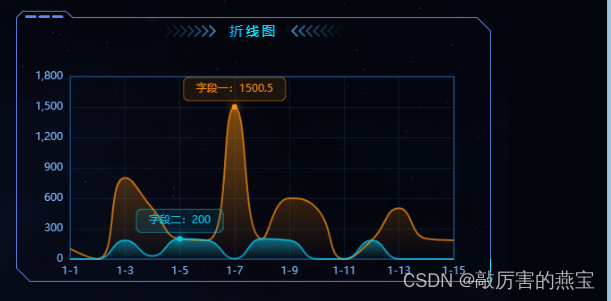
echarts 折线图 数据点过密,显示重叠该如何解决
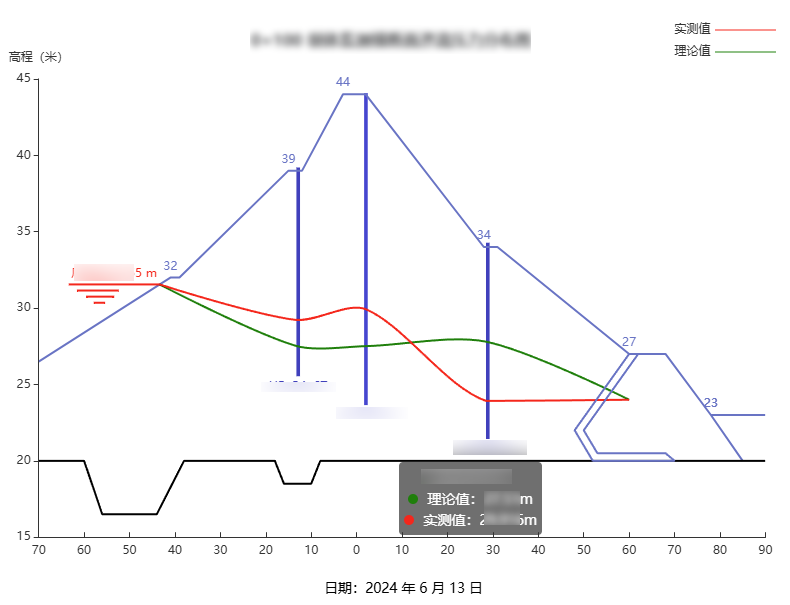
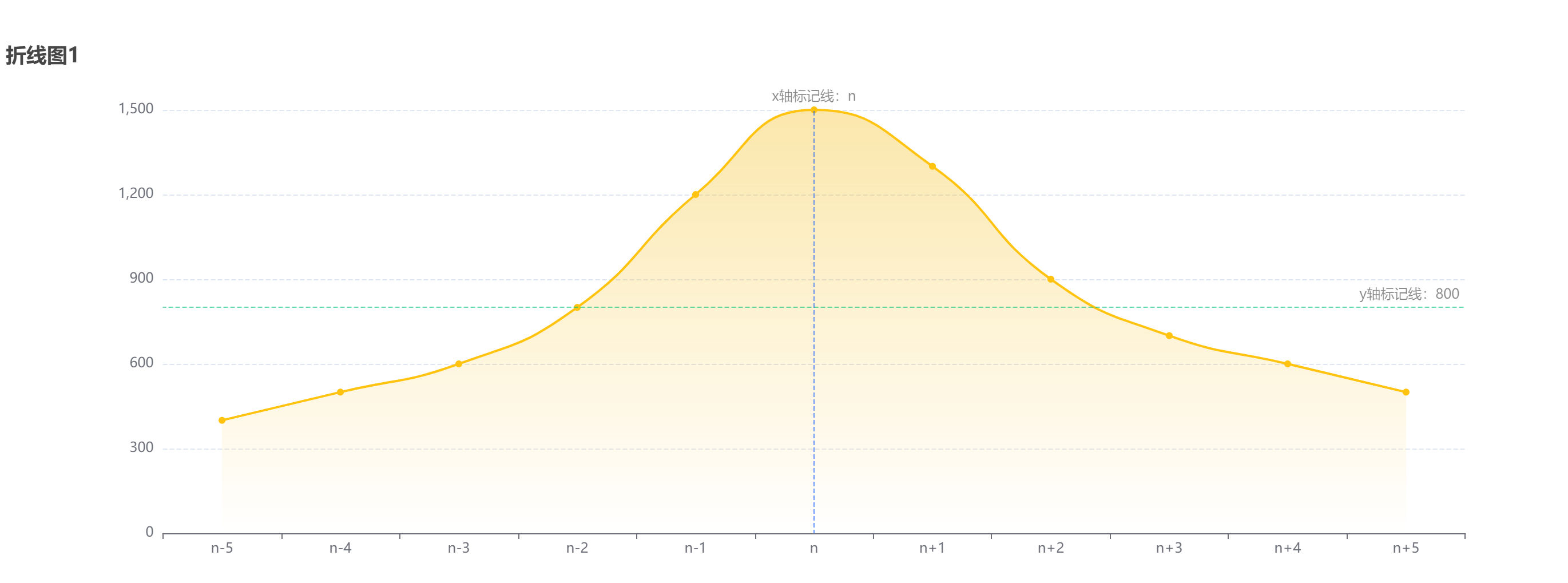
有这样一个图表,显示的数据比较多, 当把 label 显示出来的时候,这些 label 重叠了,我想让它间隔一下。

结果是这样的:

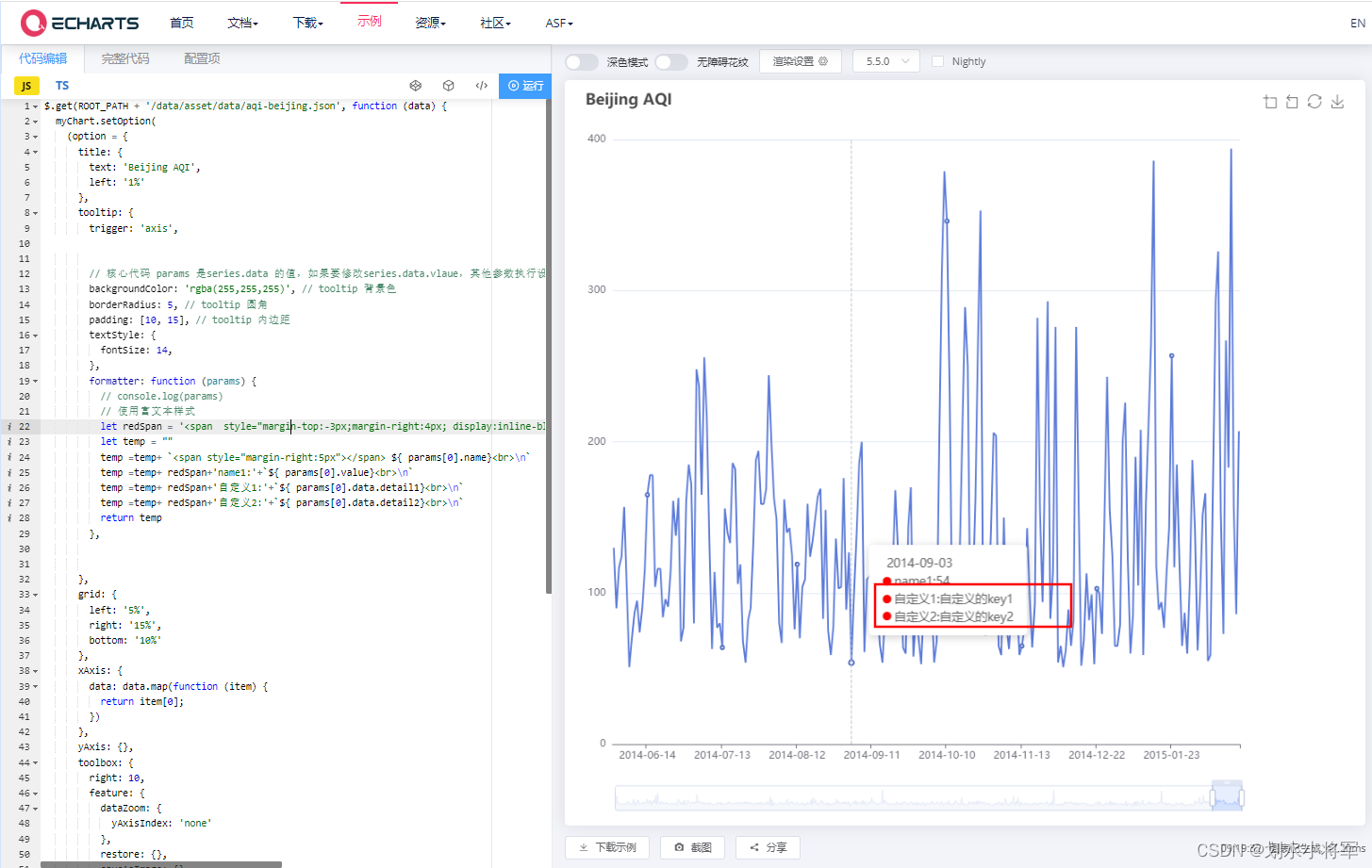
只需要在 label.formatter 上处理
具体的官方文档是: https://echarts.apache.org/zh/option.html#series-line.label.formatter
label: {
position: 'top',
distance: 5,
show: true,
fontSize: 10,
// 添加以下内容即可,这样的意思是每隔5个可视的点显示数值,而不是实际的数据点间隔
formatter: (data) => {
if (data.dataIndex % 5 === 0){
return data.data.value
} else {
return ''
}
}
},






































![[Linux开发工具]——make/Makefile的使用](https://img-blog.csdnimg.cn/direct/abea0752ef42441cb4f007d1a1a42f53.png)