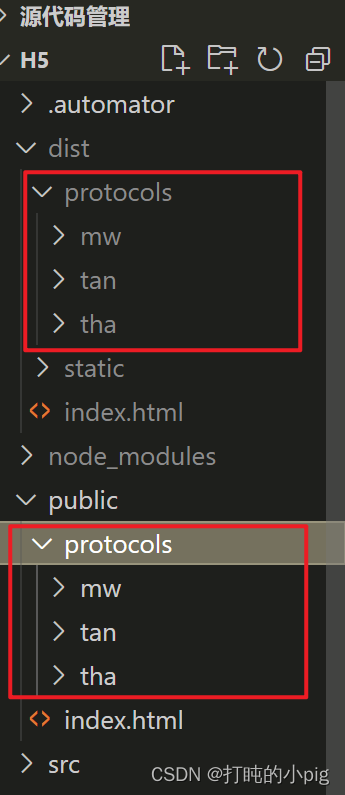
在上一篇中,实现了Vue打包文件dist放在SpringBoot项目下运行。
Vue打包文件dist放在SpringBoot项目下运行(正确实现全过程)(上)
问题
路由刷新会产生404的问题。

原因
vue开发的应用,采用的是SPA单页面模式
每一个页面对应一个html文件,当刷新页面的时候,会主动向后端请求对应的html文件,拿到html文件后渲染界面,但是SPA单页面模式只有一个index.html入口文件,后续的界面跳转都是通过js控制路由跳转实现的。
解决
当我们直接输入/login路径时,先将页面重定向到/index.html,然后通过js控制路由实现跳转就可以了。
项目中增加配置
import org.springframework.boot.web.server.ErrorPage;
import org.springframework.boot.web.server.ErrorPageRegistrar;
import org.springframework.boot.web.server.ErrorPageRegistry;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Component;
@Component
public class ErrorConfig implements ErrorPageRegistrar {
@Override
public void registerErrorPages(ErrorPageRegistry registry) {
ErrorPage error404Page = new ErrorPage(HttpStatus.NOT_FOUND, "/index.html");
registry.addErrorPages(error404Page);
}
}
项目重启后,刷新就可以了。