编程笔记 html5&css&js 014 网页布局框架
网页布局不只用HTML,还要用CSS和JAVASCRIPT等技术完成,这里暂时简单了解一下Bootstrap。
一、Bootstrap简介
这是一个开源的前端框架,由Twitter的前端工程师Mark Otto和Jacob Thornton共同开发。它提供了一套用于快速开发响应式网站和Web应用程序的CSS、JavaScript组件和模板。
Bootstrap的目标是通过标准化代码和布局,减少开发者在设计和开发过程中的工作量。它包含了许多常用的UI组件,如按钮、表单、导航栏、标签页等,以及一些JavaScript插件,如轮播图、模态框、滚动监听等。
Bootstrap的特点是简洁、易用、美观,适用于各种不同的项目和设备。它的响应式设计使得网站在不同的屏幕尺寸下都能有良好的显示效果,从而提升了用户体验。
另外,Bootstrap提供了详细的文档和示例,可以帮助开发者学习和使用框架的各种功能。它还支持自定义主题,开发者可以根据自己的需求定制样式和布局。
总之,Bootstrap是一个强大的前端框架,可以帮助开发者快速构建现代化的网站和Web应用程序。无论是新手还是经验丰富的开发者,都可以从Bootstrap中受益,并提高开发效率。
二、使用Bootstrap布局
需要按照以下步骤操作:
- 引入Bootstrap的CSS和JavaScript文件。可以在HTML文件的
<head>标签中添加以下代码:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
这些文件可以通过Bootstrap的官方网站下载,也可以通过CDN链接引入。
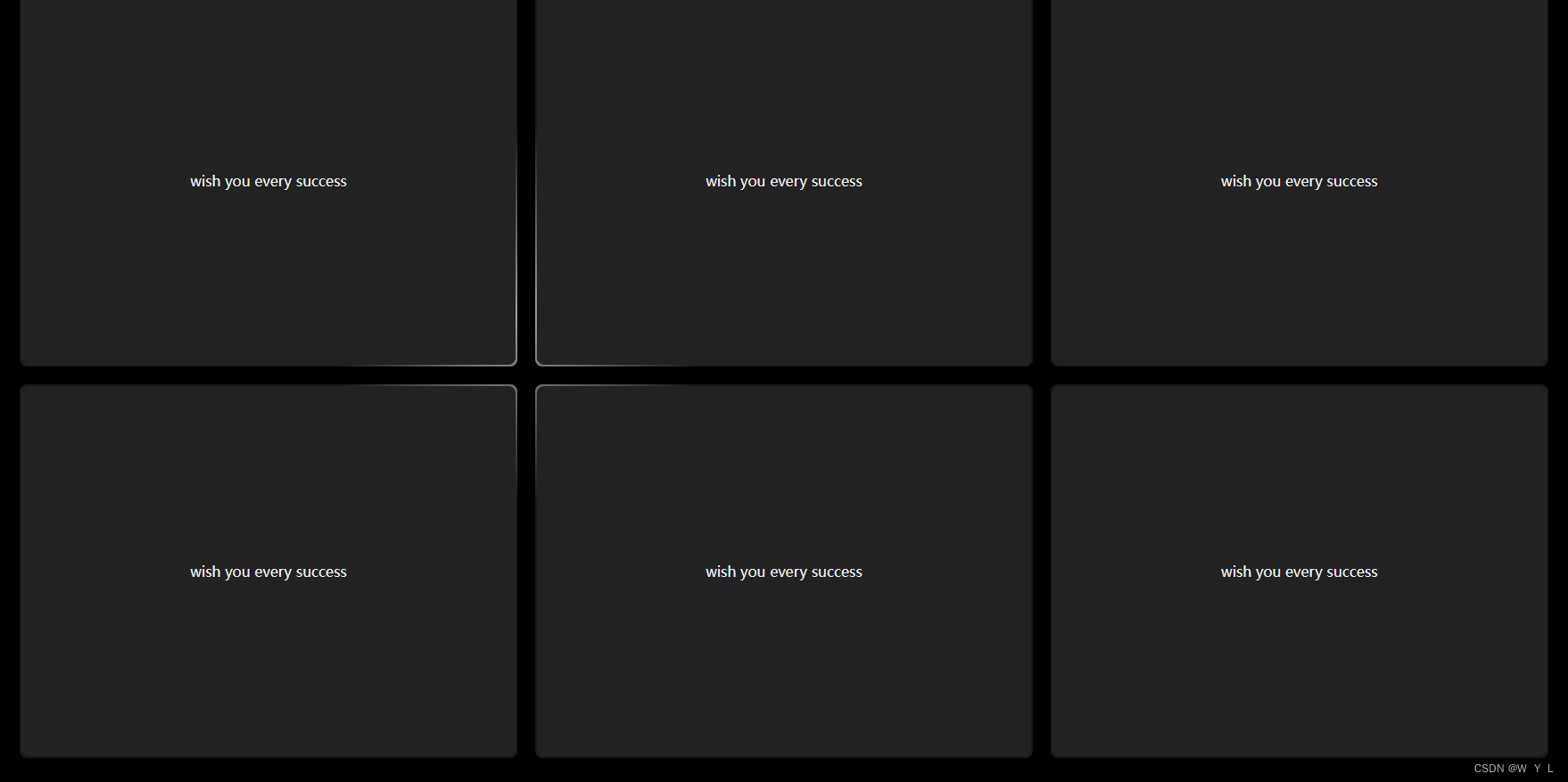
- 使用Bootstrap的网格系统。Bootstrap的网格系统是一种用于创建响应式布局的强大工具。可以使用
container和row类来创建一个容器和一行,然后在行中使用col-*类来创建列。如下所示:
<div class="container">
<div class="row">
<div class="col-sm-4">列1</div>
<div class="col-sm-4">列2</div>
<div class="col-sm-4">列3</div>
</div>
</div>
这将在一行中创建三个等宽的列,无论屏幕大小如何,它们都会自动调整大小。
- 使用Bootstrap的组件。Bootstrap提供了许多预制组件,如导航栏、卡片、按钮等。可以通过为元素添加相应的类来使用这些组件。例如,要创建一个导航栏,可以使用以下代码:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- 导航栏内容 -->
</nav>
可以根据需要修改类和内容来自定义组件。
这只是Bootstrap布局的基础,Bootstrap提供了许多其他功能和工具,可以通过查阅Bootstrap的文档来学习更多用法。
可参考bootstrap官网。