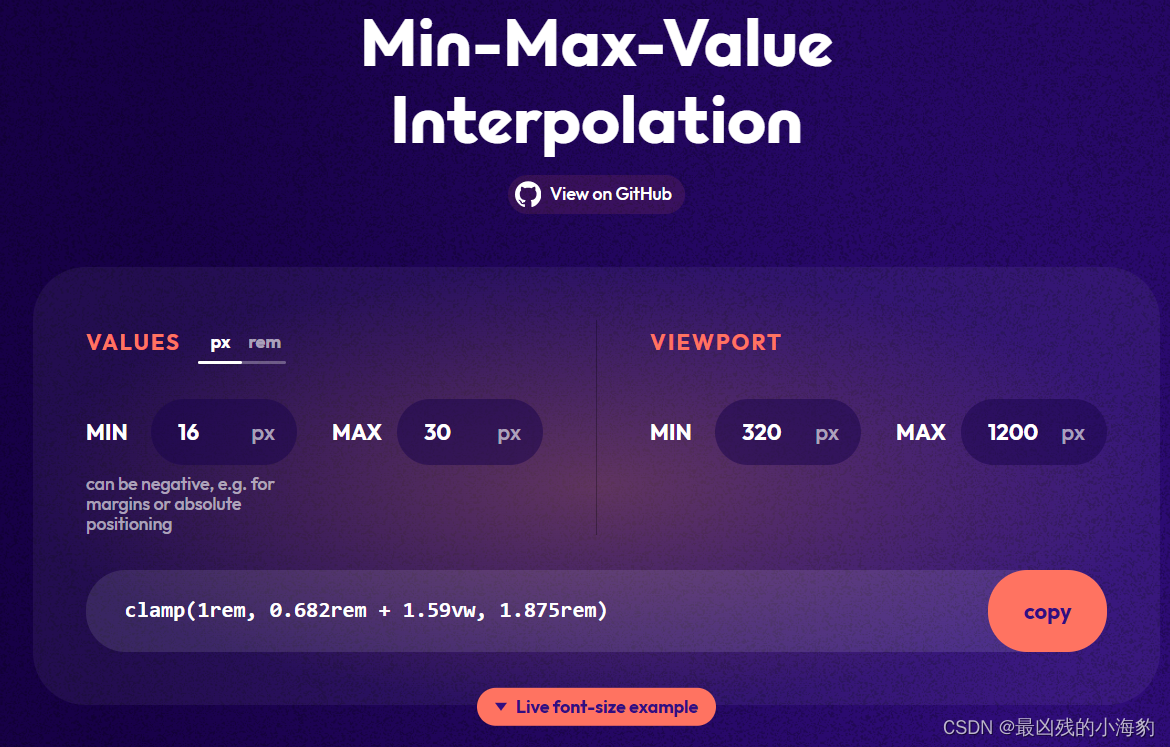
下面代码的意思是: 假设浏览器窗口最小300px,最大1200px,当窗口小于300px的时候字体大小为1rem,当窗口大于1200px的时候,字体大小为1.875rem,否则就使用区间的首选值(0.682rem + 1.59vw)。
.value {
font-size: clamp(1rem, 0.682rem + 1.59vw, 1.875rem);
}
不会计算的用下面这个网站算就可以:
https://min-max-calculator.9elements.com/


































![[职场] 线束设计求职简历范文 #媒体#其他#笔记](https://img-blog.csdnimg.cn/img_convert/0d203a1c0439c781619e8824890fec75.jpeg)