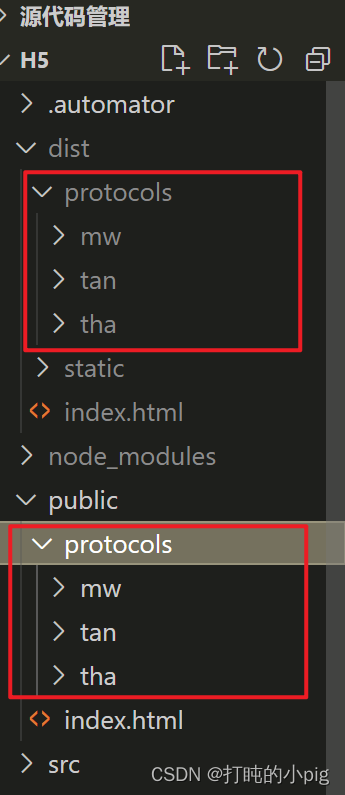
vue-cli包装的uniapp项目,需要把public下的静态资源打包进dist目录下, 如下图所示

解决方法:
- 安装依赖:
yarn add copy-webpack-plugin -D; - 根路径新建vue.config.js文件
vue.config.js配置如下:
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
configureWebpack: {
plugins: [
new CopyPlugin({
patterns: [{ from: "public/protocols", to: "protocols" }],
}),
],
},
};