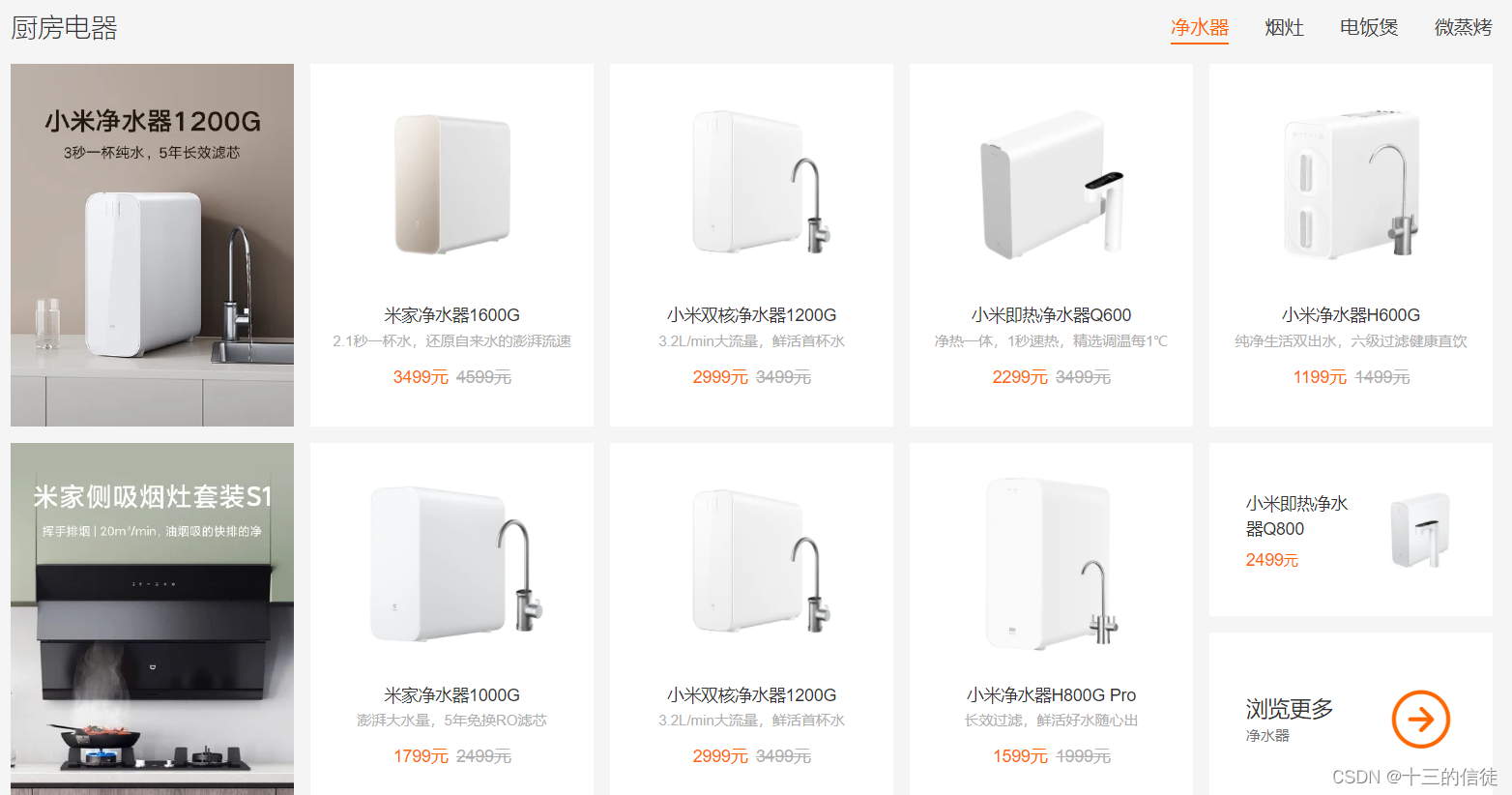
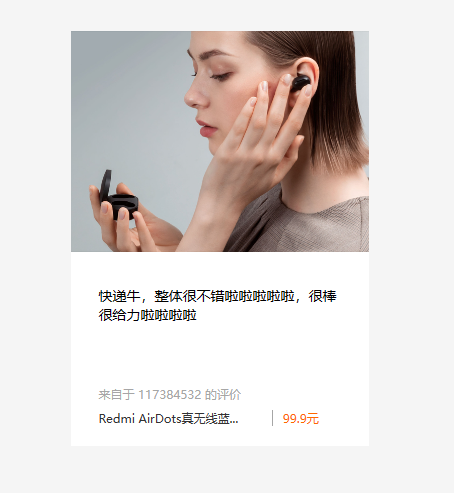
产品模块效果

结构布局分析
1、大的父级盒子包含全部的内容
2、内容装入 图片(img标签);分别三个子盒子装入两段评价以及商品信息。

父级盒子布局
div {
width: 300px;
height: 400px;
margin: auto; /* 水平居中对齐 */
}
<div class="box">
</div>
图片和段落
.box img {
width: 100%; /* 宽度和父级一致 */
}
.review {
font-size: 14px;
padding: 0 28px; /* 上下0 左右28 注意:这里的元素没有指定宽度高度,因此设置padding不会撑开盒子*/
margin-top: 30px;
}
<div class="box">
<img src="" alt="">
<p class = "review">快递很牛,整体不错。。。</p>
</div>
评价和详情
<div class="info">
<h4>Redimi 蓝牙耳机</h4>
|
<span>99.9元</span>
</div>
.info {
font: 14px;
padding: 0 28px;;
margin-top:15px;
}
.info h4 {
display: inline-block; /* h4标签为块级标签,这里需要和后面的标签在同一行因此需要转化一下*/
}
.info span {
color:orange;
}
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 400px;
margin: auto; /* 水平居中对齐 */
}
.box img {
width: 100%; /* 宽度和父级一致 */
}
.review {
font-size: 14px;
padding: 0 28px; /* 上下0 左右28 注意:这里的元素没有指定宽度高度,因此设置padding不会撑开盒子*/
margin-top: 30px;
}
.appraise {
color: #b0b0b0;
font: 14px;
margin-top: 20px;
padding:0 28px;
}
.info {
font: 14px;
padding: 0 28px;;
margin-top:15px;
}
.info h4 {
display: inline-block; /* h4标签为块级标签,这里需要和后面的标签在同一行因此需要转化一下*/
}
.info span {
color:orange;
}
</style>
<body>
<div class="box">
<img src="" alt="">
<p class = "review">快递很牛,整体不错。。。</p>
<div class="appraise">来自117384232的评价</div>
<div class="info">
<h4>Redimi 蓝牙耳机</h4>
|
<span>99.9元</span>
</div>
</div>
</body>





































![[ C++ ] STL---list的模拟实现](https://img-blog.csdnimg.cn/direct/a13e469e42b14b578977d629135031cf.png)