Vue 静态资源可以通过两种方式进行处理:
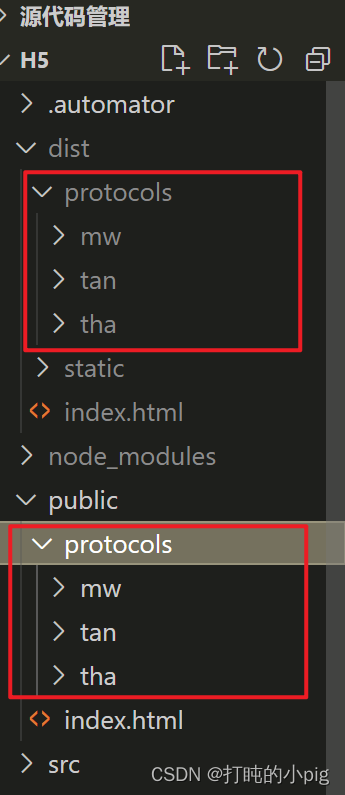
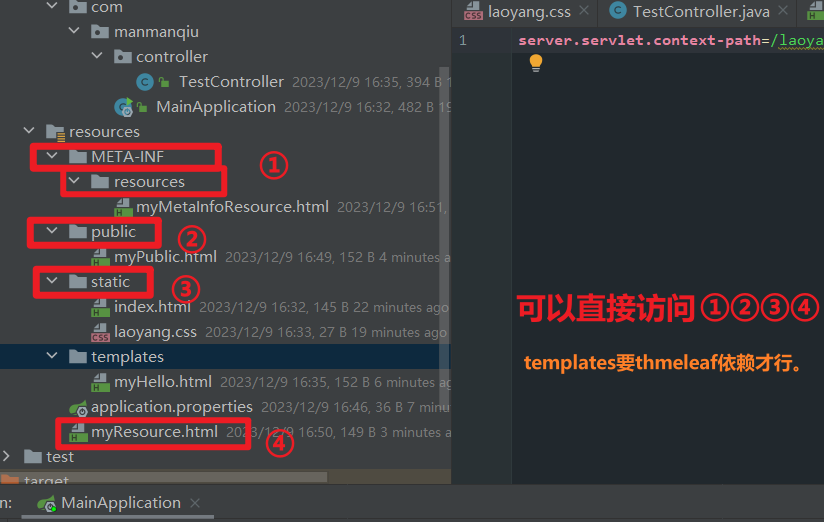
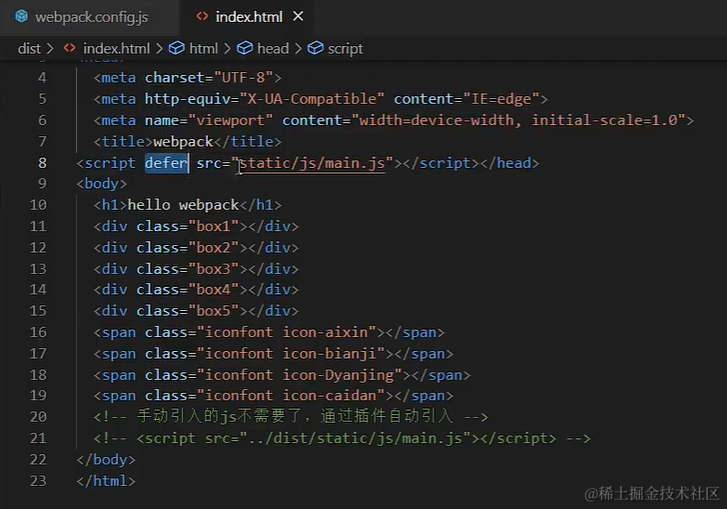
1、在 JavaScript 被导入或在 template/CSS 中通过相对路径被引用。这类引用会被 webpack 处理。
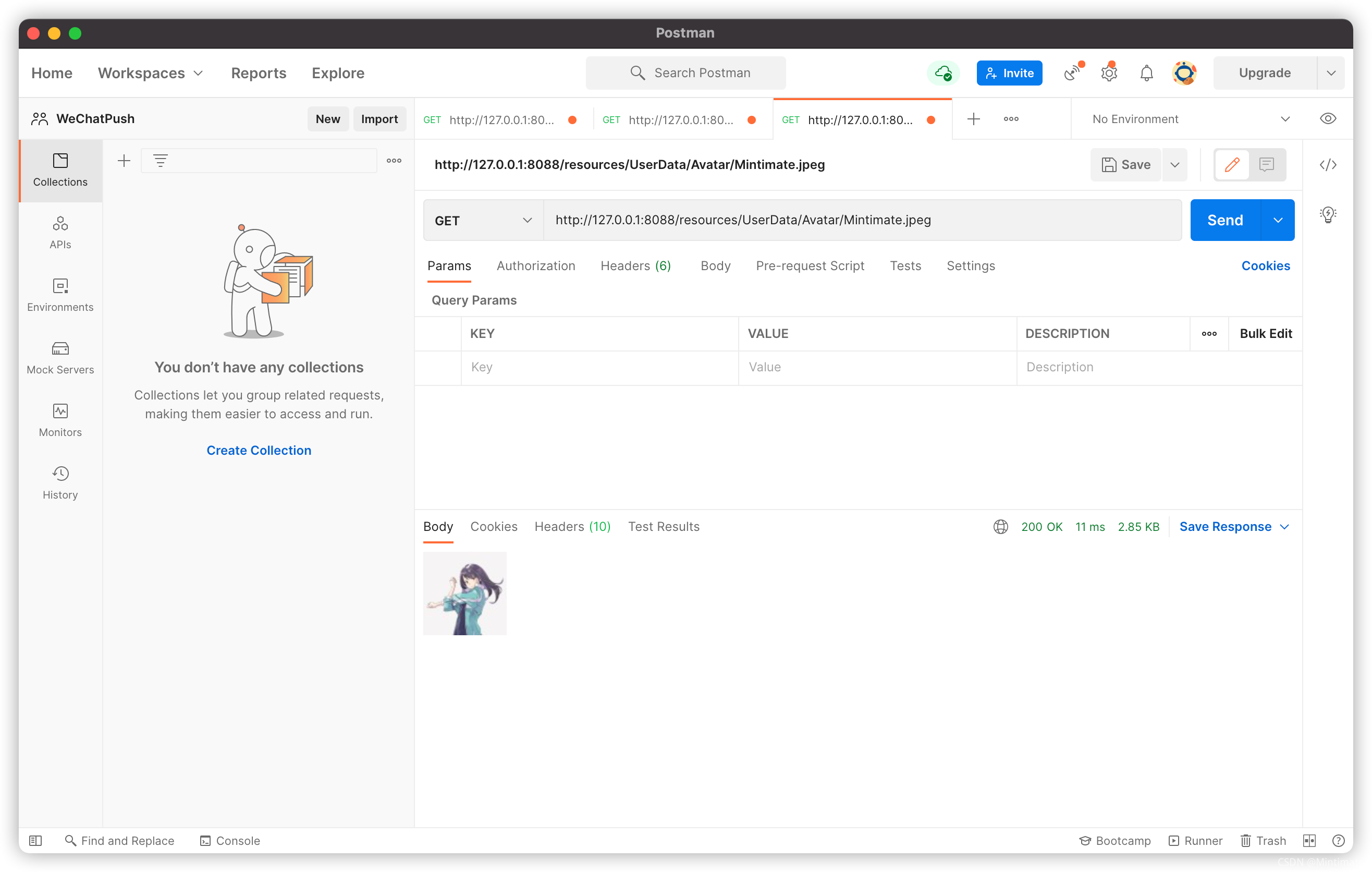
2、放置在 public 目录下或通过绝对路径引用。这类资源将会直接被拷贝,而不会经过 webpack 的处理。
在项目中的webpack.config.js等项目配置文件中使用的require属于nodejs范畴,而进入index.js后,加载的组件中的require都属于webpack的解析范畴。
webpack中require的用法
let url = "@/assets/images/carousel/logo.svg"
require(url) //报错
let url = "logo.svg"
require("@/assets/images/carousel/"+url); //正确这是因为你修改页面后,webpack进行编译,等待编译完,需要进行工程的打包,然后打包正确,才能热加载运行并刷新页面。
如果require中传入的是个变量,它有可能是计算机系统中的任何目录下的任何文件,那么在打包静态资源时它有可能会将你的电脑整个磁盘遍历一遍(它很傻)。所以至少需要给出在哪个路径下,这样才能精确的将那个路径下的对应文件打包,然后在代码运行时,直接用对应文件名生成正则匹配(因为打包后的文件,可能有hash值。不能直接查文件名),找到后,加载到代码中。
尽可能详细的指定require中的路径,然后拼接变量
参考:
Vue处理静态资源:public、assets目录 - vickylinj - 博客园 (cnblogs.com)
Vue处理静态资源及public/static/assets目录的区别-腾讯云开发者社区-腾讯云 (tencent.com)