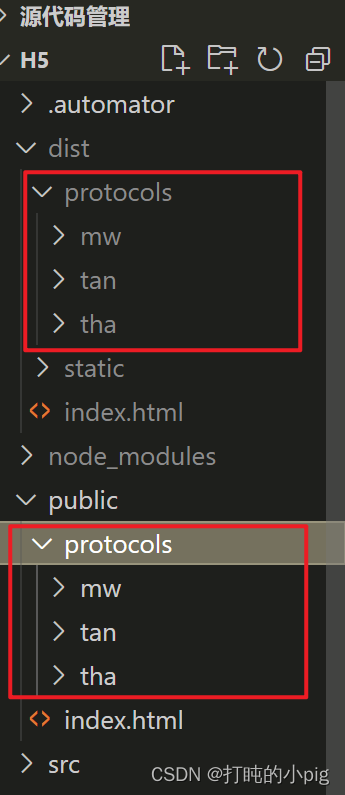
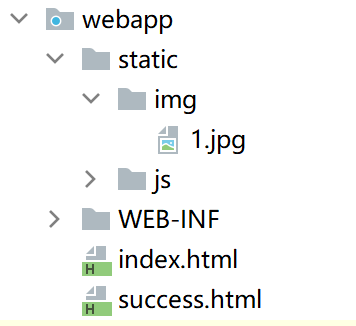
Nginx 部署 Vue 打包项目,将dist目录上传至ngnix中的目录中,遇到的问题
需要指向下面的 @router 否则会出现 Vue 的路由在 Nginx 中刷新出现 404
server {
listen 8099;
server_name localhost;
location / {
root atjk/dist/;
index index.html index.htm;
try_files $uri $uri/ @router;
index index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
location @router {
#因此需要rewrite到index,html中,然后交给路由再处理请求资源
rewrite ^.*$ /index.html last;
}
location /api/ {
proxy_pass http://127.0.0.1:8089/;
}
}






































![【代码随想录】【算法训练营】【第38天】 [509]斐波那契数 [70]爬楼梯 [746]使用最小花费爬楼梯](https://img-blog.csdnimg.cn/direct/d9931d3b775f4500a0692b33b22a55d4.png)