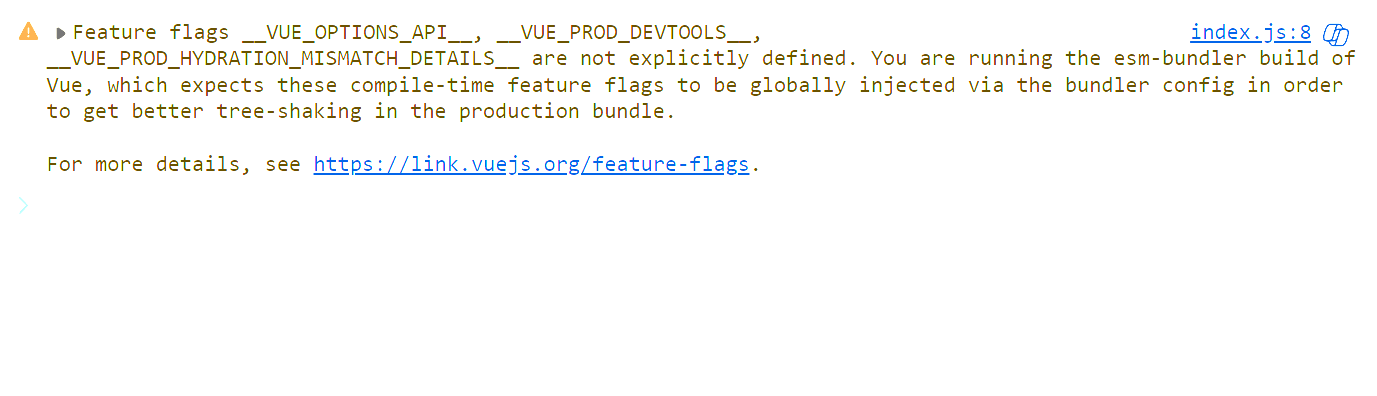
Bundler 构建功能标志
esm-bundlerVue 的构建公开了可以在编译时覆盖的全局特性标志:
__VUE_OPTIONS_API__- 违约:
true - 启用/禁用选项 API 支持
- 违约:
__VUE_PROD_DEVTOOLS__- 违约:
false - 在生产环境中启用/禁用 devtools 支持
- 违约:
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__- 违约:
false - 启用/禁用生产中水合作用不匹配的详细警告
- 违约:
该版本无需配置这些标志即可工作,但强烈建议正确配置它们,以便在最终捆绑包中获得适当的树摇动。
core/packages/vue 在 main ·vuejs/核心 (github.com)
可以通过webpack配置,去掉警告
DefinePlugin是Webpack的一个插件,它允许创建一个在编译时可以配置的全局常量。这对于开发模式和生产模式的构建非常有用,因为它们可能允许不同的行为。例如,如果在开发构建中需要执行日志记录,而在发布构建中不需要,则可以使用DefinePlugin中的全局常量来决定是否记录日志。
DefinePlugin中的每个键值都可以是一个标识符,或者通过.作为多个标识符。如果值是一个字符串,它会被当作一个代码片段来使用;如果值不是字符串,它会被转化为字符串(包括函数)。如果值是一个对象,则对象的所有key都会以同样的方式定义。此外,如果在一个key前面加了typeof,它会被定义为typeof调用。这些值会被内联进那些允许传一个代码压缩参数的代码中,从而减少冗余的条件判断。
通常,在定义环境变量时,有两种常见的用法:使用'production'或者JSON.stringify('production')。这样,DefinePlugin就能在编译阶段根据NODE_ENV自动配置环境变量,提升前端开发效率。
const { resolve } = require('path')
//针对node环境排除包,web环境不需要
const webpackNodeExternals = require('webpack-node-externals')
const { VueLoaderPlugin } = require('vue-loader/dist/index')
//解决浏览器警告
const { DefinePlugin } = require('webpack')
module.exports = {
target: 'node', //打包对象,打包时就不会打包fs path...
mode: "development",
entry: './src/server/index.js',
output: {
path: resolve(__dirname, '../build/server'),
filename: 'server_bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
options: {
presets: ["@babel/preset-env"]
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
}
]
},
externals: [
webpackNodeExternals() //排除node_modules
],
resolve: {
extensions: ['.js', '.json', '.was,', '.vue', '.jsx']
},
plugins: [
new VueLoaderPlugin(),
new DefinePlugin({
__VUE_OPTIONS_API__: false,
__VUE_PROD_DEVTOOLS__: false,
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__: false
})
]
}