全局统一样式后,可配置vue.config.js实现全局颜色变量,方便在编写时使用统一风格的色彩
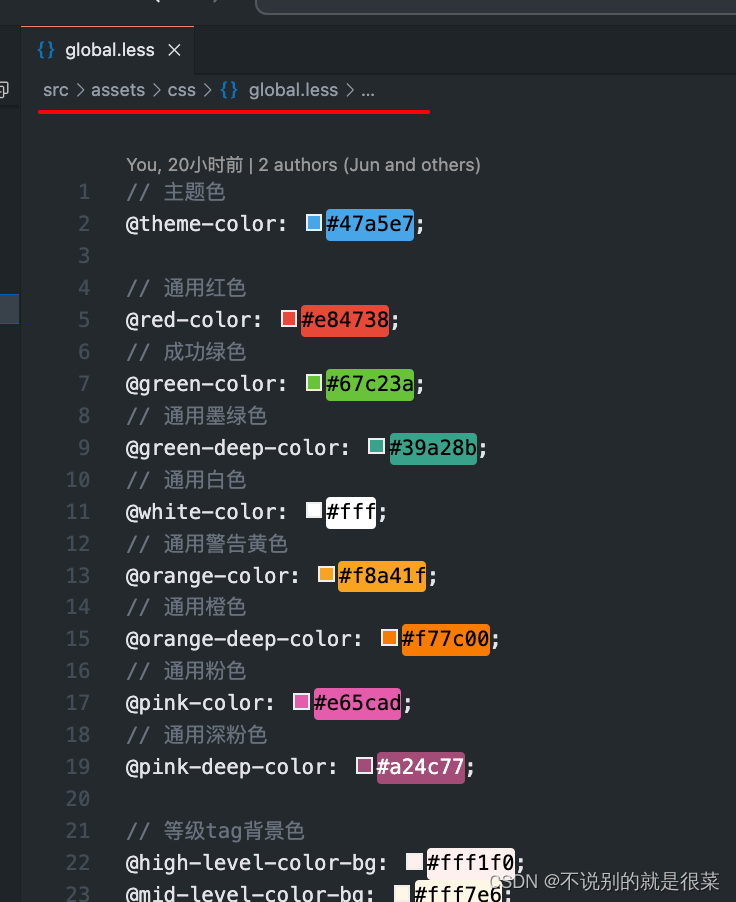
一、新建global.less

二、下载安装style-resources-loader
npm i style-resources-loader --save-dev
三、在vue.config.js中进行配置
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [resolve('src/assets/css/global.less')]
}
},
}
四、在vue文件中使用
<style lang="less">
.test{
color:@theme-color;
}
</style>