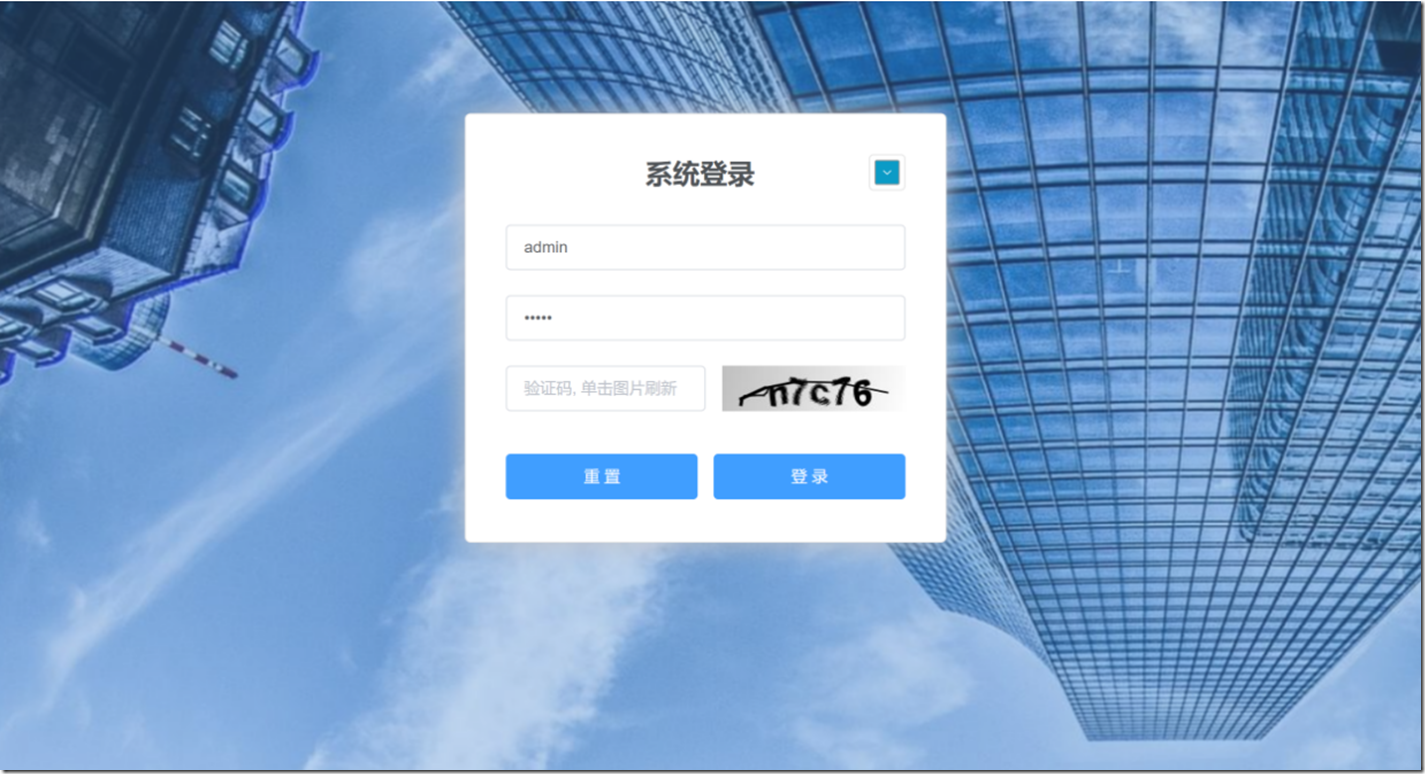
在设置login背景时,找到了一张这样的图片:
但是设置成login背景时,如果没有做一些css适应设置,图片就变样了,变成了这样:
严重变形了,这就造成了一种理想与现实的差距。
若想解决这个自适应问题,其实很好解决,只需要在前端代码里加上这样css即可:
1 .main {
2 background: url(../assets/main.png) no-repeat;
3
4 /**添加以下css */
5 height: 100%; //大小设置为100%
6 width: 100%; //大小设置为100%
7 position: fixed;
8 background-size: 100% 100%;
9 }
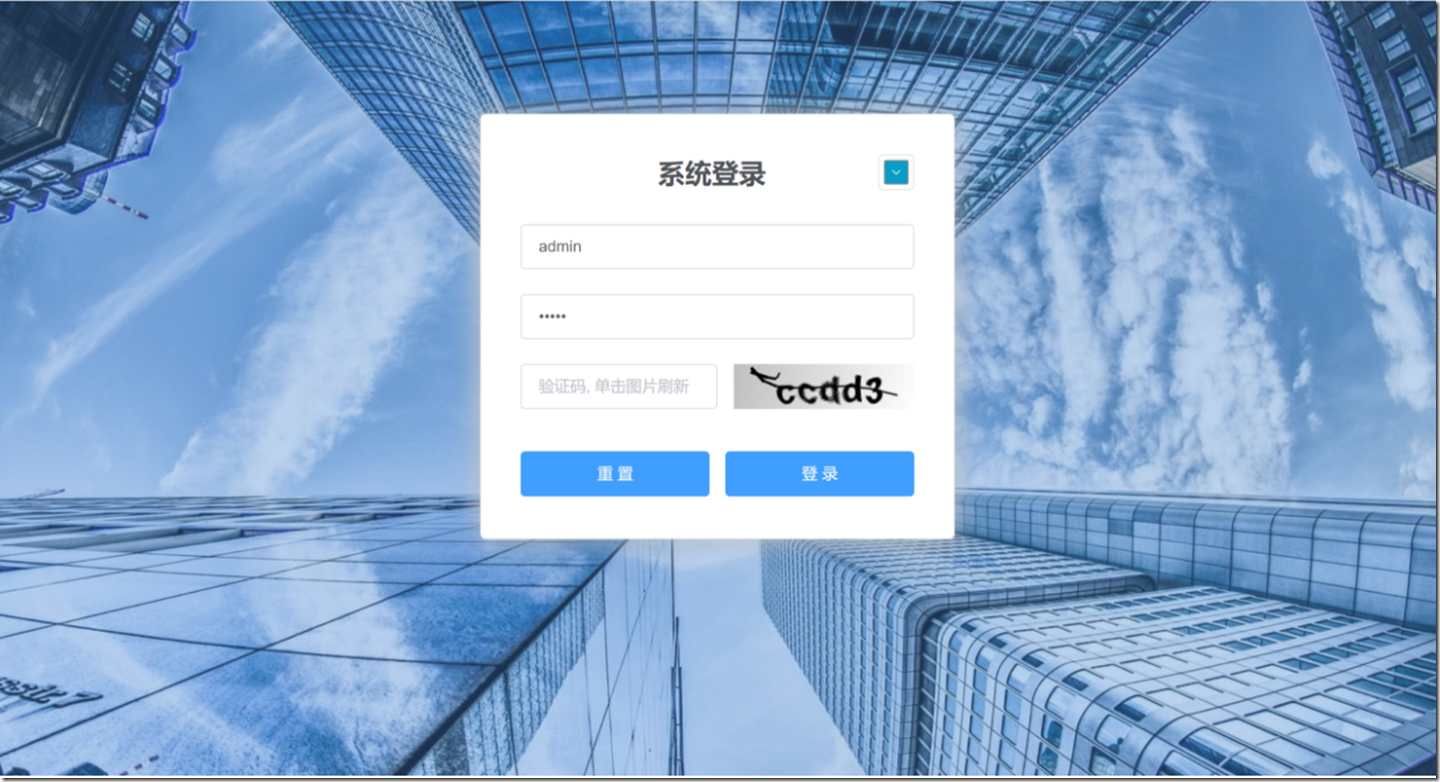
再刷新看一下效果: