第一:Vue 2 中的 ref
在 Vue 2 中,ref 主要用于在模板中注册引用信息。它可以用在html标签上或(子)组件上。一旦标签元素或组件被渲染,你就可以通过 this.$refs 来访问它。
<template>
<div ref="myDiv">Hello World</div>
</template>
<script>
export default {
mounted() {
console.log(this.$refs.myDiv); // 访问 DOM 元素
}
}
</script>
在上面的示例中,ref=“myDiv” 被添加到了一个 div 元素上。在组件的 mounted 钩子中,我们可以通过 this.$refs.myDiv 来访问这个 DOM 元素。
第二:Vue3中的ref
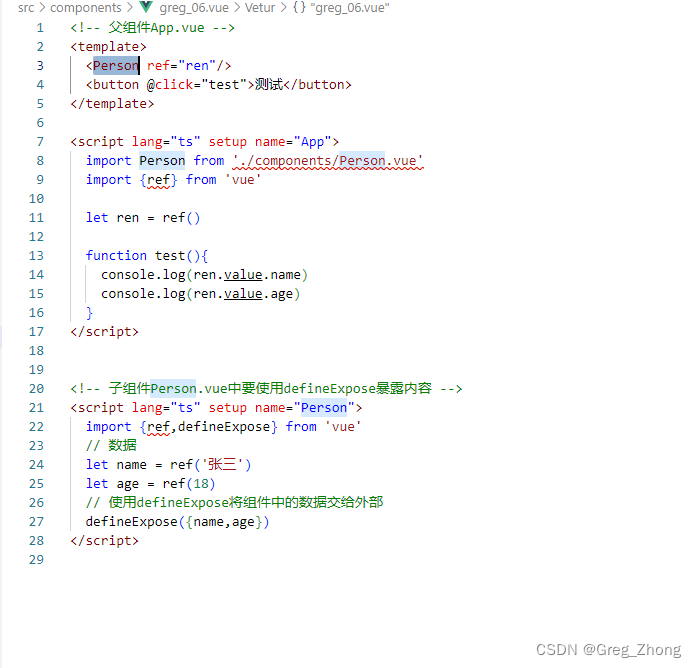
和vue2一样,可以用来给标签或组件打标记,不一样的是:*用在标签上,获取的是dom节点 *用在组件上,获取的是组件实例(要想获取节点,需要使用defineExpose转换一下,现比vue2中使用稍微麻烦一点)
ref放标签上:在标签上使用 ref,你可以通过引用直接访问该 DOM 元素。这在需要直接操作或查询 DOM 元素的状态时非常有用。
ref放组件上 : 在组件上使用 ref对于组件,使用 ref 可以让你获取子组件的实例,从而能够调用其方法或访问其属性。


































![[Proteus]密码锁仿真,4*4矩阵键盘](https://img-blog.csdnimg.cn/direct/261b1fa784c24455a95d98bbfc9b2db9.gif)




![[通俗易懂]《动手学强化学习》学习笔记1](https://img-blog.csdnimg.cn/direct/b1a6cf737b284578b1ea5b7ad1cced0f.png)